MathML 分数と根号
この記事では、テキストコンテナーを利用して、分数や根号を入れ子にしてより複雑な MathML 式を構築する方法を説明します。
| 前提知識: | 基本的なソフトウェアがインストールされていること、 ファイルでの作業に関する基本的な知識、 HTML の基本( HTML 入門を学ぶこと) |
|---|---|
| 目標: | 分数や平方根を書くのに用いる MathML 要素を習得すること。 |
<mfrac>, <msqrt>, <mroot> のサブツリー
MathML を始めようの記事で、分数を記述するための <mfrac> 要素をすでに紹介しました。ここでは、根号を表す新しい要素(<msqrt> と <mroot>)を追加した基本的な例を考えてみましょう。
<math>
<mfrac>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mfrac>
</math>
<br />
<math>
<msqrt>
<mtext>child1</mtext>
<mtext>child2</mtext>
<mtext>...</mtext>
<mtext>childN</mtext>
</msqrt>
</math>
<br />
<math>
<mroot>
<mtext>child1</mtext>
<mtext>child2</mtext>
</mroot>
</math>
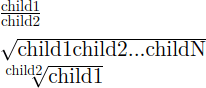
下記はブラウザーでどのように表示されるかを示すスクリーンショットです。

- すでに
<mfrac>要素が分数として描画されることは知っていますね。最初の子要素(分子)は横棒で区切られた 2 つ目の子要素(分母)の上に描画されます。 <msqrt>は平方根としてレンダリングされます。子要素は<mrow>のように並べられ、ルート記号 √ が先頭に付き、完全に上付き線で覆われます。- 最後に、
<mroot>要素は n 乗根としてレンダリングされます。最初の要素は根号に覆われ、 2 つ目の要素はルートの次数として使用され、前置上付き文字としてレンダリングされます。
アクティブラーニング: 異なる要素を入れ子にする
MathML のサブツリーとその視覚的レンダリングとの関連を理解したかどうかを確認するための単純な練習です。この文書には MathML の数式が格納されており、その MathML の数式内のサブツリーに対応するすべてのサブツリーを調べる必要があります。それが終わったら、MathML 式のソースを検査し、それがあなたの予想と一致しているかどうかを確認することができます。
伸縮する根号
線のない分数
数学の概念の中には二項係数やルジャンドル記号など、分数のような表記を用いて書かれるものがあります。このような表記をマークアップするには <mfrac> 要素を使用するのが適切です。横棒を描画しない分数のような表記の場合、 <mfrac> 要素に linethickness="0" 属性を付けてください。
<math display="block">
<mrow>
<mo>(</mo>
<mfrac linethickness="0">
<mn>3</mn>
<mn>2</mn>
</mfrac>
<mo>)</mo>
</mrow>
<mo>=</mo>
<mn>3</mn>
<mo>≠</mo>
<mfrac>
<mn>3</mn>
<mn>2</mn>
</mfrac>
</math>
メモ: linethickness 属性を使用して任意の太さを指定することができますが、数学フォントで指定する引数から計算される既定値のままにしておく方がよいでしょう。
まとめ
今回は <mfrac>、<msqrt>、<mroot> 要素を使用して分数と根号を作る方法を見てきました。これらの要素には、分数と根号という特別な機能があることがわかりました。また、 linethickness 属性を使用して、分数を棒なしで描画する方法も見てきました。次の記事では、基本的な数学の記法を続け、添字について考えます。