ファイルの扱い
ウェブサイトは、テキストコンテンツ、コード、スタイルシート、メディアコンテンツなど、多くのファイルで構成されています。ウェブサイトを構築するときは、これらのファイルをローカルコンピューター上の適切な構造に組み立て、互いに呼び出すことができるようにして、最終的にサーバーにアップロードする前に、すべてのコンテンツを正しいものにする必要があります。「ファイルの扱い」では、ウェブサイトに適切なファイル構造を設定できるように、注意すべきいくつかの問題について説明します。
コンピューター上でウェブサイトがあるべき場所
自分のコンピューター上のウェブサイトでローカルに作業している時、関連するすべてのファイルを、サーバー上に公開されたウェブサイトのファイル構造のミラーである単一のフォルダーに保持する必要があります。このフォルダーは好きな場所に置くことができますが、簡単に見つけることができる場所、たとえばデスクトップ上、ホームフォルダーの中、またはハードドライブのルートなどに置いてください。
- ウェブサイトプロジェクトを保存する場所を選択してください。ここでは
web-projects(またはそのようなもの)という新しいフォルダーを作成します。これはウェブサイトのプロジェクト全体を保存するところです。 - この最初のフォルダーの中に、最初のウェブサイトを格納する別のフォルダーを作成します。それを
test-site(またはもっと想像力のあるもの)と呼びましょう。
大文字や空白を使わない
この記事を通して、フォルダーやファイルに空白のない全て小文字の名前を付けるよう求めていることに気が付くでしょう。理由は次の通りです。
- 多くのコンピューター、特にウェブサーバーでは、大文字と小文字が区別されます。例えば、ウェブサイトの
test-site/MyImage.jpgに画像を置いて、別のファイルから画像をtest-site/myimage.jpgとして呼び出そうとすると、動作しないかもしれません。 - ブラウザー間、ウェブサーバー間、プログラミング言語間で、空白の扱いが一貫していません。例えば、ファイル名に空白を使用すると、システムによってはそのファイル名を 2 つのファイル名として扱うことがあります。サーバーによっては、ファイル名の空白を "%20" (URL の空白の文字コード)に置き換えるので、リンクが壊れてしまう結果になります。
my_file.htmlのように単語をアンダースコアで区切るよりは、my-file.htmlのようにハイフンで区切った方がよいでしょう。
簡単に言うと、ファイル名にはハイフンを使用した方が良いということです。Google の検索エンジンはハイフンを単語の区切りとして扱いますが、アンダースコアはそのように見なされません。このような理由から、少なくとも自分が何をしているかを知るまでは、フォルダー名やファイル名を小文字で書き、スペースを入れず、単語をハイフンで区切る習慣をつけるとよいでしょう。そうすれば、問題にぶつかることも少なくなるはずです。
ウェブサイトはどのような構成にするべきか
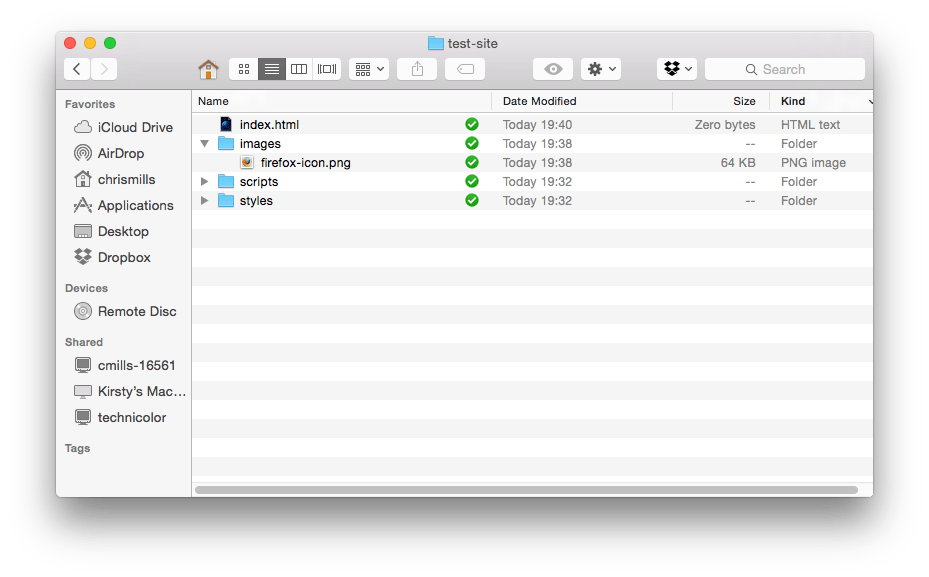
次に、テストサイトをどのような構造にすべきかを見てみましょう。私たちが作成するウェブサイトプロジェクトで最も一般的なのは、目次の HTML ファイルと、画像、スタイルシート、スクリプトファイルを入れるフォルダーです。作成してみましょう。
index.html: このファイルには、一般的にあなたのホームページの内容、つまりあなたが最初にあなたのサイトに行ったときに見るテキストと画像が含まれています。テキストエディターを使用して、index.htmlという名前の新しいファイルを作成し、test-siteフォルダー内に保存してください。imagesフォルダー: このフォルダーにはサイトで使用するすべての画像を入れます。test-siteフォルダーの中にimagesという名前のフォルダーを作成してください。stylesフォルダー: このフォルダーには、コンテンツのスタイルを設定するための CSS コード(例えばテキストと背景色の設定など)を入れます。stylesというフォルダーをtest-siteのフォルダーの中に作成してください。scriptsフォルダー: このフォルダーには、サイトに対話機能を追加するために使用されるすべての JavaScript コード(クリックされたときにデータを読み込むボタンなど)が含まれます。scriptsというフォルダーをtest-siteのフォルダーの中に作成します。
