Window Controls Overlay API
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Die Window Controls Overlay API gibt progressiven Web-Apps, die auf Desktop-Betriebssystemen installiert sind, die Möglichkeit, die standardmäßige Fenstertitelleiste zu verbergen und ihre eigenen Inhalte über die gesamte Fläche des App-Fensters anzuzeigen, wobei die Steuerungstasten (Maximieren, Minimieren und Schließen) in ein Overlay umgewandelt werden.
Opt-In für die Funktion
Bevor Sie diese Funktion verwenden, müssen die folgenden Bedingungen erfüllt sein:
- Das
display_override-Mitglied des Web-App-Manifests muss aufwindow-controls-overlaygesetzt sein. Weitere Informationen finden Sie unterdisplay_override. - Die Progressive Web App muss auf einem Desktop-Betriebssystem installiert sein.
Hauptkonzepte
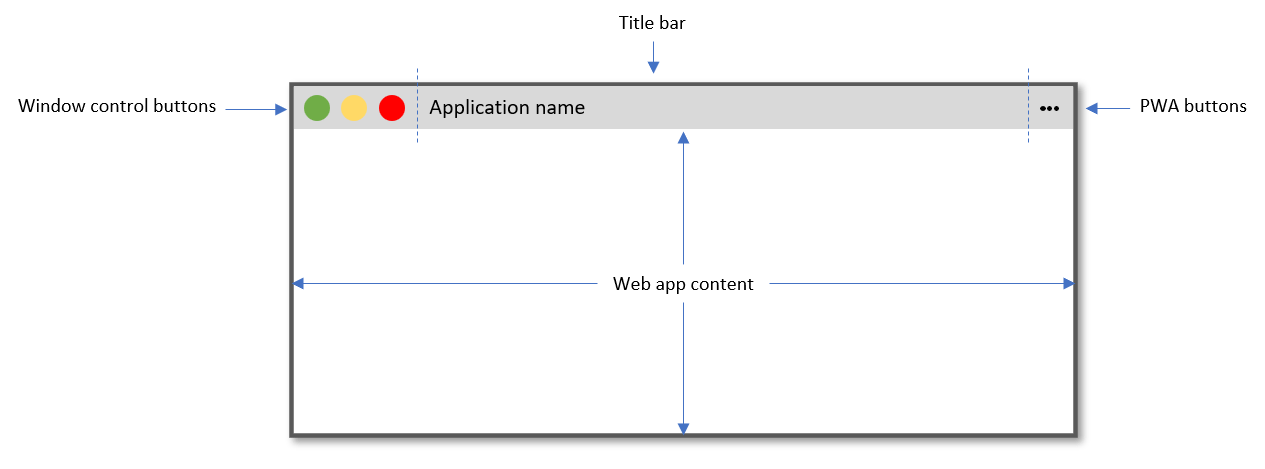
Progressive Web Apps, die auf Desktop-Geräten installiert sind, können in eigenständigen App-Fenstern angezeigt werden, ähnlich wie native Apps. So sieht ein Anwendungsfenster aus:

Wie oben gezeigt, besteht das App-Fenster aus zwei Hauptbereichen:
- Der Titelleistenbereich oben.
- Der Anwendungsinhaltsbereich unten, der die HTML-Inhalte der PWA anzeigt.
Der Titelleistenbereich enthält die systemkritischen Schaltflächen zum Maximieren, Minimieren und Schließen (ihre Position kann je nach Betriebssystem variieren), den Namen der Anwendung (der aus dem <title> HTML-Element der Seite stammt) und möglicherweise benutzerspezifische PWA-Schaltflächen.
Mit der Window Controls Overlay-Funktion können Progressive Web Apps ihre Webinhalte über die gesamte Fläche der App-Fenster anzeigen. Da die Fensterschaltflächen und benutzerspezifische PWA-Schaltflächen sichtbar bleiben müssen, werden sie in ein Overlay verwandelt, das über den Webinhalten angezeigt wird.

Der Teil der Titelleiste, der normalerweise den Anwendungsnamen enthält, wird verborgen, und der Bereich, den er normalerweise einnimmt, wird durch die Window Controls Overlay API verfügbar gemacht.
PWAs können die API verwenden, um Inhalte in diesem Bereich zu positionieren und zu verhindern, dass Inhalte hinter dem Steuerschaltflächen-Overlay verborgen werden, ähnlich wie Webautoren die Präsenz von Notches auf bestimmten mobilen Geräten berücksichtigen können.
CSS-Umgebungsvariablen
Progressive Web Apps können ihre Webinhalte in dem Bereich positionieren, den die Titelleiste normalerweise einnimmt, indem sie die CSS-Umgebungsvariablen titlebar-area-x, titlebar-area-y, titlebar-area-width und titlebar-area-height verwenden. Weitere Informationen finden Sie unter Using env() to ensure content is not obscured by window control buttons in desktop PWAs.
Schnittstellen
WindowControlsOverlayExperimentell-
Bietet Informationen über die Sichtbarkeit und Geometrie der Titelleiste und ein Ereignis, um zu erfahren, wann sich diese ändert.
WindowControlsOverlayGeometryChangeEventExperimentell-
Stellt Ereignisse bereit, die Informationen zur Region der Titelleiste der Desktop-Progress-Web-App liefern, wenn sich deren Größe oder Sichtbarkeit ändert.
Erweiterungen zu anderen Schnittstellen
-
Gibt die
WindowControlsOverlay-Schnittstelle zurück, die Informationen über die Geometrie der Titelleiste in Desktop-Progressive-Web-Apps bereitstellt.
Spezifikationen
| Specification |
|---|
| Window Controls Overlay |