グリッド
CSS グリッドレイアウト (Grid Layout) は、ウェブ用の 2 次元レイアウトシステムです。 コンテンツを行と列にまとめることができ、複雑なレイアウトの作成を簡素化する多くの機能を提供します。この記事では、グリッドレイアウトを始めるに当たって知っておくべきことをすべて説明します。
| 前提知識: | HTML の基礎(HTML 入門で学習)、 CSS の動作の考え方( CSS 入門、 ボックスのスタイル設定で学習) |
|---|---|
| 目的: | グリッドレイアウトシステムの背後にある基本概念と、CSS グリッドを使用してグリッドレイアウトを実装する方法を理解すること。 |
グリッドレイアウトとは
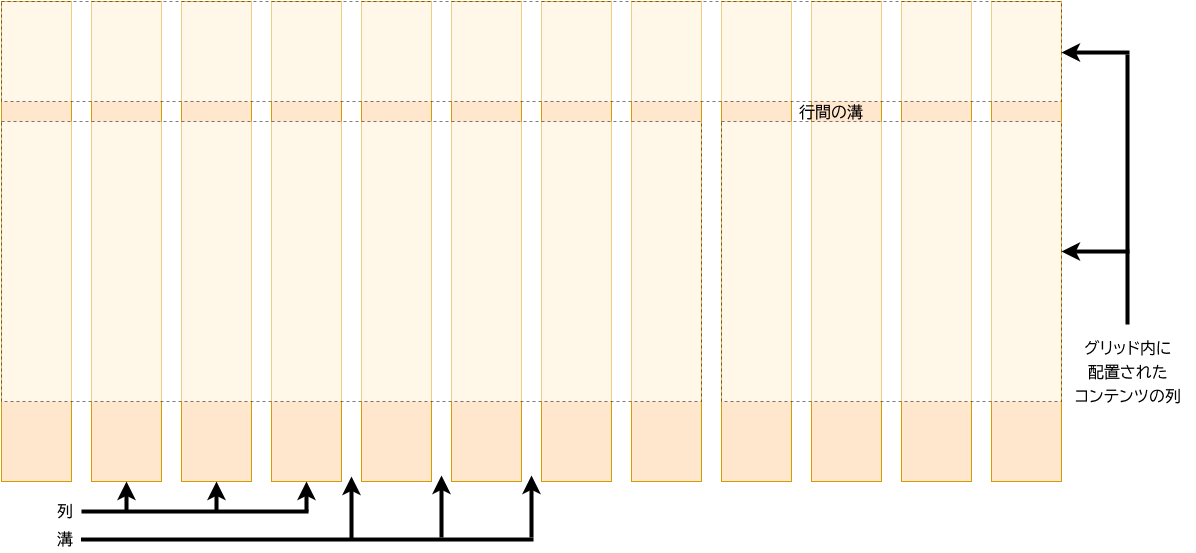
グリッドとは、水平方向と垂直方向の線を集めたもので、デザイン要素を並べて表示することができます。 ページ間を移動するときに要素が跳び回ったり幅が変わったりしないようなデザインを作成するのに役立ちます。 これにより、ウェブサイトの一貫性が向上します。
グリッドには通常、列 (column)、行 (row)、そしてそれぞれの行と列の間の間隔です。間隔はよく溝またはガター (gutter) と呼ばれます。

CSS でグリッドを作成
デザインに必要なグリッドを決定したら、CSS グリッドレイアウトを使用して CSS でそのグリッドを作成し、その上にアイテムを配置できます。 最初にグリッドレイアウトの基本機能を見てから、プロジェクト用のシンプルなグリッドシステムを作成する方法を探ります。 次の動画では、 CSS グリッドを使用する方法を視覚的にわかりやすく説明しています。
グリッドを定義
例を使ってグリッドレイアウトを試してみましょう。出発点として、テキストエディターとブラウザーで出発点ファイルをダウンロードして開いてください(ここでライブを見ることもできます)。 いくつかの子アイテムを持つコンテナーの例が表示されます。既定では、これらのアイテムは通常フローで表示され、他のアイテムの下に1つずつ現れます。このレッスンの最初の部分では、このファイルを使用してグリッドの動作を確認します。
フレックスボックスを定義する方法と同様に、 display プロパティの値に grid を設定することでグリッドレイアウトを定義します。フレックスボックスの場合と同様に、display: grid プロパティはコンテナーの直接の子をすべてグリッドアイテムに変換します。以下を CSS に追加してください。
.container {
display: grid;
}
フレックスボックスとは異なり、アイテムはすぐには違ったようには見えません。 display: grid を宣言すると 1 列のグリッドになるので、アイテムは通常フローと同様に下方向に表示されていきます。
よりグリッドらしく見せるには、グリッドにいくつかの列を追加する必要があります。 ここに 200 ピクセルの列を 3 つ追加しましょう。 これらの列トラックを作成するために、任意の長さの単位やパーセントを使用できます。
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
