text-decoration-skip
The text-decoration-skip CSS property specifies what parts of the element's content any text decoration affecting the element must skip over. It controls all text decoration lines drawn by the element and also any text decoration lines drawn by its ancestors.
/* Single keyword */
text-decoration-skip: none;
text-decoration-skip: objects;
text-decoration-skip: spaces;
text-decoration-skip: ink;
text-decoration-skip: edges;
text-decoration-skip: box-decoration;
/* Multiple keywords */
text-decoration-skip: objects spaces;
text-decoration-skip: ink edges box-decoration;
/* Global keywords */
text-decoration-skip: inherit;
text-decoration-skip: initial;
text-decoration-skip: unset;
| Начальное значение | objects |
|---|---|
| Применяется к | все элементы |
| Наследуется | да |
| Обработка значения | как указано |
| Animation type | discrete |
Синтаксис
Значения
none-
Nothing is skipped, i.e. text decoration is drawn for all text content and across atomic inline-level boxes.
objects-
The entire margin box of the element is skipped if it is an atomic inline such as an image or inline-block.
spaces-
All spacing is skipped, i.e. all Unicode white space characters and all word separators, plus any adjacent
letter-spacingorword-spacing. ink-
The text decoration is only drawn where it does not touch or closely approach a glyph. I.e. it is interrupted where it would otherwise cross over a glyph.

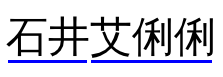
edges-
The start and end of the text decoration is placed slightly inward (e.g. by half of the line thickness) from the content edge of the decorating box. E.g. two underlined elements side-by-side do not appear to have a single underline. (This is important in Chinese, where underlining is a form of punctuation.)

box-decoration-
The text decoration is skipped over the box's margin, border and padding areas. This only has an effect on decorations imposed by an ancestor; a decorating box never draws over its own box decoration.
Формальный синтаксис
text-decoration-skip =
none |
auto
Примеры
HTML content
<p>Hey, grab a cup of coffee!</p>
CSS content
p {
margin: 0;
font-size: 3em;
text-decoration: underline;
text-decoration-skip: ink;
}
Результат
Спецификации
| Specification |
|---|
| CSS Text Decoration Module Level 4 # text-decoration-skipping |
Совместимость с браузерами
BCD tables only load in the browser