HTML の表の基本
この記事は、 HTML の表を始めるために、行やセルなどとても基本的なところから、見出し、複数列や行のセルの結合、スタイルを適用するために列の中のセルをすべてグループ化する方法などを扱います。
| 前提条件: | HTML の基本(HTML 入門を参照)。 |
|---|---|
| 目的: | HTML の表の基本に親しむこと。 |
表とは何か
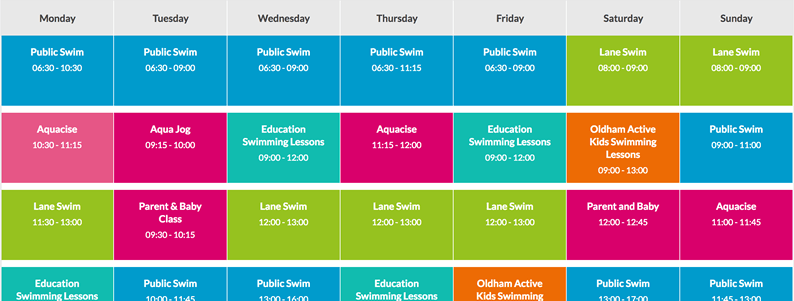
表とは、行と列からなる構造化されたデータの集合 (表形式データ) です。表を使用すると、さまざまな種類のデータ間のある種の関連性、たとえば人と年齢、1 日または 1 週間、地元のプールの予定時刻などを示す値をすばやく簡単に検索できます。


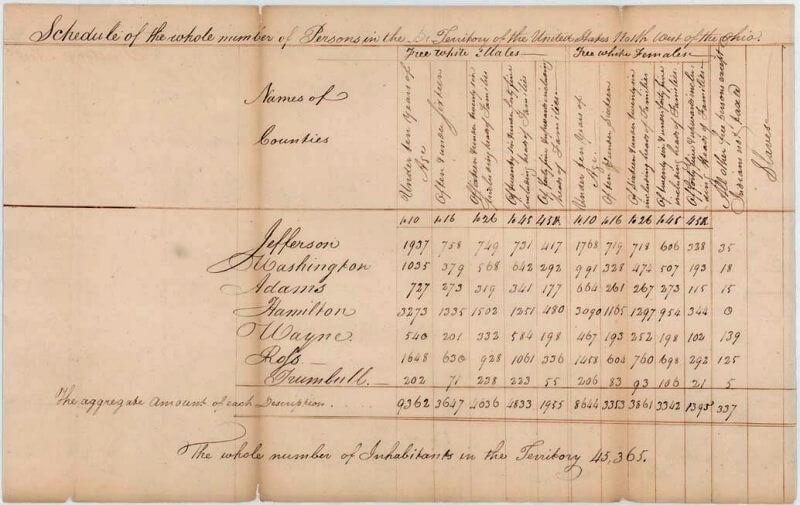
1800 年のこの米国国勢調査文書で証明されているように、表は人間社会で非常に一般的に使用されており、長い間使用されてきました。

したがって、HTML の作成者がウェブ上で表形式データを構造化して表示するための手段を提供したことは不思議ではありません。
表はどのように動作するか
表の特徴は、厳密だということです。 情報は、行と列見出しを視覚的に関連付けることによって簡単に解釈されます。例えば下の表を見て、62 個の衛星を持つ木星型巨大ガス惑星を見つけてください。関係する行と列との見出し部分を組み合わせて考えることで答えを見つけることができます。
正しく実装されていれば、HTML の表はスクリーンリーダーなどのアクセシビリティツールでうまく処理されるため、HTML の表がうまく機能していれば、視覚的なユーザーも視覚障碍ユーザーも使い勝手が向上するはずです。
表のスタイル設定
GitHub のライブサンプルもご覧ください。表がもう少し読みやすくなっているということに気付くでしょう。これは、今までこのページで見てきた表には最小限のスタイルしか施されていないからです。対して、GitHub 版ではより特別な意味を持った CSS が適用されています。
幻想にふけってはいけません。表をウェブ上で効果的に使うには、CSS でスタイル情報を提供し、HTML でしっかりとした構造を提供する必要があります。このモジュールでは、HTML 部分に焦点を合わせています。CSS の部分については、ここを終えた後に表のスタイル設定の記事を参照してください。
このモジュールでは CSS に焦点を当てませんが、スタイルを設定しなくてもデフォルトの表より読みやすくなるように、最小限の CSS スタイルシートを使用できます。スタイルシートはここで、そしてスタイルシートを適用する HTML テンプレートも見つけることができます。これらを一緒にすると、HTML の表を試すための良い出発点になります。
HTML の表を使用するべきではない場面
HTML の表は表形式のデータに使用する必要があります。そのために設計されているのです。残念ながら、HTML の表を使用してウェブページをレイアウトする人が多くいました。1 行を見出しを入れるために使用し、1 行をコンテンツの複数列を含むために使用し、1 行をフッターを入れるために使用するなどです。アクセシビリティ学習モジュールのページレイアウトでより多くの詳細と例を見つけることができます。これは一般的に使用されていました。ブラウザー間での CSS 対応がひどいものだったからです。表レイアウトは、現在ではあまり一般的ではありませんが、ウェブの一部の場所ではまだ見られることがあります。
つまり、表をCSS レイアウト手法の代わりにレイアウトに使用するのは得策ではありません。主な理由は次のとおりです。
- レイアウト表は視覚障碍のあるユーザーのアクセシビリティを低下させます。 視覚障碍者が使用するスクリーンリーダーは、HTML ページに存在するタグを解釈し、その内容をユーザーに読み上げます。表はレイアウトに適したツールではなく、マークアップは CSS のレイアウト手法よりも複雑であるため、スクリーンリーダーの出力はユーザーにとってわかりにくいものになります。
- 表はタグスープを生成します。 前述のように、表レイアウトは通常、適切なレイアウト手法よりも複雑なマークアップ構造を含みます。これにより、コードの記述、保守、およびデバッグが困難になる可能性があります。
- 表は自動的にはレスポンシブになりません。 適切なレイアウトコンテナー (