CSS ルールに 2 番目の宣言を追加してからページを再読み込みすると、作成したグリッドの各セルにアイテムが 1 つずつ再配置されていることがわかります。
fr 単位を使用した柔軟なグリッド
長さとパーセントを使用してグリッドを作成するだけでなく、 fr 単位を使用して柔軟にグリッドの行と列のサイズを変更できます。 この単位は、グリッドコンテナー内の使用可能スペースの割合を表します。
トラックのリストを次の定義に変更し、 1fr のトラックを 3 つ作成します。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
これで柔軟なトラックになりました。 fr 単位は空間を比例配分します。このようにトラックに異なる正の値を指定することができます。
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}
最初のトラックは、利用できる空間の 2fr を確保し、他の 2 つのトラックは 1fr を確保するので、最初のトラックはより大きくなります。 fr 単位と固定された長さの単位を混合することができます。この場合、修正されたトラックに必要な空間が最初に使用され、残りの空間が他のトラックに分配されます。
メモ: fr 単位は、すべてのスペースではなく、使用可能なスペースを分配します。そのため、トラックの中に何か大きなものがある場合、共有できる自由空間は少なくなります。
トラック間の間隔
トラック間の間隔を作成するには、次のプロパティを使用してください。
column-gapは列間の間隔row-gapは行間の間隔gapは両方の一括指定
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
gap: 20px;
}
これらの間隔は、長さの単位またはパーセント値のどちらでもかまいませんが、fr 単位は使えません。
メモ: gap プロパティ(column-gap、row-gap、gap)は、接頭辞として grid-` を使用していました。仕様は変更されましたが、接頭辞は別名として維持されます。安全な側に立ち、コードをより強固なものにするのであれば、両方のプロパティを追加することができます。
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-gap: 20px;
gap: 20px;
}
トラックリストの繰り返し
反復記法を使用して、トラックリストの全部または一部を繰り返すことができます。 トラックリストを次のように変更します。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
今までと同じ 3 つの 1fr のトラックが手に入ります。 repeat() 関数に渡す最初の値はリストを繰り返す回数で、2 番目の値はトラックリストで、1 つ以上のトラックを繰り返すことができます。
暗黙的グリッドと明示的グリッド
ここまで、列のトラックだけを指定してきましたが、行はコンテンツを保持するために自動的に作成されます。この概念は、明示的グリッドと暗黙的グリッドの違いを強調しています。 ここでは、 2 つの型のグリッドの違いについてもう少し詳しく説明します。
- 明示的グリッドは、
