画面外に不要な空白が発生する
概要
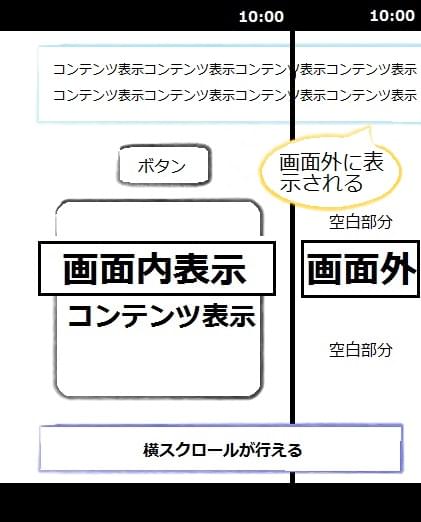
一部のコンテンツが画面の右側にはみ出して表示されることにより、はみ出していないコンテンツの右側に空白が出来てしまう場合があります。 その場合、横スクロールが行えない想定のモバイル向けウェブページで横スクロールが可能となってしまいます。
表示画面

要因
複数要因がありますが、代表例として以下があります。
-
テーブルの列幅指定がされていない テーブルの列幅が指定されていないため、一部要素が画面右側に流れ出してしまっています。 よって、画面に表示されていない部分を表示するため、横スクロールが可能となり、要素が流れ出していない部分に空白ができています。
なお、要素が流れ出さないため、テーブルの列幅は画面サイズに合わせて指定する必要があります。 指定されていない理由としては、そもそも指定を行っていないか、もしくは表示するブラウザーに対応していないタグを使用している可能性があります。
-
アイテムの横幅指定が誤っている アイテムの横幅指定が画面横幅を超えて指定されているため、その他の要素の右側に空白ができています。 アイテムの横幅指定は、widthプロパティの指定方法または値の誤り、アイテムを表示しているブロックの指定の誤り等があります。
下記の指定方法は、max-widthプロパティ等で、横画面切替表示時の横幅で指定されてしまうため、縦画面に対応されなくなってしまう例になります。 その他に、テーブル同様そもそも指定を行っていないか、もしくは表示するブラウザーに対応していないタグを使用している可能性もあります。
cssimg { max-width: 100%; height: auto; vertical-align: middle; border: 0px none; }なお、ブロックの指定誤りとしては、様々ありますが、その他の表示しているアイテムの幅も考慮した上で、px 指定または%指定する必要があります。
解決策
各要因の解決策の代表例として以下があります。
-
テーブルの列幅指定がされていない 画面全体に table-layout: fixed; を指定します。 この指定により、テーブルの列幅が画面に合わされますので、画面右側の空白はなくなります。
csshtml, body, div, span... { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: top; table-layout: fixed; }また、テーブルの幅指定を display: table; で行っている場合、Firefox では認識できません。 他ブラウザー互換のために display: inline-block; を追記することで、画面幅に指定することができます。
css#navigation ul { display: table; display: inline-block; width: 99.9%; } -
アイテムの横幅指定が誤っている max-width: 100%; で指定されている場合は、横画面表示時のサイズで表示されてしまうため、 width: 100%; に修正することで縦画面表示時のサイズにも対応できます。
cssimg { width: 100%; height: auto; vertical-align: middle; border: 0px none; }display:-moz-box; 等、mobile 版ブラウザーで対応されていないタグを使用している場合や、そもそも指定がない場合は、display: inline-block; に修正することで指定できます。
cssbox li { width: 100%; display: box; display: inline-block; }
メリット
- 画面サイズに列幅を合わせることにより、様々な画面サイズのデバイスに対応可能となります。
- また、アイテム一つ一つの幅を正しく指定することで、他のコンテンツの表示崩れ等の併発を防ぐことができます。