<header>、<section>、<article>、<div>など) を使用する場合、その幅は既定で親要素の 100%になります。一方、表は既定では内容に応じてサイズが設定されているため、さまざまなデバイスで効果的に機能するように表レイアウトのスタイルを変更するには、追加の対策が必要です。
アクティブラーニング: 最初の表の作成
表の理論については十分に説明したので、実用的な例に飛び込み、簡単な表を作成しましょう。
-
まず最初に、ローカルマシンの新しいディレクトリーに、blank-template.html と minimal-table.css のローカルコピーを作成しましょう。
-
すべての表の内容は、
<table></table>という 2 つのタグで囲まれています。HTML の本体の中にこれらを追加してください。 -
表内の最小のコンテナーは、
<td>要素によって作成される表セルです ('td' は 'table data' を表します)。表タグ内に次のコードを追加します。html<td>やあ、これは最初のセルです。</td> -
4 行のセルが必要な場合は、これらのタグを 3 回コピーする必要があります。表の内容を次のように更新します。
html<td>やあ、これは最初のセルです。</td> <td>これは 2 番目のセルです。</td> <td>これは 3 番目のセルです。</td> <td>これは 4 番目のセルです。</td>
お分かりのように、セルは互いの下に配置されているのではなく、同じ行に配置されています。 各 <td> 要素は単一のセルを作成し、それらが一緒になって最初の行を構成します。 追加するセルごとに行が長くなります。
この行が大きくなるのを防ぎ、後続のセルを 2 行目に配置するには、<tr> 要素を使用する必要があります ('tr' は 'table row' を表します)。今これを調査しましょう。
-
以下のように、既に作成した 4 つのセルを
<tr>タグ内に配置します。html<tr> <td>やあ、これは最初のセルです。</td> <td>これは 2 番目のセルです。</td> <td>これは 3 番目のセルです。</td> <td>これは 4 番目のセルです。</td> </tr> -
1 行作成したら、あと 1、2 行作成してみましょう。各行は追加の
<tr>要素で囲み、各セルを<td>に含める必要があります。
結果
<th> 要素による見出しの追加
それでは表の見出し、つまり行または列の先頭に配置され、その行または列に含まれるデータの種類を定義する特別なセルに注目しましょう(例として、この記事の最初の例の「Person」セルと「Age」セルを参照してください)。それらがなぜ有用であるかを説明するために、次の表の例を見てください。まずはソースコードからです。
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Breed</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Owner</td>
<td>Mother-in-law</td>
<td>Me</td>
<td>Me</td>
<td>Sister-in-law</td>
</tr>
<tr>
<td>Eating Habits</td>
<td>Eats everyone's leftovers</td>
<td>Nibbles at food</td>
<td>Hearty eater</td>
<td>Will eat till he explodes</td>
</tr>
</table>
実際にレンダリングされた表は次のとおりです。
ここで問題は、何が起こっているかを知ることはできますが、データを相互参照することができるほど簡単ではないことです。列と行の見出しが何らかの形で目立つ場合は、その方がはるかに良いでしょう。
アクティブラーニング: 表の見出し
この表を改良してみましょう。
- まず、あなたのローカルマシンの新しいディレクトリーに dogs-table.html と minimal-table.css ファイルのローカルコピーを作ります。HTML には、上で見たのと同じ Dogs の例が含まれています。
- 表の見出しを視覚的にも意味的にも見出しとして認識させるには、
<th>要素を使用します ('th' は 'table header' を表します)。これは<td>とまったく同じように機能しますが、通常のセルではなく見出しを表す点が異なります。HTML を開き、表の見出しを囲む全ての<td>要素を<th>要素に変更してください。 - HTML を保存してブラウザーにロードすると、見出しが見出しらしく見えます。
