Screen: availHeight-Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die schreibgeschützte Screen-Schnittstelle hat die availHeight-Eigenschaft, die die Höhe in CSS-Pixeln des für Webinhalte auf dem Bildschirm verfügbaren Raums zurückgibt. Da Screen über die Window-Schnittstelle in der window.screen-Eigenschaft verfügbar ist, greifen Sie mit window.screen.availHeight auf availHeight zu.
Sie können auf ähnliche Weise Screen.availWidth verwenden, um die Anzahl der Pixel zu erhalten, die horizontal dem Browser zur Verfügung stehen.
Wert
Ein numerischer Wert, der angibt, wie viele CSS-Pixel hoch der verfügbare Raum auf dem Bildschirm ist. Dieser Wert kann nicht größer sein als der Wert von window.screen.height und wird kleiner sein, wenn das Gerät oder der Benutzeragent vertikalen Raum für sich selbst reserviert.
Zum Beispiel, auf einem Mac, dessen Dock sich unten auf dem Bildschirm befindet (was die Standardeinstellung ist), ist der Wert von availHeight ungefähr der Wert von height (die Gesamthöhe des Bildschirms in CSS-Pixeln) minus der Höhen des Docks und der Menüleiste, wie im unten stehenden Diagramm gezeigt. Sie nehmen nur availHeight in Anspruch, wenn sie immer angezeigt werden: wenn die Seite im Vollbildmodus ist oder wenn das Dock so konfiguriert ist, dass es automatisch ein- und ausgeblendet wird, dann werden sie nicht in availHeight gezählt.
Beispiele
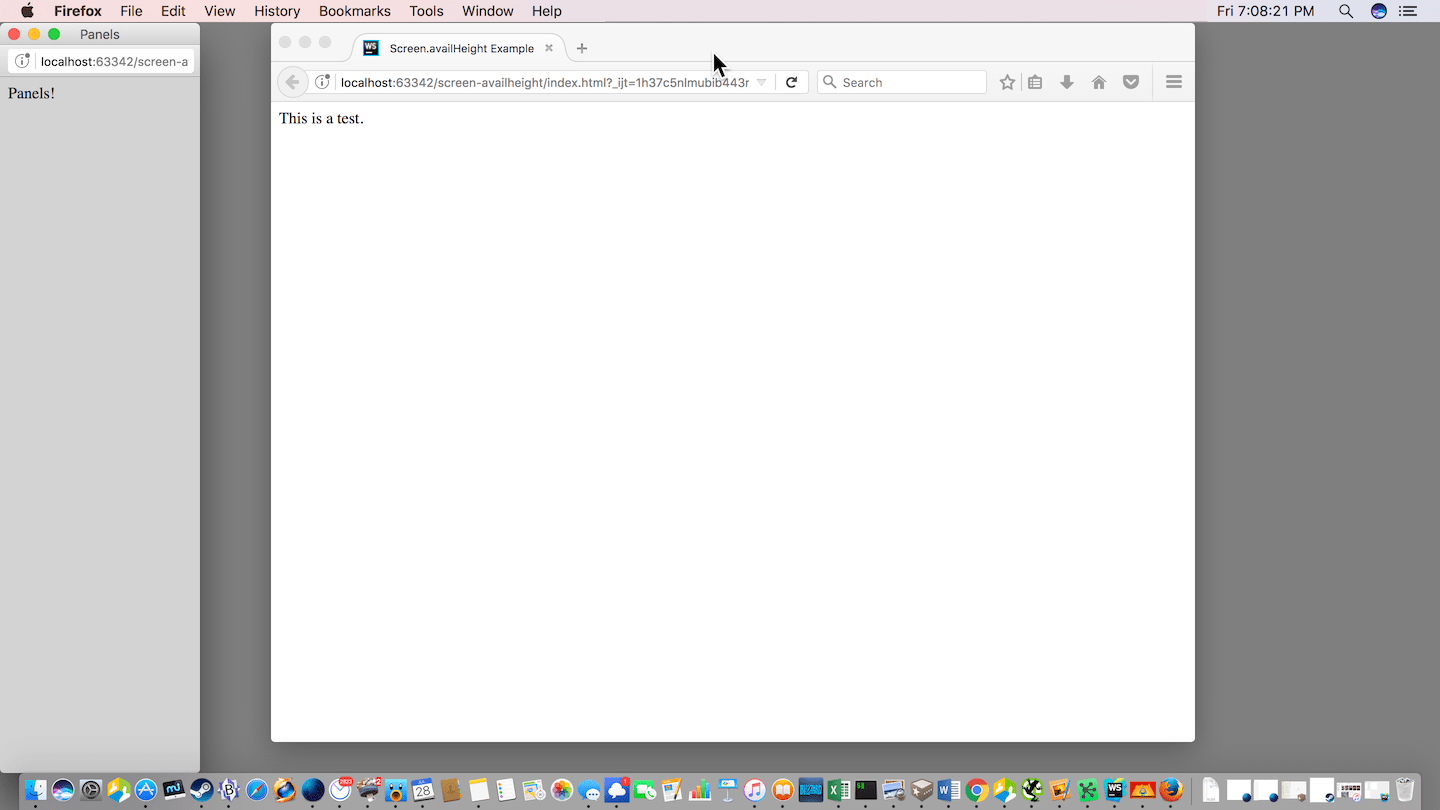
Wenn Ihre Webanwendung ein neues Fenster öffnen muss, wie z.B. eine Werkzeugpalette, die mehrere Fenster enthalten kann, und es so positionieren möchte, dass es den gesamten vertikalen verfügbaren Raum einnimmt, können Sie dies mit einem ähnlichen Code wie hier gesehen tun.
Im Hauptfenster wird beim Öffnen der Fenster folgender Code verwendet.
const paletteWindow = window.open(
"panels.html",
"Panels",
"left=0, top=0, width=200",
);
Der HTML-Code des Fenster-Panels in panels.html hat ein eigenes JavaScript, das sofort ausgeführt wird, sobald das Fenster erstellt wurde. Es muss nicht auf irgendein besonderes Ereignis (oder überhaupt ein Ereignis) warten. Dieser Code kümmert sich darum, das Fenster basierend auf dem verfügbaren Raum zu skalieren:
window.outerHeight = window.screen.availHeight;
Das Ergebnis sieht ungefähr wie unten aus. Beachten Sie, dass das Fenster-Panels den gesamten verfügbaren vertikalen Raum auf der linken Seite des Bildschirms einnimmt.

Auf einem Windows-System würde dies ähnlich funktionieren, indem das Fenster geöffnet und vertikal angepasst wird, sodass es den gesamten verfügbaren vertikalen Raum nutzt und Platz für die Taskleiste und andere Benutzeroberflächenelemente lässt, die Raum reservieren.
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-screen-availheight |