Storage Access API
Sicherer Kontext: Diese Funktion ist nur in sicheren Kontexten (HTTPS) in einigen oder allen unterstützenden Browsern verfügbar.
Die Storage Access API bietet eine Möglichkeit für Inhalte von Drittanbietern, die im Kontext von Drittanbietern geladen werden (d.h. eingebettet in einem <iframe>), Zugriff auf Drittanbieter-Cookies und unpartitionierten Zustand zu erhalten, auf die sie typischerweise nur in einem Erstanbieter-Kontext Zugriff hätten (d.h. wenn sie direkt in einem Browser-Tab geladen werden).
Die Storage Access API ist relevant für Benutzeragenten, die standardmäßig den Zugriff auf Drittanbieter-Cookies und unpartitionierten Zustand blockieren, um die Privatsphäre zu verbessern (zum Beispiel, um Tracking zu verhindern). Es gibt legitime Verwendungen für Drittanbieter-Cookies und unpartitionierten Zustand, die wir weiterhin ermöglichen möchten, selbst wenn diese standardmäßigen Einschränkungen bestehen. Beispiele hierfür sind Single Sign-On (SSO) mit föderierten Identitätsanbietern (IdPs) oder das Speichern von Benutzerdetails wie Standortdaten oder Anzeigepräferenzen auf verschiedenen Websites.
Die API bietet Methoden, mit denen eingebettete Ressourcen überprüfen können, ob sie derzeit Zugriff auf Drittanbieter-Cookies haben und, falls nicht, Zugriff beim Benutzeragenten anfordern können.
Konzepte und Nutzung
Browser implementieren mehrere Speicherzugriffs-Features und -politiken, die den Zugriff auf Drittanbieter-Cookies und unpartitionierten Zustand einschränken. Diese reichen von der Bereitstellung eines einzigartigen Cookie-Speicherplatzes für eingebettete Ressourcen unter jedem Top-Level-Ursprung (partitionierte Cookies) bis hin zur vollständigen Blockierung des Cookie-Zugriffs, wenn Ressourcen im Drittanbieter-Kontext geladen werden.
Die Semantik rund um Drittanbieter-Cookie- und unpartitionierten Zustandblockierungs-Features und -politiken unterscheidet sich von Browser zu Browser, aber die Grundfunktionalität ist ähnlich. Cross-Site-Ressourcen, die in einem Drittanbieter-Kontext eingebettet sind, erhalten keinen Zugriff auf denselben Zustand, auf den sie Zugriff hätten, wenn sie in einem Erstanbieter-Kontext geladen worden wären. Dies geschieht mit guter Absicht — Browseranbieter wollen Schritte unternehmen, um die Privatsphäre und Sicherheit ihrer Benutzer besser zu schützen. Beispiele hierfür sind, dass sie weniger anfällig dafür sind, dass ihre Aktivitäten über verschiedene Seiten hinweg verfolgt werden, und weniger anfällig für Exploits wie Cross-Site-Request-Forgery (CSRF).
Es gibt jedoch legitime Verwendungen für eingebettete Cross-Site-Inhalte, die Zugriff auf Drittanbieter-Cookies und unpartitionierten Zustand benötigen und die oben genannten Features und Politiken sind dafür bekannt, solche Verwendungen zu stören. Angenommen, Sie haben eine Reihe von verschiedenen Websites, die Zugriff auf verschiedene Produkte bieten — heads-example.com, shoulders-example.com, knees-example.com und toes-example.com.
Alternativ könnten Sie Ihre Inhalte oder Dienste in verschiedenen Landesdomains für Lokalisierungszwecke separieren — example.com, example.ua, example.br usw. — oder in irgendeiner anderen Weise.
Sie könnten begleitende Dienstprogramme haben, die in alle anderen Websites eingebettet sind, zum Beispiel, um SSO (sso-example.com) oder allgemeine Personalisierungsdienste (services-example.com) bereitzustellen. Diese Dienstprogramme möchten ihren Zustand mittels Cookies mit den Seiten teilen, in die sie eingebettet sind. Sie können keine Erstpartei-Cookies teilen, weil sie auf unterschiedlichen Domains sind, und Drittanbieter-Cookies funktionieren nicht mehr in Browsern, die diese blockieren.
In solchen Situationen ermutigen Website-Besitzer oft die Nutzer, ihre Seite als Ausnahme hinzuzufügen oder die Drittanbieter-Cookie-Blockierungsrichtlinien vollständig zu deaktivieren. Nutzer, die weiterhin mit den Inhalten interagieren möchten, müssen ihre Blockierungsrichtlinien für Ressourcen, die von allen eingebetteten Ursprüngen geladen werden, und möglicherweise auf allen Websites erheblich lockern.