メモ: 完成した例は GitHub の dogs-table-fixed.html にあります (こちらもご覧ください)。
なぜ見出しは便利なのか
私たちはすでにこの質問に部分的に答えました。見出しがはっきり目立つと、探しているデータを見つけやすく、デザインは一般的に見栄えがよくなります。
メモ: 表の見出しには既定のスタイルがいくつかあります。表に独自のスタイルを追加しなくても、目立つように太字で中央に配置されています。
表見出しには、scope 属性 (次の記事で学ぶことになります) とともに、追加の利点もあります。それらを使用すると、各見出しを同じ行または列のすべてのデータに関連付けることで、表をよりアクセスしやすくすることができます。これにより、スクリーンリーダーはデータの行全体または列全体を一度に読み取ることができます。これは非常に便利です。
セルを複数の行や列で結合できるようにする
セルを複数の行または列にまたがるようにしたい場合があるかもしれません。次の簡単な例を見てください。これは一般的な動物の名前を示しています。場合によっては、動物の名前の横にオスとメスの名前を表示したいことがあります。そうでない場合もあるでしょう。そのような場合は、動物の名前を表全体に広げたいだけです。
最初のマークアップは次のようになります。
<table>
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Chicken</th>
<td>Hen</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>
しかし、出力結果は私たちが望むものではありません。
"Animals"、"Hippopotamus"、および "Crocodile" が 2 列にまたがり、"Horse" と "Chicken" が 2 行にまたがるようにする方法が必要です。幸いなことに、表の見出しとセルには colspan 属性と rowspan 属性があり、それを使って実行できます。どちらも単位なしの数値を受け入れます。これはスパンする行数または列数と同じです。たとえば、colspan="2" を指定すると、セルは 2 列にまたがります。
この表を改善するために colspan と rowspan を使用しましょう。
- まず、ご使用のローカルマシンの新しいディレクトリーに、animals-table.html ファイルと minimal-table.css ファイルのローカルコピーを作成します。HTML には、上記と同じ動物の例が含まれています。
- 次に、
colspanを使用して "Animals"、"Hippopotamus"、および "Crocodile" を 2 列にまたがって作成します。 - 最後に、
rowspanを使用して "Horse" と "Chicken" を 2 行にまたがるようにします。 - 改善を確認するには、ブラウザーでコードを保存して開きます。
メモ: 完成した例は GitHub の animals-table-fixed.html にあります (こちらもご覧ください)。
列への共通のスタイル設定
<col> なしのスタイル設定
先に進む前に、この記事で最後に紹介する機能があります。
HTML では、データの列全体のスタイル情報を 1 か所にまとめて定義することができます — <col> 要素と <colgroup> 要素です。列にスタイルを指定するのは少々面倒で非効率的な場合があるためです。列内の <td> や <th> ごとにスタイル情報を指定するか、:nth-child などの複雑なセレクターを使用する必要があります。
メモ: このような列ののスタイル設定は、いくつかのプロパティに制限されます。border、background、width、visibility です。他のプロパティを設定するには、列内のすべての <td> や <th> にスタイルを設定するか、:nth-child のような複雑なセレクターを使用する必要があります。
次の簡単な例を見てください。
<table>
<tr>
<th>データ 1</th>
<th style="background-color: yellow">データ 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td style="background-color: yellow">Orange</td>
