ReportingObserver
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Hinweis: Diese Funktion ist in Web Workers verfügbar.
Das ReportingObserver-Interface der Reporting API ermöglicht es Ihnen, Berichte zu sammeln und darauf zuzugreifen.
Konstruktor
ReportingObserver()-
Erstellt eine neue Instanz eines
ReportingObserver-Objekts, die verwendet werden kann, um Berichte zu sammeln und darauf zuzugreifen.
Instanz-Eigenschaften
Dieses Interface hat keine definierten Eigenschaften.
Instanz-Methoden
ReportingObserver.disconnect()-
Stoppt einen Reporting Observer, der zuvor begonnen hat Berichte zu sammeln.
ReportingObserver.observe()-
Weist einen Reporting Observer an, mit dem Sammeln von Berichten in seiner Berichtswarteschlange zu beginnen.
ReportingObserver.takeRecords()-
Gibt die aktuelle Liste der Berichte in der Berichtswarteschlange des Beobachters zurück und leert die Warteschlange.
Ereignisse
Dieses Interface verfügt über keine auslösbaren Ereignisse.
Beispiele
In unserem deprecation_report.html Beispiel erstellen wir einen einfachen Reporting Observer, um die Nutzung veralteter Funktionen auf unserer Webseite zu beobachten:
const options = {
types: ["deprecation"],
buffered: true,
};
const observer = new ReportingObserver((reports, observer) => {
reportBtn.onclick = () => displayReports(reports);
}, options);
Wir weisen ihn dann an, Berichte zu beobachten, indem wir ReportingObserver.observe() verwenden; dies teilt dem Observer mit, dass er mit dem Sammeln von Berichten in seiner Berichtswarteschlange beginnen soll, und führt die im Konstruktor angegebene Callback-Funktion aus:
observer.observe();
Später im Beispiel verwenden wir absichtlich die veraltete Version von MediaDevices.getUserMedia():
if (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(constraints, success, failure);
} else {
navigator.getUserMedia(constraints, success, failure);
}
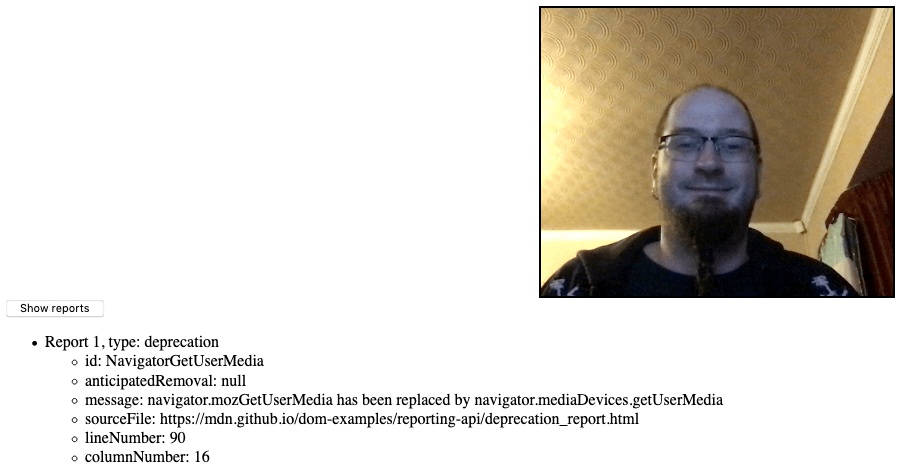
Dies führt dazu, dass ein Veraltungsbericht erstellt wird; dank des Ereignishandlers, den wir im ReportingObserver()-Konstruktor eingerichtet haben, können wir jetzt auf den Button klicken, um die Berichtsdetails anzuzeigen.

Hinweis:
Wenn Sie sich den vollständigen Quellcode ansehen, werden Sie feststellen, dass wir tatsächlich die veraltete getUserMedia()-Methode zweimal aufrufen. Nach dem ersten Aufruf verwenden wir ReportingObserver.takeRecords(), was den ersten generierten Bericht zurückgibt und die Warteschlange leert. Aufgrund dessen wird beim Drücken des Buttons nur der zweite Bericht aufgelistet.
Spezifikationen
| Specification |
|---|
| Reporting API # interface-reporting-observer |