Die Storage Access API ist dazu gedacht, dieses Problem zu lösen; eingebettete Cross-Site-Inhalte können uneingeschränkten Zugriff auf Drittanbieter-Cookies und unpartitionierten Zustand auf einer Frame-für-Frame-Basis über die Methode Document.requestStorageAccess() anfordern. Sie können auch überprüfen, ob sie bereits Zugriff haben, über die Methode Document.hasStorageAccess().
Hinweis: Die Speicherzugriffsheader sind eine HTTP-Erweiterung der API, die einen effizienteren Speicher-API-Arbeitsablauf ermöglicht und auch verwendet werden kann, um eine zuvor gewährte Speicherzugriffsberechtigung für passive Ressourcen, wie Bilder, zu aktivieren.
Unpartitionierte gegenüber partitionierten Cookies
Die Storage Access API ist nur erforderlich, um den Zugriff auf unpartitionierte Drittanbieter-Cookies zu ermöglichen! Unpartitionierte Cookies sind solche, bei denen alle Cookies auf derselben Seite im selben Cookie-Glas gespeichert werden — der traditionelle Weg seit dem frühen Web. Da die Gefahr besteht, dass Daten, die für eine Website bestimmt sind, an andere Websites offenbart werden, blockieren Browser normalerweise das Senden von unpartitionierten Drittanbieter-Cookies in Anfragen und ermöglichen keinen Zugriff auf sie im eingebetteten Kontext.
Im Gegensatz dazu sind partitionierte Cookies solche, bei denen eingebettete Ressourcen unter jeder Top-Level-Website einen einzigartigen Cookie-Speicherplatz erhalten, der von denen anderer Websites isoliert ist. Da kein Datenschutzrisiko besteht, weil es nicht möglich ist, Benutzer über verschiedene Websites hinweg über partitionierte Cookies zu verfolgen, senden Browser partitionierte Cookies in Anfragen und machen sie für eingebettete Ressourcen verfügbar. Beachten Sie jedoch, dass, da die Cookies nicht zwischen den Websites geteilt werden, sie auch nicht automatisch über Websites hinweg synchronisiert werden. Browser haben verschiedene Mechanismen, um den Zugriff auf Drittanbieter-Cookies zu partitionieren, zum Beispiel Firefox Total Cookie Protection und Cookies Having Independent Partitioned State (CHIPS).
Wenn wir im Kontext der Storage Access API über Drittanbieter-Cookies sprechen, meinen wir implizit unpartitionierte Drittanbieter-Cookies.
Wie es funktioniert
In einem <iframe> eingebettete Drittanbieter-Inhalte, die auf Cookies oder andere unpartitionierte Zustände zugreifen müssen, können über die Storage Access API wie folgt Zugriff anfordern:
-
Document.hasStorageAccess()kann aufgerufen werden, um zu überprüfen, ob die eingebetteten Inhalte bereits Zugriff auf unpartitionierte Cookies haben. -
Falls nicht, kann
Document.requestStorageAccess()mit transient activation aufgerufen werden, um die Berechtigungstorage-accessanzufordern.Abhängig vom Browser wird der Benutzer auf geringfügig unterschiedliche Weise gefragt, ob die Erlaubnis für das anfordernde Embed erteilt werden soll.
- Safari zeigt Eingabeaufforderungen für alle eingebetteten Inhalte an, die zuvor keinen Speicherzugriff erhalten haben.
- Firefox fordert Benutzer nur auf, nachdem ein Ursprung auf mehr als einer Schwellenanzahl von Websites Speicherzugriff angefordert hat.
- Chrome zeigt Eingabeaufforderungen für alle eingebetteten Inhalte an, die zuvor keinen Speicherzugriff erhalten haben. Es wird jedoch automatisch Zugriff gewähren und Eingabeaufforderungen überspringen, wenn die eingebetteten Inhalte und die einbettende Website Teil desselben verwandten Website-Sets sind.
-
Die Berechtigung wird erteilt oder abgelehnt, basierend darauf, ob die Inhalte alle Sicherheitsanforderungen erfüllen — siehe Sicherheitsüberlegungen für allgemeine Anforderungen und Browser-spezifische Variationen für einige browser-spezifische Sicherheitsanforderungen. Die
Promise-basierte Natur vonrequestStorageAccess()ermöglicht es Ihnen, Code zur Handhabung von Erfolgs- und Fehlerszenarien auszuführen.Sobald die Berechtigung erteilt wurde, wird ein Berechtigungsschlüssel im Browser mit der Struktur
<top-level site, embedded site>gespeichert. Zum Beispiel, wenn die einbettende Seiteembedder.comist und das Embedlocator.example.comist, wäre der Schlüssel<embedder.com, example.com>.Das bedeutet, dass die Berechtigung für den unpartitionierten Cookie-Zugriff für jede Seite auf der
example.com-Seite oder für jede ihrer Subdomains erteilt wird, die in jede Seite auf derembedder.com-Seite eingebettet ist. Zum Beispiel könnendocs.example.com,profile.example.comjetztrequestStorageAccess()aufrufen und das Versprechen würde automatisch erfüllt.Hinweis: Ältere Spezifikationsversionen verwendeten die spezifischere Berechtigungsschlüsselstruktur
<top-level site, embedded origin>, was bedeutete, dass dieselben, seitenübergreifendes Origin-Embeds nicht mit dem Berechtigungsschlüssel übereinstimmten und den ganzen Prozess separat durchlaufen mussten. -
Die Berechtigung muss für jeden Kontext explizit aktiviert werden.