grid-template-columnsまたはgrid-template-rowsを使用して作成します。 - 暗黙的グリッドは、定義した明示的なグリッドを拡張するもので、そのグリッドの外側、例えば新しい行にグリッド線を描画することでコンテンツを配置します。
既定では、暗黙的グリッドに作成されたトラックは auto でサイズ調整されます。 これは一般に、コンテンツを十分に含むことができる大きさがあることを意味します。 暗黙的グリッドのトラックにサイズを指定したい場合は、 grid-auto-rows プロパティと grid-auto-columns プロパティを使用できます。 CSS に grid-auto-rows を 100px の値で追加すると、作成された行の高さは 100 ピクセルになります。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
gap: 20px;
}
minmax() 関数
100 ピクセルより高いコンテンツを追加する場合、100 ピクセルの高さのトラックはあまり役に立ちません。 その場合、オーバーフローが発生します。 トラックの高さは最低 100 ピクセルで、さらに多くのコンテンツがトラックに入る場合は拡大できると良いでしょう。 ウェブについてのかなり基本的な事実は、あなたが実際に何かがどれほど高くなるかを本当に知らないということです。 追加のコンテンツや大きなフォントサイズは、あらゆる次元でピクセルパーフェクトになろうとするデザインに問題を引き起こす可能性があります。
minmax() 関数を使用すると、トラックの最小サイズと最大サイズ、例えば minmax(100px, auto) を設定できます。 最小サイズは 100 ピクセルですが、最大サイズは auto で、コンテンツに合わせて拡大されます。 次のように minmax の値を使用するように grid-auto-rows を変更してみてください。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
gap: 20px;
}
追加のコンテンツを追加すると、それが収まるようにトラックが拡大されます。 拡張は行に沿って行われることに注意してください。
収まる限り多くの列
トラックリスト、反復記法、 minmax() について学んだことのいくつかを組み合わせて、便利なパターンを作成できます。 グリッドに、コンテナーに収まるだけの数の列を作成するように依頼できると便利な場合があります。 これを行うには、 grid-template-columns の値を repeat() 記法を使用して設定しますが、数値を渡す代わりにキーワード auto-fit を渡します。 関数の 2 番目の引数には、minmax() を使用し、最小値は、必要な最小トラックサイズに等しく、最大値は 1fr です。
自分のファイルで下記の CSS を使用してみてください。
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-auto-rows: minmax(100px, auto);
gap: 20px;
}
これは、グリッドがコンテナーに収まるだけの数の 200 ピクセルの列を作成し、その後すべての列の間で残っている空間を共有するためです — 最大は 1fr で、すでにご存じのとおり、トラック間で空間を均等に配分するためのものです。
