Wie verwende ich GitHub Pages?
GitHub ist eine "soziale Codierungs"-Website. Sie erlaubt Ihnen, Code-Repositorys hochzuladen, die im Versionskontrollsystem Git gespeichert werden. Sie können dann an Codeprojekten zusammenarbeiten, und das System ist standardmäßig quelloffen, was bedeutet, dass jeder auf der Welt Ihren GitHub-Code finden, verwenden, davon lernen und ihn verbessern kann. Sie können das auch mit dem Code anderer Leute tun! Dieser Artikel bietet einen grundlegenden Leitfaden zum Veröffentlichen von Inhalten mit der gh-pages-Funktion von GitHub.
Veröffentlichung von Inhalten
GitHub ist eine sehr wichtige und nützliche Community, in der man sich engagieren kann, und Git/GitHub ist ein sehr beliebtes Versionskontrollsystem – die meisten Technologieunternehmen verwenden es mittlerweile in ihrem Arbeitsablauf. GitHub hat eine sehr nützliche Funktion namens GitHub Pages, die es Ihnen ermöglicht, Website-Code live im Internet zu veröffentlichen.
Grundlegende GitHub-Einrichtung
- Installieren Sie zunächst Git auf Ihrem Computer. Dies ist die Software für das zugrunde liegende Versionskontrollsystem, auf dem GitHub aufbaut.
- Melden Sie sich als Nächstes für ein GitHub-Konto an. Es ist einfach und unkompliziert.
- Sobald Sie sich angemeldet haben, loggen Sie sich mit Ihrem Benutzernamen und Passwort bei github.com ein.
Vorbereitung Ihres Codes für den Upload
Sie können jeden beliebigen Code in einem GitHub-Repository speichern, aber um die GitHub Pages-Funktion vollständig zu nutzen, sollte Ihr Code wie eine typische Website strukturiert sein, z. B. mit dem primären Einstiegspunkt als HTML-Datei namens index.html.
Bevor Sie weitermachen, müssen Sie Ihr Verzeichnis als Git-Repository initialisieren. Dazu:
-
Zeigen Sie die Befehlszeile auf Ihr
test-site-Verzeichnis (oder wie auch immer Sie das Verzeichnis genannt haben, das Ihre Website enthält). Verwenden Sie dafür den Befehlcd(d. h. "change directory"). Hier ist, was Sie eingeben würden, wenn Sie Ihre Website in einem Verzeichnis namenstest-siteauf Ihrem Desktop abgelegt haben:bashcd Desktop/test-site -
Wenn die Befehlszeile in das Verzeichnis Ihrer Website zeigt, geben Sie den folgenden Befehl ein, der das
git-Tool anweist, das Verzeichnis in ein Git-Repository zu verwandeln:bashgit init
Ein Hinweis zu Befehlszeilenschnittstellen
Der beste Weg, Ihren Code auf GitHub hochzuladen, ist über die Befehlszeile – dies ist ein Fenster, in dem Sie durch Eingabe von Befehlen Dinge wie das Erstellen von Dateien und das Ausführen von Programmen tun, anstatt in einer Benutzeroberfläche zu klicken. Es sieht etwa so aus:

Hinweis: Sie könnten auch erwägen, eine Git-Grafikbenutzeroberfläche zu verwenden, um dieselbe Arbeit zu erledigen, wenn Sie sich mit der Befehlszeile unwohl fühlen.
Jedes Betriebssystem wird mit einem Befehlszeilentool geliefert:
- Windows: Eingabeaufforderung kann durch Drücken der Windows-Taste, Eingabe von Eingabeaufforderung und Auswahl aus der erscheinenden Liste aufgerufen werden. Beachten Sie, dass Windows eigene Befehlskonventionen hat, die sich von Linux und macOS unterscheiden, sodass die unten stehenden Befehle auf Ihrem Computer variieren können.
- macOS: Terminal kann unter Programme > Dienstprogramme gefunden werden.
- Linux: In der Regel können Sie mit Strg + Alt + T ein Terminal aufrufen. Wenn das nicht funktioniert, suchen Sie in einer App-Leiste oder einem Menü nach Terminal.
Das mag zunächst etwas beängstigend wirken, aber keine Sorge – Sie werden bald die Grundlagen beherrschen. Sie weisen den Computer an, etwas im Terminal zu tun, indem Sie einen Befehl eingeben und die Eingabetaste drücken, wie oben gezeigt.
Erstellen eines Repos für Ihren Code
- Als Nächstes müssen Sie ein neues Repo für Ihre Dateien erstellen. Klicken Sie auf der GitHub-Homepage oben rechts auf Plus (+) und wählen Sie New Repository.
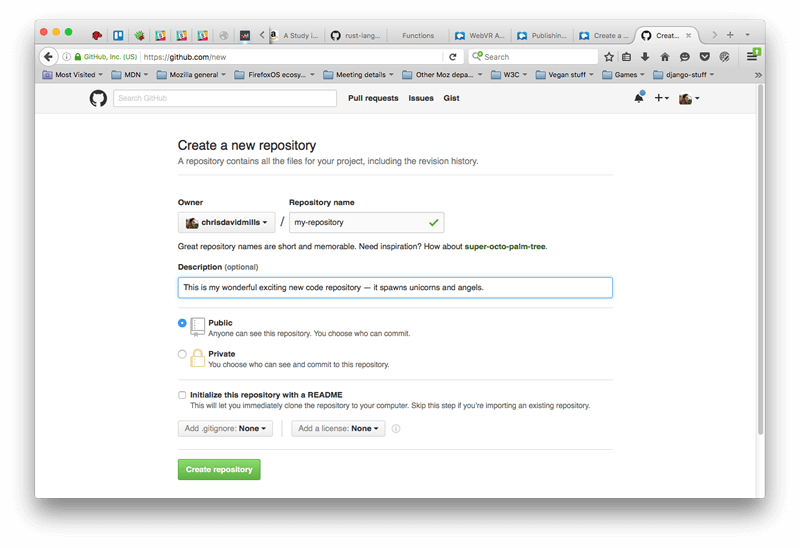
- Auf dieser Seite geben Sie im Feld Repository name einen Namen für Ihr Code-Repository ein, zum Beispiel my-repository.
- Füllen Sie auch eine Beschreibung aus, um anzugeben, was Ihr Repository enthalten wird. Ihr Bildschirm sollte folgendermaßen aussehen:

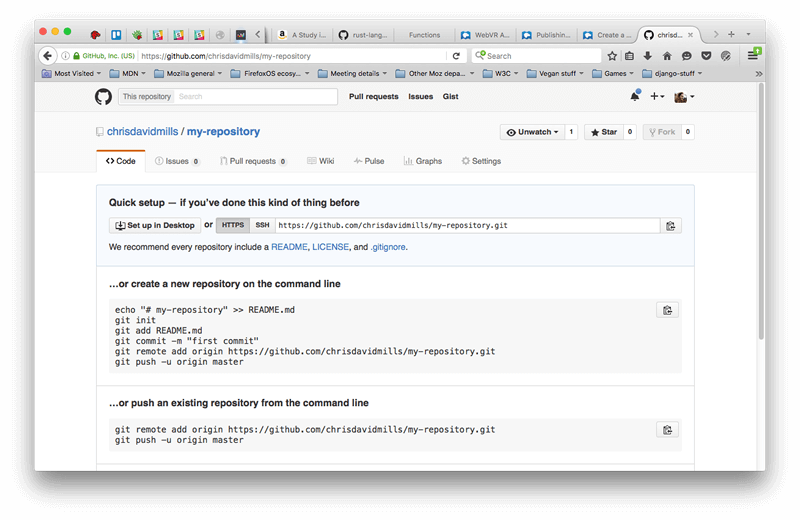
- Klicken Sie auf Create repository; dies sollte Sie zu folgender Seite führen:

Hochladen Ihrer Dateien auf GitHub
-
Auf der aktuellen Seite interessiert Sie der Abschnitt …oder push an bestehendes Repository von der Kommandozeile. Sie sollten zwei Zeilen Code in diesem Abschnitt sehen. Kopieren Sie die gesamte erste Zeile, fügen Sie sie in die Befehlszeile ein und drücken Sie Enter. Der Befehl sollte in etwa so aussehen:
bashgit remote add origin https://github.com/chrisdavidmills/my-repository.git -
Geben Sie als Nächstes die folgenden zwei Befehle ein und drücken Sie nach jedem die Enter-Taste. Diese bereiten den Code für das Hochladen auf GitHub vor und weisen Git an, diese Dateien zu verwalten.
bashgit add --all git commit -m 'adding my files to my repository' -
Zum Schluss pushen Sie den Code zu GitHub, indem Sie die zweite der beiden Befehle, die wir im Abschnitt …oder push an bestehendes Repository von der Kommandozeile gesehen haben, in das Terminal eingeben.
bashgit push -u origin main -
Nun müssen Sie GitHub Pages für Ihr Repository aktivieren. Gehen Sie dazu von der Startseite Ihres Repositorys aus zu Settings und wählen Sie dann Pages aus der linken Seitenleiste. Wählen Sie unter Source den "main" Zweig aus. Die Seite sollte aktualisiert werden.
-
Gehen Sie erneut zum GitHub Pages-Bereich und Sie sollten eine Zeile der Form "Ihre Seite ist bereit, unter
https://xxxxxxveröffentlicht zu werden." sehen. -
Wenn Sie auf diese URL klicken, sollten Sie eine Live-Version Ihres Beispiels sehen, vorausgesetzt, die Homepage heißt
index.html– es wird standardmäßig zu diesem Einstiegspunkt gehen. Wenn der Einstiegspunkt Ihrer Website anders genannt ist, z. B.myPage.html, müssen Sie zuhttps://xxxxxx/myPage.htmlgehen.
Weitere GitHub-Kenntnisse
Wenn Sie weitere Änderungen an Ihrer Testseite vornehmen und diese auf GitHub hochladen möchten, müssen Sie die Änderungen an Ihren Dateien wie zuvor vornehmen. Dann müssen Sie die folgenden Befehle eingeben (nach jedem die Enter-Taste drücken), um diese Änderungen auf GitHub zu pushen:
git add --all
git commit -m 'another commit'
git push
Sie können another commit durch eine passendere Nachricht ersetzen, die beschreibt, welche Änderung Sie gerade vorgenommen haben.
Wir haben die Oberfläche von Git kaum angeritzt. Um mehr zu lernen, schauen Sie auf unserer Git und GitHub Seite vorbei.