Wenn einem Embed die Berechtigung erteilt wird, wird diese Berechtigung auch für den aktuellen Kontext aktiviert. Andere Kontexte, wie neue Browsertabs oder Inhalte in anderen
<iframe>-Elementen auf der Seite, haben jedoch standardmäßig den Zugang zu Drittanbieter-Cookies blockiert. Das bedeutet, dass selbst wenn die Berechtigung erteilt wird, die Seite geladen werden undrequestStorageAccess()aufgerufen werden muss, um die Berechtigung zu aktivieren. Wenn die Berechtigung bereits erteilt wurde, erfordert ein Aufruf vonrequestStorageAccess()keine vorübergehende Aktivierung und das Versprechen erfüllt sich automatisch.Die einzige Ausnahme von der "standardmäßig blockiert"-Verhaltensweise ist, wenn ein Embed nach Erteilung oder Aktivierung einer Berechtigung eine gleichoriginige Navigation durchführt, um sich selbst neu zu laden. In solchen Fällen wird der Speicherzugriff von der vorherigen Navigation übernommen. Dies ermöglicht es der eingebetteten Ressource, sich selbst neu zu laden und Zugriff auf ihre Cookies zu erhalten.
Hinweis: In älteren Spezifikationsversionen war der Zugriff seitenweise (Safari ist der einzige Browser, der dieses Modell noch verwendet). Wenn ein Embed über
requestStorageAccess()Zugriff auf Drittanbieter-Cookies erhielt, erhielten alle anderen dieselben Embeds automatisch Zugriff. Dies war aus sicherheitstechnischer Sicht kein wünschenswertes Verhalten — zum Beispiel, wennshop.example.comlocator.users.comeingebettet hat, um Benutzern zu ermöglichen, ihre Standortinfos beim Einkaufen zu verwenden, undlocator.users.comrequestStorageAccess()aufgerufen hat, würdeshop.example.comund jede andere eingebettete Seite Zugriff auf seine Cookies, aber auch auf Cookies vonprivate.users.com, erhalten, die nicht eingebettet werden sollten. Lesen Sie mehr über die Beweggründe hinter dieser Änderung. -
Nachdem ein Embed die Speicherzugriffsberechtigung aktiviert hat, sollte es sich selbst neu laden. Der Browser wird die Ressource mit enthaltenen Drittanbieter-Cookies erneut anfordern und sie der eingebetteten Ressource zur Verfügung stellen, sobald sie geladen wurde. Die Cross-Origin-Anfragen des Embeds folgen der Same-Origin-Policy, daher werden Drittanbieter-Cookies nur bei Anfragen an die genaue Origin der eingebetteten Ressource gesendet. Andere Ursprünge innerhalb derselben Website, die auf Drittanbieter-Cookies zugreifen möchten, müssen die Speicherzugriffsberechtigung separat aktivieren.
Speicherzugriffs-Kopfzeilen
Die API erfordert, dass eine Ressource requestStorageAccess() für jeden neuen Kontext aufruft, um sich für die Aktivierung der Speicherzugriffsberechtigung anzumelden, die bereits gewährt worden sein muss.
Das bedeutet wiederum, dass die eingebettete Ressource ohne Cookies und geladen angefordert werden muss, sodass sie die Methode aufrufen kann.
Die Speicherzugriffs-Kopfzeilen ermöglichen einen Arbeitsablauf, bei dem der Server anfordern kann, dass die Berechtigung für den Kontext aktiviert wird, wodurch ein unnötiger zusätzlicher Ladevorgang der eingebetteten Ressource vermieden wird, wenn die Berechtigung bereits gewährt wurde. Die Ressource muss immer noch geladen werden, um die Berechtigung beim ersten Mal anzufordern.
Es gibt zwei Kopfzeilen:
- Der Browser fügt der Anfrage die
Sec-Fetch-Storage-Access-Kopfzeile hinzu, um den Speicherzugriffsstatus des aktuellen Abrufkontexts anzugeben, wie z.B. ob die Berechtigung aktiviert, gewährt oder nicht gewährt wurde. - Abhängig vom Speicherzugriffsstatus der Anfrage kann der Server mit einer
Activate-Storage-Access-Kopfzeile antworten, um zu fordern, dass der Browser die Berechtigung für den Kontext aktiviert und die Anfrage mit Cookies erneut versucht (um zu vermeiden, dass die Ressource geladen wird, sodass sierequestStorageAccess()aufrufen kann, um dasselbe zu erreichen), oder die Berechtigung aktiviert und die zurückgegebene Ressource lädt.