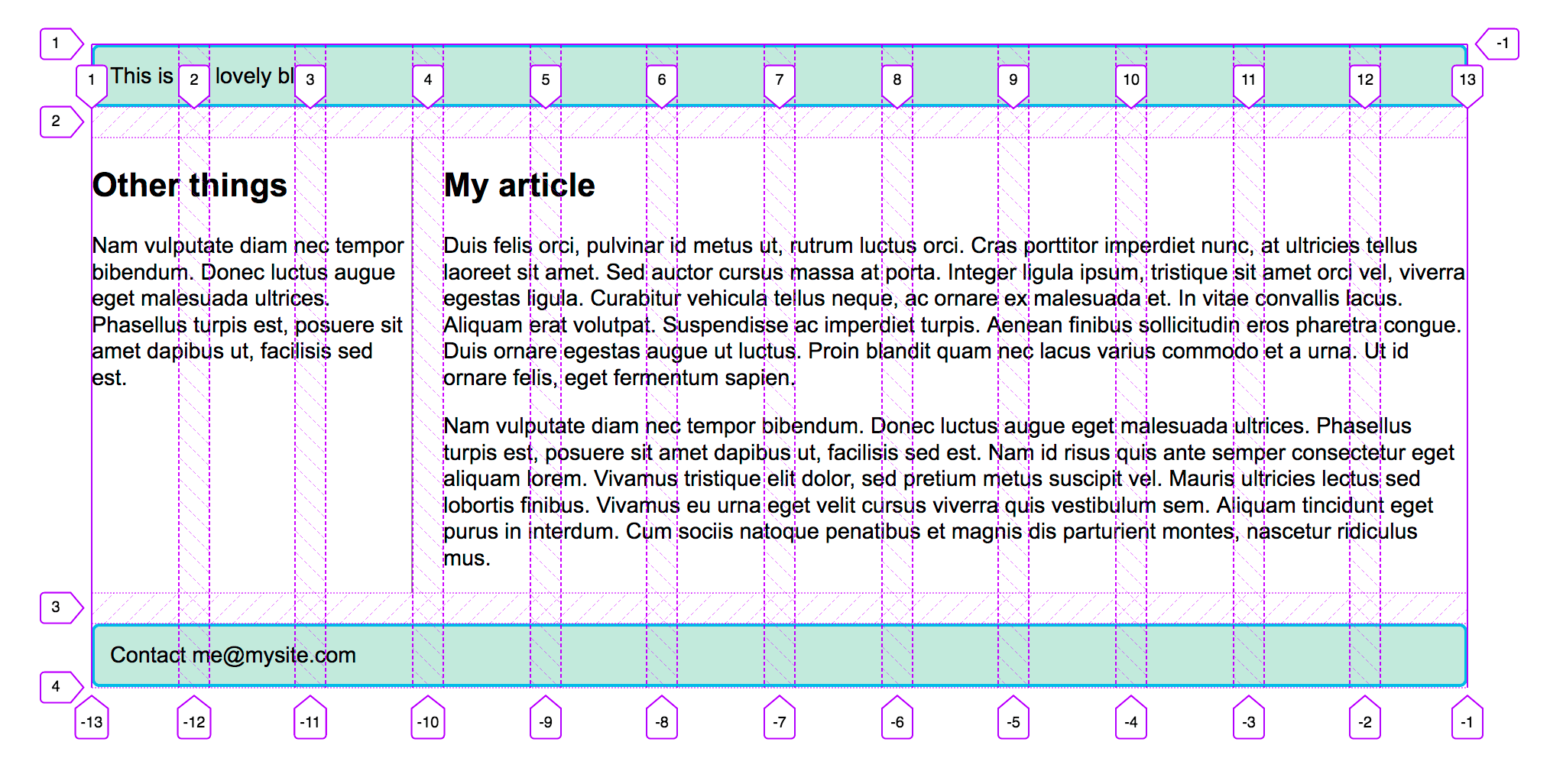
線に基づいた配置
これでグリッドの作成からグリッドに配置することに移動します。グリッドには常に線があります。これらは 1 から始まり、文書の書字方向に関連しています。例えば、英語(左書き)の場合、列線 1 はグリッドの左端であり、行線 1 はグリッドの上端となり、アラビア語(右書き)の場合、列線 1 は右端になります。
これらの線に沿ってアイテムを配置するには、アイテムを配置するグリッド領域の開始線と終了線を指定します。このために使用することができます4つのプロパティがあります。
これらのプロパティはその値として線番号を受け入れるので、例えばある項目が 1 本目から始まり 3 本目で終わるように指定することができます。
また、開始線と終了線を同時に指定する一括指定プロパティを使用することもできます。指定する線はスラッシュ / で区切ります。
grid-columnはgrid-column-startおよびgrid-column-endの一括指定grid-rowはgrid-row-startおよびgrid-row-endの一括指定
これを実際に見るには、線に基づいた配置の開始点ファイルをダウンロードするか、ここでライブを見てください。これは定義したグリッドと単純な記事の概要が入っています。自動配置が各アイテムをグリッドの自分自身のセルに配置していることがわかります。
代わりに、グリッド線を使用して、サイトのすべての要素をグリッドに配置しましょう。 CSS の最後に次のルールを追加してください。
header {
grid-column: 1 / 3;
grid-row: 1;
}
article {
grid-column: 2;
grid-row: 2;
}
aside {
grid-column: 1;
grid-row: 2;
}
footer {
grid-column: 1 / 3;
grid-row: 3;
}
メモ: 最後の列または行の線をターゲットとして値 -1 を使用することができ、負の値を使用して終点から数えることもできます。 しかしこれは明示的グリッドに対してのみ有効です。 値 -1 は、暗黙的グリッドの終点の線をターゲットにしません。
grid-template-areas での配置
アイテムをグリッドに配置する別の方法は、grid-template-areas プロパティを使用して、デザインのさまざまな要素に名前を付けることです。
最後の例から線に基づいた配置を削除して(またはファイルを再ダウンロードして新しい出発点にして)、次の CSS を追加します。
.container {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
grid-template-columns: 1fr 3fr;
gap: 20px;
}
header {
grid-area: header;
}
article {
grid-area: content;
}
aside {
grid-area: sidebar;
}
footer {
grid-area: footer;
}
ページを再読み込みすると、線番号を使用しなくてもアイテムが以前と同じように配置されたことがわかります!
