ページの背景色が抜けている
概要
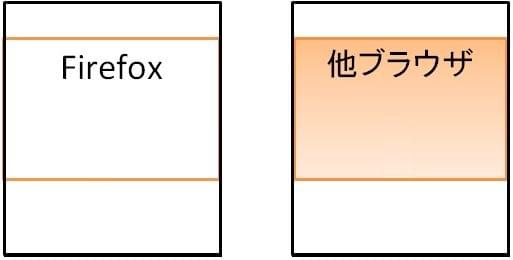
他ブラウザーにて表示される背景色が、mobile 版 Firefox にて表示されません。 領域が真っ白な表示になっていたり、下レイヤーの要素の背景が表示されたりします。
表示画面

要因
要因の代表例として以下があります。
-
ベンダープレフィックス 必要なベンダープレフィックス付きプロパティが記述されていない場合があります。
css.bg_hoge { background: -webkit-gradient( linear, center top, center bottom, from(#ff4466), color-stop(0.9, #ff4466), to(rgba(255,255,255,0.0))); }上記の backgound: -webkit-gradient(); は、webkit ブラウザー用の記述となります。 また、gradient値を指定する代替の記述もないため、結果として、背景からグラデーション装飾が抜けてしまいます。
解決策
要因の解決策の代表例として以下があります。
-
ベンダープレフィックス CSS3 準拠の backgound: linear-gradient(); を追記します。
css.bg_hoge { background: -webkit-gradient( linear, center top, center bottom, from(#ff4466), color-stop(0.9, #ff4466), to(rgba(255,255,255,0.0))); background: linear-gradient(to bottom, #ff4466 90%, #ffffff); }注意:gradient値やlinear-gradient()関数はブラウザーやバージョンごとに構文が異なりますので注意が必要です。
メリット
- 他のブラウザーでも互換性を維持することができます。
- 追記のみの対応のため改修が容易です。