Die Speicherzugriffs-Kopfzeilen können auch verwendet werden, um die Berechtigung für passive Ressourcen, wie Bilder, zu aktivieren, sofern der Kontext bereits die Berechtigung erhalten hat. Dies könnte zum Beispiel verwendet werden, um verschiedene Bilder für verschiedene Nutzer, demografische Gruppen oder Regionen bereitzustellen.
Die Arbeitsabläufe sind in den Speicherzugriffs-Kopfzeilen-Sequenzen Abschnitt gezeigt.
Anfrage-/Antwortfluss
JavaScript-Sequenzen
Betrachten Sie das Beispiel einer Bibliothek, die in einem <iframe> geladen wird und die über eine Reihe von Websites geteilt werden muss und die auf Anmeldeinformationen in unpartitionierten Cookies basiert.
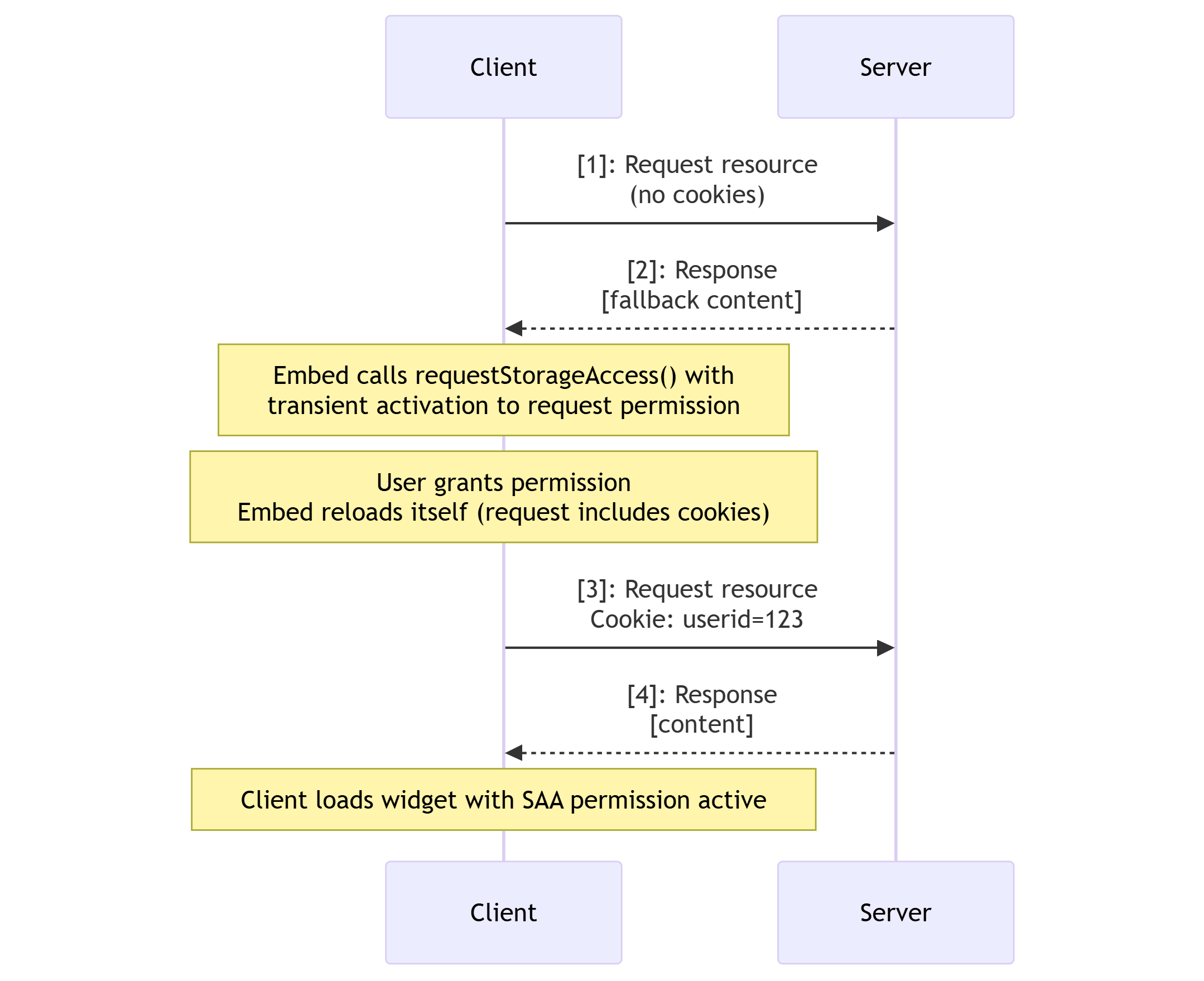
Zuerst betrachten wir den Fall, in dem keine Berechtigung erteilt wurde:
-
Der Browser fordert die Ressource ohne die Einbeziehung von Drittanbieter-Cookies an.
