DeprecationReportBody
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Hinweis: Diese Funktion ist in Web Workers verfügbar.
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Die DeprecationReportBody-Schnittstelle der Reporting-API repräsentiert den Inhalt eines Veralterungsberichts.
Ein Veralterungsbericht wird generiert, wenn eine veraltete Funktion (zum Beispiel eine veraltete API-Methode) in einem Dokument verwendet wird, das von einem ReportingObserver beobachtet wird. Neben der Unterstützung dieser API hängt der Empfang nützlicher Veralterungswarnungen davon ab, dass Browseranbieter diese Warnungen für veraltete Funktionen hinzufügen.
Konstruktor
Eine Instanz von DeprecationReportBody wird als Wert von Report.body zurückgegeben, wenn Report.Type deprecation ist. Die Schnittstelle hat keinen Konstruktor.
Instanzeigenschaften
Diese Schnittstelle erbt auch Eigenschaften von ReportBody.
DeprecationReportBody.idExperimentell-
Ein String, der die Funktion oder API darstellt, die veraltet ist, zum Beispiel
NavigatorGetUserMedia. Dies kann verwendet werden, um Berichte nach veralteten Funktionen zu gruppieren. DeprecationReportBody.anticipatedRemovalExperimentell-
Ein
Date-Objekt (als String dargestellt), das das Datum repräsentiert, an dem die Funktion voraussichtlich aus dem aktuellen Browser entfernt wird. Wenn das Datum nicht bekannt ist, gibt diese Eigenschaftnullzurück. DeprecationReportBody.messageExperimentell-
Ein String, der eine lesbare Beschreibung der Veralterung enthält, einschließlich Informationen darüber, welche neuere Funktion sie eventuell ersetzt hat. Dies entspricht typischerweise der Nachricht, die ein Browser in seiner DevTools-Konsole anzeigt, wenn eine veraltete Funktion verwendet wird, falls vorhanden.
DeprecationReportBody.sourceFileExperimentell-
Ein String, der den Pfad zur Quelldatei enthält, in der die veraltete Funktion verwendet wurde, falls bekannt, oder
nullandernfalls. DeprecationReportBody.lineNumberExperimentell-
Eine Zahl, die die Zeile in der Quelldatei darstellt, in der die veraltete Funktion verwendet wurde, falls bekannt, oder
nullandernfalls. DeprecationReportBody.columnNumberExperimentell-
Eine Zahl, die die Spalte in der Quelldatei darstellt, in der die veraltete Funktion verwendet wurde, falls bekannt, oder
nullandernfalls.
Instanzmethoden
Diese Schnittstelle erbt auch Methoden von ReportBody.
DeprecationReportBody.toJSON()Experimentell-
Ein Serializer, der eine JSON-Darstellung des
InterventionReportBody-Objekts zurückgibt.
Beispiele
In unserem deprecation_report.html-Beispiel erstellen wir einen einfachen Reporting-Observer, um die Nutzung veralteter Funktionen auf unserer Webseite zu beobachten:
const options = {
types: ["deprecation"],
buffered: true,
};
const observer = new ReportingObserver((reports, observer) => {
reportBtn.onclick = () => displayReports(reports);
}, options);
Wir weisen dann an, mit ReportingObserver.observe() Berichte zu beobachten; dies weist den Observer an, Berichte in seiner Berichts-Warteschlange zu sammeln und die Callback-Funktion auszuführen, die im Konstruktor angegeben ist:
observer.observe();
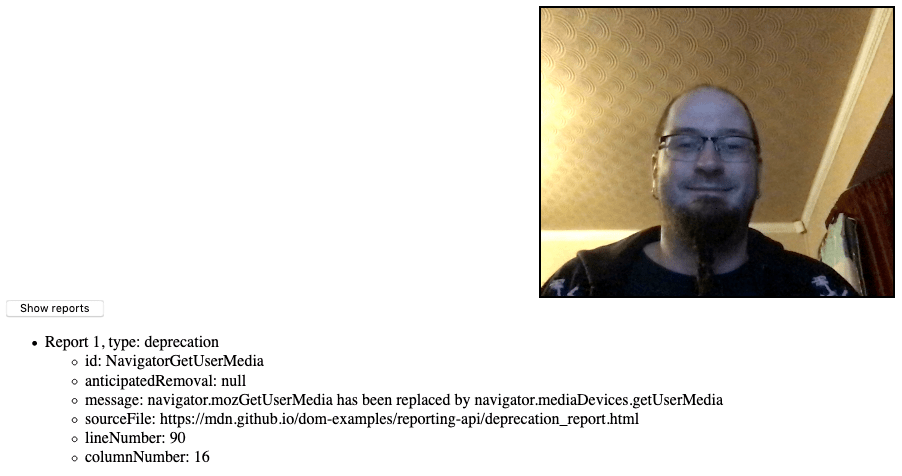
Aufgrund des Ereignishandlers, den wir im ReportingObserver()-Konstruktor eingerichtet haben, können wir nun auf den Button klicken, um die Berichtsdaten anzuzeigen.

Die Berichtsdaten werden über die displayReports()-Funktion angezeigt, die den reports-Parameter des Observer-Callbacks als ihren Parameter nimmt:
function displayReports(reports) {
const outputElem = document.querySelector(".output");
const list = document.createElement("ul");
outputElem.appendChild(list);
reports.forEach((report, i) => {
const listItem = document.createElement("li");
const textNode = document.createTextNode(
`Report ${i + 1}, type: ${report.type}`,
);
listItem.appendChild(textNode);
const innerList = document.createElement("ul");
listItem.appendChild(innerList);
list.appendChild(listItem);
for (const [key, value] of Object.entries(report.body)) {
const innerListItem = document.createElement("li");
innerListItem.textContent = `${key}: ${value}`;
innerList.appendChild(innerListItem);
}
});
}
Der reports-Parameter enthält ein Array aller Berichte in der Berichts-Warteschlange des Observers. Wir iterieren über jeden Bericht mit einer einfachen for-Schleife, dann iterieren wir über jeden Eintrag im Berichtskörper (eine Instanz von DeprecationReportBody) mit einer for...in-Struktur und zeigen jedes Schlüssel/Wert-Paar in einem Listeneintrag an.
Spezifikationen
| Specification |
|---|
| Deprecation Reporting # deprecationreportbody |