</tr>
<tr>
<td>Robots</td>
<td style="background-color: yellow">Jazz</td>
</tr>
</table>
これにより、次のような出力結果が得られます。
列内の 3 つすべてのセルにわたってスタイル情報を繰り返す必要があるため、これは理想的ではありません(実際のプロジェクトでは 3 つすべてに class を設定し、別のスタイルシートでスタイルを指定することになります)。
<col> によるスタイル設定
これを行う代わりに、<col> 要素で情報を 1 回指定できます。<col> 要素は、開始 <table> タグのすぐ下の <colgroup> コンテナー内で指定されます。次のように表を指定することで、上と同じ効果を生み出すことができます。
<table>
<colgroup>
<col />
<col style="background-color: yellow" />
</colgroup>
<tr>
<th>データ 1</th>
<th>データ 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>
事実上、2 つの "スタイル列" を定義しています。1 つは各列のスタイル情報を指定しています。最初の列にはスタイルを設定していませんが、空白の <col> 要素を含める必要があります。そうでない場合、スタイルは最初の列にも適用されます。
両方の列にスタイル情報を適用する場合は、次のように span 属性を持つ 1 つの <col> 要素を含めるだけで済みます。
<colgroup>
<col style="background-color: yellow" span="2" />
</colgroup>
colspan や rowspan と同じように、span はスタイルを適用したい列の数を指定する単位なしの数値を取ります。
メモ: 表、列、およびその列の表セルがすべて別個のスタイル設定である場合、セルに適用されたスタイルは表の上に描画される列スタイルの上に描画されます。これは、表のレイヤーが最初にレンダリングされ、次に列のレイヤーがレンダリングされ、セルのレイヤーが他のすべての表のレイヤーの最上位にレンダリングされるためです。
アクティブラーニング: colgroup と col
今こそ自分でやってみるべき時です。
以下に言語教師のタイム表を見ることができます。金曜日に、彼女は一日中オランダ語を教える新しいクラスを持っていますが、彼女はまた火曜日と木曜日に数期間ドイツ語を教えています。彼女は教えている日を含むコラムをハイライトしたいと思います。
以下の手順に従って表を再作成してください。
- まず、timetable.html ファイルのローカルコピーをあなたのローカルマシンの新しいディレクトリーに作成してください。HTML には、上で見たのと同じ表から、列のスタイル情報を除いたものが含まれています。
<col>要素を追加することができる<table>タグのすぐ下の表の上部に<colgroup>要素を追加します (以下の残りの手順を参照)。- 最初の 2 つの列はスタイルなしのままにする必要があります。
- 3 列目に背景色を追加します。
style属性の値はbackground-color:#97DB9A;です。 - 4 列目に別の幅を設定します。
style属性の値はwidth: 42px;です。 - 5 列目に背景色を追加します。
style属性の値はbackground-color: #97DB9A;です。 - これは特別な日であり、彼女は新しいクラスを教えていることを示すために、6 番目の列に異なる背景色と境界線を追加します。
style属性の値はbackground-color:#DCC48E; border:4px solid #C1437A;です。 - 最後の 2 日間は空き日なので、背景色を設定せずに幅を設定します。
style属性の値はwidth: 42px;です。
例でどのようにして上手くいくかを見てください。どうしていいか分からなくなったり、作業をチェックしたい場合は、timetable-fixed.html として GitHub に私たちのバージョンを見つけることができます (それもライブを見てください)。
まとめ
HTML の表の基本はこれで終わりです。次の記事では、もう少し高度な表の機能を見て、視覚障碍者にとってそれらがどれほどアクセシブルであるかを考えます。