-
Der Server antwortet mit einer "Fallback"-Version der Inhalte, die nicht auf Anmeldedaten basiert und wenn geladen, keinen Zugriff auf seine Cookies hat.
- Nachdem sie geladen wurde, ruft die Ressource
requestStorageAccess()mit temporärer Aktivierung auf, um diestorage-access-Berechtigung anzufordern und zu aktivieren. - Wenn die Berechtigung erteilt wird, lädt sich die Ressource erneut.
- Nachdem sie geladen wurde, ruft die Ressource
-
Der Browser fordert die Ressource erneut an, diesmal inklusive Drittanbieter-Cookies.
-
Die Serverantwort enthält eine "Anmeldeinformation"-Version der Ressource.
Der Browser lädt die Ressource, die Zugang zu ihren eigenen Cookies hat, da sie eine aktivierte storage-access-Berechtigung hat.

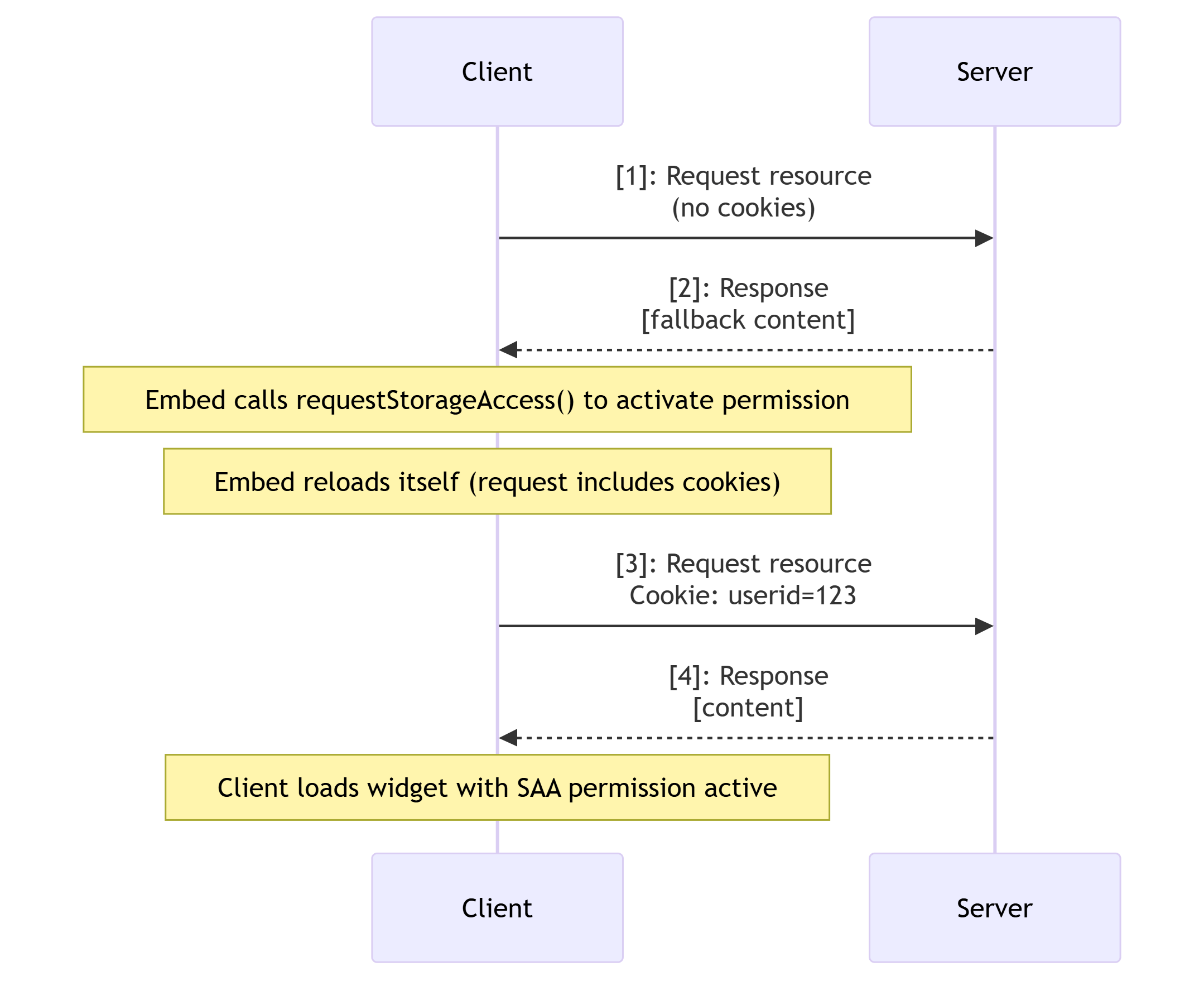
Jetzt betrachten wir den Fall, in dem eine Berechtigung erteilt, aber nicht aktiviert wurde. Dies würde passieren, wenn Sie dieselbe URL in einem neuen Browser-Tab öffnen oder versuchen würden, dieselbe Ressource von einer anderen Seite innerhalb derselben Website einzubetten.
