PannerNode: refDistance-Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die refDistance-Eigenschaft des PannerNode-Interfaces ist ein Doppelwert, der die Referenzdistanz zur Reduzierung der Lautstärke angibt, wenn sich die Audioquelle weiter vom Zuhörer entfernt – also die Distanz, bei der die Lautstärkereduzierung wirksam wird. Dieser Wert wird von allen Distanzmodellen verwendet.
Der Standardwert der refDistance-Eigenschaft ist 1.
Wert
Eine nicht-negative Zahl. Wenn der Wert auf weniger als 0 gesetzt wird, wird ein RangeError ausgelöst.
Ausnahmen
RangeError-
Wird ausgelöst, wenn der Eigenschaft ein Wert zugewiesen wurde, der außerhalb des akzeptierten Bereichs liegt.
Beispiele
Dieses Beispiel demonstriert, wie sich unterschiedliche Werte von refDistance darauf auswirken, wie die Lautstärke eines Tons abnimmt, wenn er sich vom Zuhörer entfernt. Im Gegensatz zu rolloffFactor verzögert sich bei Änderung dieses Wertes auch die Lautstärkeabnahme, bis sich der Ton über den Referenzpunkt hinaus bewegt.
const context = new AudioContext();
// all our test tones will last this many seconds
const NOTE_LENGTH = 6;
// this is how far we'll move the sound
const Z_DISTANCE = 20;
// this function creates a graph for the test tone with a given refDistance
// and schedules it to move away from the listener along the Z (depth-wise) axis
// at the given start time, resulting in a decrease in volume (decay)
const scheduleTestTone = (refDistance, startTime) => {
const osc = new OscillatorNode(context);
const panner = new PannerNode(context);
panner.refDistance = refDistance;
// set the initial Z position, then schedule the ramp
panner.positionZ.setValueAtTime(0, startTime);
panner.positionZ.linearRampToValueAtTime(Z_DISTANCE, startTime + NOTE_LENGTH);
osc.connect(panner).connect(context.destination);
osc.start(startTime);
osc.stop(startTime + NOTE_LENGTH);
};
// this tone should decay immediately and fairly quickly
scheduleTestTone(1, context.currentTime);
// this tone should decay slower and later than the previous one
scheduleTestTone(4, context.currentTime + NOTE_LENGTH);
// this tone should decay only slightly, and only start decaying fairly late
scheduleTestTone(7, context.currentTime + NOTE_LENGTH * 2);
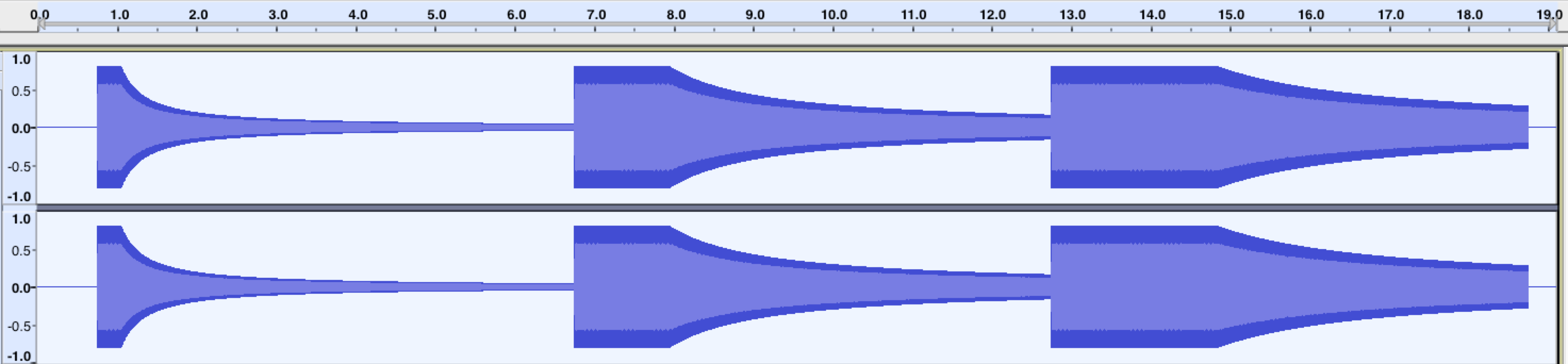
Nach der Ausführung dieses Codes sollten die resultierenden Wellenformen in etwa so aussehen:

Spezifikationen
| Specification |
|---|
| Web Audio API # dom-pannernode-refdistance |