メモ: Windows では、既定で有効になっている既知のファイルの種類の拡張子を表示しないというオプションがあるため、ファイル名の表示に問題が発生することがあります。一般に、 Windows エクスプローラーで [フォルダーオプション...] オプションを選択し、[登録されている拡張子は表示しない] チェックボックスをオフにし、 [OK] をクリックすることで、これをオフにすることができます。お使いの Windows のバージョンに関する詳細な情報については、ウェブで検索してください。
ファイルパス
ファイルをお互いに呼び出すためには、ファイルパスを提供する必要があります。基本的には、あるファイルが別のファイルの場所を知っています。これを実証するために、 index.html ファイルに短い HTML を挿入し、ウェブサイトをどんな外見にするかの記事で選択した画像を表示させます。あるいは、コンピューター上またはウェブ上の既存の画像を自由に選択して、以下の手順で使用することができます。
-
以前に選択した画像を
imagesフォルダーにコピーします。 -
index.htmlファイルを開き、次のコードをファイルに挿入します。それが今のところ何を意味するのか気にしないでください。シリーズの後半で構造を詳しく見ていきます。html<!doctype html> <html lang="ja"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>テストページ</title> </head> <body> <img src="" alt="テスト画像" /> </body> </html> -
<img src="" alt="テスト画像">という行は、ページに画像を挿入する HTML コードです。画像がどこにあるのかを HTML に伝える必要があります。画像は images ディレクトリー内にあり、index.htmlと同じディレクトリーにあります。ファイル構造の中でindex.htmlからその画像に移動するのに必要なファイルパスはimages/your-image-filenameです。例えば、私たちの画像はfirefox-icon.pngと呼ばれており、ファイルパスはimages/firefox-icon.pngになります。 -
src=""コードの二重引用符の間の HTML コードにファイルパスを挿入してください。 -
alt属性の内容を入れようとしている画像の説明に変更してください。今回は、alt="Firefox のロゴ: 世界を囲む燃える狐"とします。 -
HTML ファイルを保存し、ウェブブラウザーに読み込みます(ファイルをダブルクリックします)。新しいウェブページに画像が表示されます。

ファイルパスの一般的なルールは次の通りです。
- 呼び出し元の HTML ファイルと同じディレクトリーにある対象ファイルにリンクするには、ファイル名を使用します。例えば
my-image.jpg。 - サブディレクトリー内のファイルを参照するには、パスの前にディレクトリー名とスラッシュを入力します。例えば
subdirectory/my-image.jpg。 - 呼び出し元の HTML ファイルの上階層のディレクトリー内にある対象ファイルにリンクするには、2 つのドットを記述します。例えば、
index.htmlがtest-siteのサブフォルダー内にあり、my-image.jpgがtest-site内にある場合、../my-image.jpgを使用してindex.htmlからmy-image.jpgを参照できます。 - 例えば
../subdirectory/another-subdirectory/my-image.jpgなど、好きなだけ組み合わせることができます。
今のところ、これが知る必要があるすべてです。
メモ: Windows のファイルシステムでは、スラッシュ (/) ではなくバックスラッシュまたは¥記号を使用します(例 : C:\Windows)。これは HTML では使用できません。Windows でウェブサイトを開発している場合でも、コード内ではスラッシュを使用する必要があります。