Der Arbeitsablauf ist fast genau derselbe, weil die Ressource immer noch das erste Mal ohne Cookies geladen werden muss, und sie dann requestStorageAccess() aufrufen muss, um die Berechtigung für den Kontext zu aktivieren.
In diesem Fall benötigt sie jedoch keine temporäre Aktivierung und kann beim Laden ausgeführt werden.

Speicherzugriffs-Kopfzeilen-Sequenzen
Die Speicherzugriffs-Kopfzeilen ermöglichen einen verbesserten Arbeitsablauf, der es dem Server ermöglicht, zu fordern, dass der Browser eine erteilte Berechtigung aktiviert und die Anfrage mit inkludierten Cookies erneut ausführt.
Dies verhindert die Notwendigkeit, die Ressource zu laden, um requestStorageAccess() aufzurufen, wenn der Nutzer die Berechtigung bereits erteilt hat.
Hinweis:
Diese Kopfzeilen bieten keinen Mechanismus, um die Speicherzugriffsberechtigung zu erteilen.
Die Berechtigung muss immer von der eingebetteten Ressource mittels requestStorageAccess() mit temporärer Aktivierung angefordert werden.
Die Sec-Fetch-Storage-Access-Kopfzeile wird zu Anfragen hinzugefügt, um den Speicherzugriffsstatus des aktuellen Abrufkontexts anzugeben, wie z. B., ob die Berechtigung aktiviert, gewährt oder nicht gewährt wurde.
Abhängig vom Speicherzugriffsstatus der Anfrage kann der Server mit einer Activate-Storage-Access-Kopfzeile antworten, um zu fordern, dass der Browser die Berechtigung für den Kontext aktiviert und die Anfrage mit Cookies erneut durchführt.
Zuerst betrachten wir den Fall, eine eingebettete Ressource für einen neuen Kontext zu laden, der bereits die Berechtigung erteilt hat:
- Der Browser sendet eine Anfrage mit
Sec-Fetch-Storage-Access: inactive, um anzugeben, dass die Berechtigung erteilt, aber für den Kontext inaktiv ist.- Die Anfrage wird auch die
Origin-Kopfzeile enthalten, um dem Server zu helfen, zu entscheiden, ob er die Berechtigung aktivieren möchte.
- Die Anfrage wird auch die
- Der Server kann dann mit
Activate-Storage-Access: retryantworten, um anzugeben, dass der Browser die Berechtigung aktivieren und die Anfrage mit Cookies erneut versuchen sollte.- Die Antwort sollte auch die
Vary: Sec-Fetch-Storage-Access-Kopfzeile enthalten, da sie vom Wert vonSec-Fetch-Storage-Accessabhängt. - Beachten Sie, dass die Antwort keine Inhalte enthält.
- Die Antwort sollte auch die
- Wenn der Browser die Anfrage erneut versucht, fügt er die Kopfzeile
Sec-Fetch-Storage-Access: activezur Anfrage hinzu sowie die Cookies. - Der Server antwortet dann mit
Activate-Storage-Access: load, welches dem Browser mitteilt, die neue Version der Bibliothek mit Zugriff auf Drittanbieter-Cookies zu laden.
Der letzte Zustand, den wir betrachten, ist das Laden einer eingebetteten Ressource, für die keine Berechtigung erteilt wurde:
Hinweis: Da wir die Kopfzeilen nicht verwenden können, um Berechtigungen zu erteilen, müssen wir die Ressource ohne Cookies laden, damit sie die Berechtigung anfordern kann. Dies ist dieselbe Sequenz, als ob die Kopfzeilen nicht angewendet wurden.
-
Der Browser sendet eine Anfrage mit
Sec-Fetch-Storage-Access: none, um anzugeben, dass keine Berechtigung erteilt wurde. -
Der Server antwortet dann mit der Ressource, die bei ihrer Lade die Berechtigung für den sicheren Zugriff mit temporärer Aktivierung anfordert. Die
Activate-Storage-Access-Kopfzeile ist nicht in der Antwort enthalten, aber der Server sollteVary: Sec-Fetch-Storage-Accesshinzufügen.Nachdem der Benutzer die Berechtigung erteilt hat (und damit aktiviert), lädt sich das Embed erneut.
