¿Qué contienen los diseños web comunes?
- Resuelva problemas comunes en su código JavaScript
- Solución de problemas comunes de HTML
- Usa CSS para resolver problemas comunes
Cuando diseñas páginas para tú sitio web es bueno tener una idea de los diseños más comunes.
| Prerrequisitos: | Asegúrate haber pensado lo que quieres lograr con tú proyecto web. |
|---|---|
| Objetivo: | Aprender dónde colocar las cosas en tus páginas web, y cómo hacerlo. |
Resumen
Existe una razón para que hablemos sobre diseño web. Comienzas con una página en blanco, y puedes tomar muchas direcciones. Y si no tienes mucha experiencia, comenzar con una página en blanco puede ser un poco intimidante. Nosotros tenemos alrededor de 25 años de experiencia y te daremos algunas reglas básicas para ayudarte a diseñar tu sitio.
Aún ahora con el nuevo enfoque de la web para móviles, la mayoría de las páginas web convencionales son construídas a partir de las siguientes partes:
- Encabezado
-
Visible en la parte superior de cada página de un sitio. Contiene información relevante para todas las páginas (como el nombre del sitio o el logo) y un sistema de navegación fácil de usar.
- Contenido principal
-
Es el área más grande, contiene contenido único para la página actual.
- Contenido secundario
-
1) Información complementaria del contenido principal; 2) información compartida entre un subconjunto de páginas; 3) sistema de navegación alternativo. De hecho, todo lo que no es absolutamente requerido por el contenido de la página principal.
- Pie de página
-
Visible en la parte inferior de cada página de un sitio. Análogamente al encabezado contiene información global, en este caso menos llamativa como avisos legales o información de contacto.
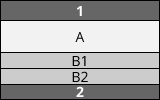
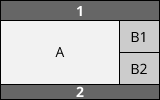
Estos elementos son bastante comunes en todos los factores de forma, pero pueden ser dispuestos de diferentes maneras. Aquí se presentan algunos ejemplos (1 representa encabezado, 2 pie de página; A contenido principal; B1, B2 barras laterales):
Diseño de una columna. Especialmente importante para navegadores de móviles de modo que no se llene la pequeña pantalla.

Diseño de dos columnas. A menudo utilizado para tabletas, ya que tienen pantallas de tamaño medio.


Diseños de tres columnas. Solamene adecuado para escritorios con pantallas grandes. (Incluso muchos usuarios de escritorio prefieren ver cosas en pequeñas ventanas que en pantalla completa.)



La verdadera diversión comienza cuando empiezas a mezclarlos todos juntos.



 …
…
Estos son solo ejemplos y eres bastante libre de diseñar las cosas como quieras. Puedes notar que mientras el contenido se puede mover alrededor de la pantalla, siempre se mantiene el encabezado (1) en la parte superior y el pie de página (2) en la parte inferior. Además, el contenido principal (A) es lo más importante, así que dale la mayor parte del espacio.
Estas son reglas generales que puedes aprovechar. Desde luego, existen diseños complejos y excepciones. En otros artículos discutiremos cómo diseñar sitios responsivos (sitios que cambian dependiendo del tamaño de la pantalla) y sitios cuyos diseños varían entre las páginas. Por ahora, es mejor mantener tu diseño consistente en todo tu sitio.
Aprendizaje activo
Aún no hay aprendizaje activo disponible. Por favor, considere contribuir.
Profundización
Estudiemos algunos ejemplos más concretos tomados de sitios web bien conocidos.
Diseño de una columna
Aplicación de Invision. Un diseño típico de una columna proporcionando toda la información linealmente en una sola página.


Bastante sencillo. Sólo recuerda que muchas personas navegarán por tu sitio desde escritorios, así que haz tu contenido también utilizable allí.
Diseño de dos columnas
Los blogs usualmente tienen dos columnas, una para el contenido principal que es más ancha y otra más estrecha para el contenido secundario (como widgets, niveles de navegación secundarios y anuncios).


En este ejemplo, mira la imagen (B1) justo debajo del encabezado. Está relacionada con el contenido principal, pero el contenido principal tiene sentido sin esta, de este modo pudieras pensar que la imagen forma parte del contenido principal o del lateral. En realidad no importa. Lo que importa es que si pones algo justo debajo del encabezado, debería ser parte del contenido principal o estar directamente relacionado con este.
Es una trampa
MICA. Este es un poco más complicado. Parece un diseño de tres columnas:


Pero no lo es. B1 y B2 flotan alrededor del contenido principal. Recuerda esa palabra "float"--te acordarás cuando empieces a aprender sobre CSS.
¿Por qué pensarías que es un diseño de tres columnas? Porque la imagen en la parte superior derecha está en forma de L, porque B1 parece una columna sosteniendo el conenido principal desplazado, y porque la "M" y la "I" del logo MICA crean una línea de fuerza vertical.
Este es un buen ejemplo de diseño clásico que admite cierta creatividad. Los diseños simples son más fáciles de implementar, pero deje espacio expresar su creatividad en el área.
Un diseño mucho más complicado
La Opera de Paris.


Básicamente un diseño de dos columnas, pero notarás muchos ajustes por aquí y por allá que visualmente rompen el diseño. Especialmente, el encabezado se superposiciona a la imagen del contenido principal. La manera en que la curva del menú del encabezado se une con la curva en el fondo de la imagen, hacen que el encabezado y el contenido principal parezcan un solo componente a pesar de que son técnicamente completamente distintos. El ejemplo de la Opera parece más complejo que el de MICA, pero en realidad es más fácil de implementar (bueno, "fácil" es un concepto relativo).
Como ves, puedes crear maravillosos sitios web incluso sólo con diseños básicos. Échale una mirada a tus sitos web favoritos y pregúntate a ti mismo, ¿dónde está el encabezado, el pie de página, el contenido principal y el contenido secundario? Esto te inspirará para tu propio diseño y te dará buenas pistas sobre para cuáles diseños funciona y para cuáles no.