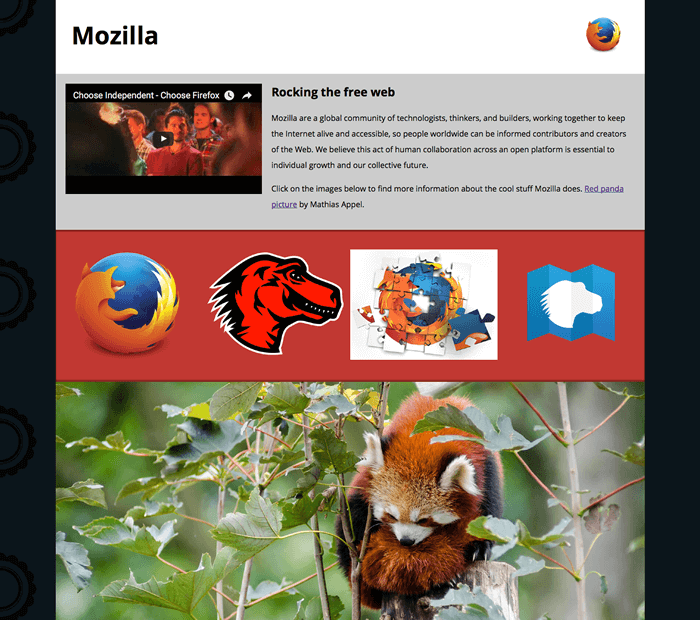
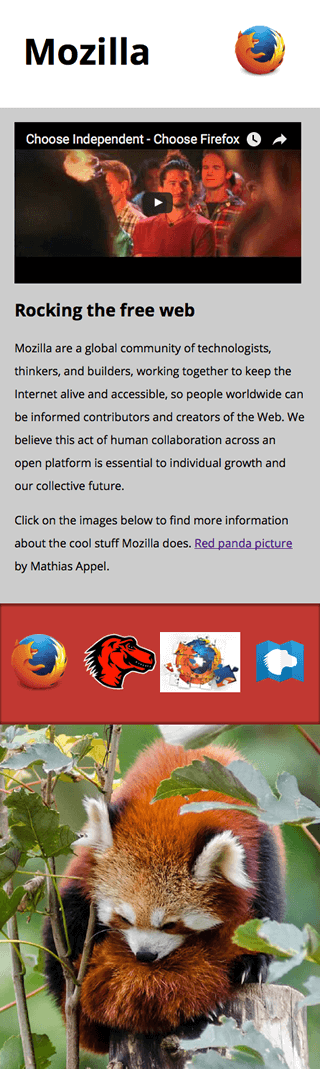
Mozilla のスプラッシュページ
今回の評価試験では、このモジュールの記事で説明したいくつかの技術の知識をテストするために、Mozilla のすべてついてのファンキーなスプラッシュページに、いくつかの画像と動画を追加してもらいます!
| 前提条件: | この評価に挑戦する前に、すでにこのモジュールのすべての記事を読み終えておいてください。 |
|---|---|
| 目的: | ウェブページに画像と動画を埋め込むこと、フレーム、および HTML レスポンシブ画像技術に関する知識をテストすること。 |
出発点
この評価試験を開始するには、GitHub の mdn-splash-page-start ディレクトリーにある HTML とすべての画像を取得する必要があります。 index.html の内容をローカルドライブの新しいディレクトリーの index.html というファイルに保存します。 それから、pattern.png を同じディレクトリーに保存します(画像を右クリックして保存するオプションを選びます)。
originals ディレクトリーの別の画像にアクセスし、同じ方法で保存します。 あなたはそれらを使用する準備が整う前に、グラフィックスエディターを使って(それらのいくつかを)操作する必要があるので、今は別のディレクトリーに保存する必要があります。
それ以外に、CodePen、JSFiddle、Glitchなどのオンラインエディターを使用することもできます。
メモ: 例の HTML ファイルには、ページのスタイルを設定するための CSS がかなり多く含まれています。 CSS に触れる必要はなく、 <body> 要素内の HTML を操作するだけです。正しいマークアップを挿入していれば、スタイルは正しく表示されます。
もし行き詰まったら、コミュニケーションチャンネルのいずれかに連絡してみてください。
プロジェクト概要
今回の評価試験では、ほとんど完成した Mozilla のスプラッシュページを紹介しています。 これは、Mozilla が何を意味しているかについて、何か素敵で興味深いことを言い、さらなるリソースへのリンクを提供することを目的としています。 残念ながら、画像や動画はまだ追加されていません — これがあなたの仕事です。ページの見栄えを良くし、もっと理にかなったものにするために、いくつかのメディアを追加する必要があります。 次の節では、実行する必要があることを詳しく説明します。
画像の準備
お気に入りの画像エディターを使用して、次のものから 400px 幅と 120px 幅のバージョンを作成します。
firefox_logo-only_RGB.pngfirefox-addons.jpgmozilla-dinosaur-head.png
たとえば、firefoxlogo400.png と firefoxlogo120.png のように、それらを判りやすい名前にしてください。
mdn.svg に加えて、これらの画像は、further-info 領域内のさらなるリソースにリンクするアイコンになります。 また、サイトヘッダーの Firefox ロゴにもリンクします。 これらすべてのコピーを index.html と同じディレクトリーに保存してください。
次に、 red-panda.jpg の 1200 ピクセル幅のランドスケープバージョンと、パンダをより近くに見せてくれる 600 ピクセル幅のポートレートバージョンを作成します。 繰り返しますが、簡単に識別できるように、判りやすい名前にしてください。 これらの両方のコピーを index.html と同じディレクトリーに保存してください。
メモ: JPG 画像と PNG 画像は最適化して、できるだけ小さくして、それでも見栄えを良くしてください。 tinypng.com は簡単にこれを行うための素晴らしいサービスです。
ヘッダーにロゴを追加する
主要記事のコンテンツに動画を追加する
<article> 要素の内側(開始タグのすぐ下)に、 https://www.youtube.com/watch?v=ojcNcvb1olg にある YouTube 動画を適切な YouTube ツールを使用してコードを生成して埋め込みます。 動画の幅は 400 ピクセルにしてください。
さらなる情報リンクにレスポンシブ画像を追加する
further-info クラスを持つ <div> の中には、それぞれが興味深い Mozilla 関連のページにリンクする 4 つの <a> 要素があります。 この節を完成させるには、適切な src、alt、srcset、sizes の各属性を含む <img> 要素をそれぞれの内部に挿入する必要があります。
いずれの場合でも(1 つを除く — どれが本質的にレスポンシブでしょうか?)、ブラウザーにビューポートの幅が 500px 以下の場合は 120px 幅のバージョン、それ以外の場合は 400px 幅のバージョンを提供したい。
正しい画像と正しいリンクが一致していることを確認してください。
メモ: srcset と sizes の例を適切にテストするには、サイトをサーバーにアップロードする必要があります (GitHub ページを使用するのが簡単で無料の解決策です)。 そして、そこから Firefox のネットワークモニターなどのツールを使用して正しく動作しているかどうかをテストできます。
アートディレクションされたレッサーパンダ
ヒントとコツ
- W3C Nu HTML Checker を使用すると、 HTML の間違いを拾うことができます。
- この評価課題を行うには、 CSS の知識は必要ありません。必要なものは HTML ファイルだけです。 CSS の部分はすでに完成しています。
- 提供された HTML (CSS スタイル設定を含む)はすでにほとんどの作業を行っていますので、メディアの埋め込みにだけ集中してください。