-
Der Browser fügt die Kopfzeile
Sec-Fetch-Storage-Access: activezur Anfrage hinzu, um anzuzeigen, dass der Kontext eine aktiviertestorage-access-Berechtigung hat, und enthält die Drittanbieter-Cookies. -
Der Server antwortet mit
Activate-Storage-Access: load, das dem Browser mitteilt, die neue Version der Bibliothek mit Zugriff auf Drittanbieter-Cookies zu laden.
Sicherheitsüberlegungen
Mehrere verschiedene Sicherheitsmaßnahmen können dazu führen, dass ein Aufruf von Document.requestStorageAccess() fehlschlägt. Überprüfen Sie die untenstehende Liste, wenn Sie Probleme haben, eine Anfrage zum Laufen zu bringen:
-
Die Berechtigungsanfrage muss mit einem Benutzerinteraktionsereignis (transient activation) wie einem Tippen oder Klick verbunden sein. Dies verhindert, dass eingebettete Inhalte auf der Seite den Browser oder den Nutzer mit übermäßigen Zugriffsanfragen überfluten. Beachten Sie, dass dies nicht erforderlich ist, wenn:
- Die Erlaubnis zur Nutzung der API einem anderen Kontext mit demselben
<top-level site, embedded site>-Schlüssel bereits erteilt wurde. - Der Aufrufer ein oberstes Dokument ist oder dasselbe Herkunftsland wie das oberste Dokument aufweist.
In solchen Fällen kann
requestStorageAccess()wahrscheinlich überhaupt nicht aufgerufen werden.
- Die Erlaubnis zur Nutzung der API einem anderen Kontext mit demselben
-
Das Dokument und das oberste Dokument dürfen keine
null-Herkunft haben. -
Ursprünge, mit denen noch nie als Erstparteien interagiert wurde, haben keinen Begriff des Speicherorts von Erstparteien. Aus der Perspektive des Benutzers haben sie nur eine Drittparteibeziehung zu diesem Ursprüng. Zugriffsanfragen werden automatisch abgelehnt, wenn der Browser erkennt, dass der Benutzer in letzter Zeit nicht mit den eingebetteten Inhalten als Erstparteikontext interagiert hat (in Firefox bedeutet "in letzter Zeit" innerhalb von 30 Tagen).
-
Das Dokumentenfenster muss ein sicherer Kontext sein.
-
Sandboxed
<iframe>s können aus Sicherheitsgründen standardmäßig nicht für Speicherzugriff berechtigt werden. Um dies zu handhaben, bietet die API dasallow-storage-access-by-user-activationSandbox-Token an. Das<iframe>muss dies enthalten, um Speicherzugriffsanfragen zu ermöglichen, zusammen mitallow-scriptsundallow-same-origin, um es auszuführen, um ein Skript aufzurufen und es in einer Origin auszuführen, die Cookies/Zustand haben kann:html<iframe sandbox="allow-storage-access-by-user-activation allow-scripts allow-same-origin"> … </iframe> -
Die Verwendung dieses Features kann durch ein
storage-accessBerechtigungsrichtlinie, die auf Ihrem Server festgelegt ist, blockiert werden.
Hinweis: Das Dokument muss möglicherweise auch zusätzliche browser-spezifische Prüfungen bestehen. Beispiele: Erlaubnislisten, Sperrlisten, Klassifizierungen auf dem Gerät, Benutzereinstellungen, Anti-Clickjacking-Heuristiken oder das Anfordern einer expliziten Erlaubnis des Nutzers.
Browser-spezifische Variationen
Obwohl die API-Oberfläche dieselbe ist, sollten Websites, die die Storage Access API verwenden, Unterschiede im Umfang und der Ausdehnung des Zugriffs auf Drittanbieter-Cookies erwarten, die sie zwischen verschiedenen Browsern erhalten, aufgrund von Unterschieden in ihren Speicherzugriffspolitiken.
Chrome
- Cookies müssen explizit auf
SameSite=Nonegesetzt werden, weil der Standardwert für ChromeSameSite=Laxist (SameSite=Noneist der Standard in Firefox und Safari). - Cookies müssen das
Secure-Attribut gesetzt haben. - Die Gewährung des Speicherauszugs wird ausgemustert, nachdem 30 Tage der Browsernutzung ohne Benutzerinteraktion vergangen sind. Interaktion mit den eingebetteten Inhalten verlängert diese Grenze um weitere 30 Tage. Dies tritt nicht auf, wenn
Document.requestStorageAccessFor()aufgerufen wird, da der Benutzer bereits auf der Seite ist.
Firefox
- Wenn der eingebettete Ursprung
tracker.examplebereits Drittanbieter-Cookie-Zugriff auf den Top-Level-Ursprungfoo.exampleerhalten hat und der Nutzer eine Seite vonfoo.examplebesucht, die erneut eine Seite vontracker.exampleeinbettet, wird der eingebettete Ursprung sofortigen Drittanbieter-Cookie-Zugriff beim Laden haben, wenn dies innerhalb von weniger als 30 Tagen geschieht. - Die Gewährung des Speicherauszugs wird ausgemustert, nachdem 30 Kalendertage vergangen sind.