grid-template-area のルールは次のとおりです。
- グリッドのすべてのセルを埋める必要があります。
- 2 つのセルにまたがるようにするには、名前を繰り返します。
- セルを空のままにするには、
.(ピリオド)を使用します。 - 領域は長方形である必要があります。 例えば、L 字型の領域を持つことはできません。
- 領域を異なる場所で繰り返すことはできません。
レイアウトを弄ることができます。フッターを記事の下にだけ配置したり、サイドバーをすべて下にまたがるように変更したりすることができます。 CSS を見ていくだけで、何が起こっているのかがよくわかるので、これはレイアウトを記述するのにとてもいい方法です。
入れ子のグリッドとサブグリッド
グリッドを別のグリッドの中に入れ子にして、サブグリッドを作成することが可能です。
これを行うには、グリッドアイテムに display: grid プロパティを設定します。
記事のコンテナーを追加し、入れ子のグリッドを使用して複数の記事のレイアウトを制御することで、前回の例を展開してみましょう。
入れ子のグリッドでは 1 列しか使用していませんが、 grid-template-rows プロパティを使用することで、行を 2:1:1 の比率で分割するように定義することができます。
この手法により、ページ上部の 1 つの記事を大きく表示し、他にもプレビューのように小さく表示するレイアウトを作成することができます。
.articles {
display: grid;
grid-template-rows: 2fr 1fr 1fr;
gap: inherit;
}
article {
padding: 10px;
border: 2px solid rgb(79 185 227);
border-radius: 5px;
}
入れ子グリッドのレイアウトを簡単に作業するために、 grid-template-rows と grid-template-columns プロパティに subgrid を使用することができます。これにより、親グリッドで定義したトラックを活用することができます。
次の例では、線に基づいた配置を使用しており、入れ子グリッドを親グリッドの複数の列や行にまたがるようにすることができます。
subgrid を追加し、親グリッドの列を継承しつつ、入れ子グリッド内の行に異なるレイアウトを追加しています。
<div class="container">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div id="subgrid">
<div>Five</div>
<div>Six</div>
<div>Seven</div>
<div>Eight</div>
</div>
<div>Nine</div>
<div>Ten</div>
</div>
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(1, 1fr);
gap: 10px;
}
#subgrid {
grid-column: 1 / 4;
grid-row: 2 / 4;
display: grid;
gap: inherit;
grid-template-columns: subgrid;
grid-template-rows: 2fr 1fr;
}
グリッドフレームワーク
コンテンツのレイアウトに役立つ、 12 列または 16 列のグリッドを提供する数多くのグリッドフレームワークが利用できます。 良い知らせは、グリッドベースのレイアウトを作成するのにサードパーティ製のフレームワークはおそらく必要ないということです。グリッド機能はすでに仕様に記載されており、ほとんどの現行ブラウザーで対応しています。
出発点ファイルをダウンロードしてください。 これには、12 列のグリッドが定義されたコンテナーと、前の 2 つの例で使用したのと同じマークアップが含まれています。 線に基づいた配置を使用して、次のようにコンテンツを 12 列のグリッドに配置できます。
header {
grid-column: 1 / 13;
grid-row: 1;
}
article {
grid-column: 4 / 13;
grid-row: 2;
}
aside {
grid-column: 1 / 4;
grid-row: 2;
}
footer {
grid-column: 1 / 13;
grid-row: 3;
}
Firefox のグリッドインスペクターを使用してデザイン上のグリッド線をオーバーレイすると、12 列グリッドがどのように機能するかがわかります。

スキルテスト
この記事の最後に達しましたが、最も大切な情報を覚えていますか?次に進む前に、この情報が身に付いたかどうかを確認するテストがあります。スキルテスト: グリッド を見てください。
まとめ
この概要では、CSS グリッドレイアウトの主な機能について説明しました。 あなたのデザインでそれを使い始めることができるはずです。 仕様をさらに深く掘り下げるには、以下にあるグリッドレイアウトのガイドを読んでください。
関連情報
- CSS グリッドレイアウトに関するガイドの一覧
- サブグリッドガイド
- CSS grid inspector: Examine grid layouts (firefox-source-docs)
- A complete guide to CSS grid, a visual guide on CSS-Tricks (2023)
- Grid Garden, an educational game to learn and better understand the basics of grid on cssgridgarden.com