Dokumentation zur neuen Speicherzugriffspolitik von Firefox zur Blockierung von Tracking-Cookies enthält eine detaillierte Beschreibung des Umfangs der Gewährung von Speicherzugriff.
Safari
- Die Gewährung des Speicherauszugs wird ausgemustert, nachdem 30 Tage der Browsernutzung ohne Benutzerinteraktion vergangen sind. Erfolgreiche Nutzung der Storage Access API setzt diesen Zähler zurück.
- Nachdem ein Embed die Speicherzugriffsberechtigung aktiviert und sein Inhalt erneut angefordert wurde, werden Drittanbieter-Cookies mit Anfragen an die Seite der eingebetteten Ressource gesendet, nicht an die Origin. Safari verwendet immer noch ein älteres Design, das sich nicht an die Same-Origin-Policy hält.
Beispiele
- Siehe Verwendung der Storage Access API für eine Implementierungsanleitung mit Codebeispielen.
API-Methoden
Document.hasStorageAccess()-
Gibt ein
Promisezurück, das sich mit einem booleschen Wert auflöst, der angibt, ob das Dokument Zugriff auf Drittanbieter-Cookies hat. -
Neuer Name für
Document.hasStorageAccess(). Document.requestStorageAccess()-
Ermöglicht es Inhalten, die im Drittanbieter-Kontext geladen werden (d.h. eingebettet in einem
<iframe>), Zugriff auf Drittanbieter-Cookies und unpartitionierten Zustand anzufordern; gibt einPromisezurück, das sich erfüllt, wenn der Zugriff gewährt wurde, und sich ablehnt, wenn der Zugriff verweigert wurde. Document.requestStorageAccessFor()Experimentell-
Ein vorgeschlagener Vorschlag zur Erweiterung der Storage Access API, der es Top-Level-Websites ermöglicht, Drittanbieter-Cookie-Zugriff im Namen eingebetteter Inhalte anzufordern, die von einer anderen Website im selben verwandten Website-Set stammen. Gibt ein
Promisezurück, das sich erfüllt, wenn der Zugriff gewährt wurde, und sich ablehnt, wenn der Zugriff verweigert wurde.
Hinweis: Benutzerinteraktionen propagieren sich zu dem von diesen Methoden zurückgegebenen Versprechen, sodass die Aufrufer Aktionen ausführen können, die eine Benutzerinteraktion erfordern, ohne einen zweiten Klick zu benötigen. Ein Anrufer könnte beispielsweise ein Pop-up-Fenster aus dem gelösten Versprechen öffnen, ohne den Pop-up-Blocker von Firefox auszulösen.
Ergänzungen zu anderen APIs
Permissions.query(), der"storage-access"-Feature-Name-
In unterstützenden Browsern kann dies abfragen, ob der Drittanbieter-Cookie-Zugriff im Allgemeinen gewährt wurde, also an eine andere, dieselbe Eingebettete. Wenn ja, können Sie
requestStorageAccess()ohne Benutzerinteraktion aufrufen und das Versprechen wird automatisch erfüllt. Permissions.query(), der"top-level-storage-access"-Feature-Name Experimentell-
Ein separater Feature-Name, der verwendet wird, um abzufragen, ob eine Berechtigung für den Zugriff auf Drittanbieter-Cookies bereits über
requestStorageAccessFor()gewährt wurde. Wenn ja, müssen SierequestStorageAccessFor()nicht erneut aufrufen.
Ergänzungen zu HTTP
Berechtigungsrichtlinie
Permissions-Policy: storage-access-
Die
storage-accessPermissions-Policy-Richtlinie steuert, ob ein in einem Drittanbieter-Kontext geladenes Dokument (d.h. eingebettet in einem<iframe>) die Speicherzugriffs-API verwenden darf, um Zugriff auf unpartitionierte Cookies zu beantragen.
Speicherzugriffs-Kopfzeilen
Sec-Fetch-Storage-Access-
Gibt den "Speicherzugriffsstatus" für den aktuellen Anforderungskontext an, der einer von
none,inactiveoderactivesein wird. Activate-Storage-Access-
Wird als Antwort auf
Sec-Fetch-Storage-Accessverwendet, um anzugeben, dass der Browser eine vorhandene Berechtigung für den sicheren Zugriff aktivieren und die Anfrage mit Cookies erneut durchführen kann, oder eine Ressource mit Cookie-Zugriff laden kann, wenn er bereits eine aktivierte Berechtigung hat.
Spezifikationen
| Specification |
|---|
| The Storage Access API |
| Extending Storage Access API (SAA) to non-cookie storage |