Как структурирован CSS
Теперь, когда у вас есть представление о том, чем является CSS, и о его основах, настало время посмотреть немного глубже в структуру самого языка. Нам уже встречались многие из обсуждаемых здесь концепций; вы можете вернуться к этому, чтобы разобраться, если вы обнаружите какие-либо более поздние концепции запутанными.
| Необходимые знания: | Базовая компьютерная грамотность, Базовое программное обеспечение, базовые знания работа с файлами, и базовые знания HTML (статья Введение в HTML), и знание о том Как работает CSS |
|---|---|
| Задача: | Подробно узнать основные синтаксические структуры CSS. |
Применение CSS к вашему HTML
Первое, что мы рассмотрим, это три метода применения CSS к документу.
Внешняя таблица стилей
В статье Начало работы с CSS мы связывали внешнюю таблицу стилей с нашей страницей. Это самый распространённый и полезный способ крепления CSS к документу, так вы можете привязать CSS сразу к нескольким страницам, что позволяет стилизовать их всё с той же таблицей стилей. В большинстве случаев различные страницы сайта будут выглядеть почти так же, поэтому вы можете использовать один и тот же набор правил для основного вида.
Внешняя таблица стилей - это когда у вас есть CSS отдельным файлом с расширением .css, и ссылка на него из HTML-элемента <link>:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Я пробую писать CSS</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Привет!</h1>
<p>Это мой первый опыт в CSS</p>
</body>
</html>
Файл CSS может выглядеть следующим образом:
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
Атрибут href элемента <link> должен ссылаться на файл в файловой системе.
В приведённом выше примере файл CSS находится в той же папке, что и HTML-документ, но вы можете поместить его куда-нибудь ещё и настроить относительный путь, например:
<!-- Файл находится внутри под-директории styles, находящейся в текущей директории -->
<link rel="stylesheet" href="styles/style.css" />
<!-- Файл — внутри под-директории styles внутри под-под-директории general и так далее -->
<link rel="stylesheet" href="styles/general/style.css" />
<!-- Вверх на один уровень в директории, затем направиться в под-директорию styles -->
<link rel="stylesheet" href="../styles/style.css" />
Внутренняя таблица стилей
Внутренняя таблица стилей, где у вас нет внешнего файла CSS, но вместо этого CSS помещён внутри элемента <style>, содержащейся внутри HTML <head>.
Таким образом, HTML будет выглядеть вот так:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Я пробую писать CSS</title>
<style>
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
</style>
</head>
<body>
<h1>Привет!</h1>
<p>Это мой первый опыт в CSS</p>
</body>
</html>
Это может быть полезно в некоторых обстоятельствах (возможно, вы работаете с системой управления контентом, где вы не можете изменить CSS-файлы непосредственно), но это менее эффективно, чем внешние таблицы стилей: CSS будет необходимо прописывать отдельно для каждой страницы и изменять, если требуются изменения.
Встроенные стили
Встроенные стили являются правилами CSS, которые влияют только на один элемент, содержащиеся в атрибуте style:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Я пробую писать CSS</title>
</head>
<body>
<h1 style="color: blue;background-color: yellow;border: 1px solid black;">
Привет!
</h1>
<p style="color:red;">Это мой первый опыт в CSS</p>
</body>
</html>
Пожалуйста, не делайте этого! Это очень плохо для технического обслуживания (вам, возможно, придётся обновить одну и ту же информацию несколько раз в одном документе), а также смешивает ваши презентационные данные CSS с структурной информацией HTML, что делает код трудным для чтения и понимания. Хранение различных типов кода отделено делает работу гораздо более лёгкой для всех, кто работает над кодом.
Есть несколько мест, где встроенные стили являются более распространёнными или даже желательными. Вам, возможно, придётся прибегнуть к использованию их, если ваша рабочая среда сильно ограничена (возможно, ваша CMS позволяет редактировать только HTML-тело). Вы также увидите, как они использовали много в HTML электронной почте, чтобы получить совместимость с таким количеством почтовых клиентов, со скольким это возможно.
Игра с CSS в этой статье
Существует много возможностей, чтобы поиграть с CSS в этой статье. Для этого мы рекомендуем создать новый каталог / папку на вашем компьютере и внутри него создать копии следующих двух файлов:
index.html:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Я пробую писать CSS</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<p>Пишите сюда свой код</p>
</body>
</html>
styles.css:
/* Пишите сюда свой код */
p {
color: red;
}
Затем, когда вы столкнётесь с CSS и захотите поэкспериментировать со стилями, измените содержимое <body> HTML-документа и начинайте добавлять CSS-стили внутри вашего файла CSS.
Если вы не используете систему, в которой вы можете легко создавать файлы, вы можете вместо этого использовать интерактивный редактор ниже чтобы экспериментировать.
Читайте дальше и получайте удовольствие!
Селекторы
Говоря о CSS, нельзя не упомянуть о селекторах, о некоторых типах которых мы уже говорили в руководстве Начало работы с CSS. Селектор — это то, как мы обозначаем что-либо в нашем HTML-документе, чтобы стилизовать его. Если стиль не применился, то это, скорее всего, потому, что селектор в таблицах стилей не совпал с тем, что в HTML-документе.
Каждое CSS-правило начинается с одного или нескольких селекторов, отделяемых друг от друга запятыми, чтобы дать понять браузеру, к чему применять стили. В следующем примере перечислены стандартные селекторы:
h1 /* это селектор тегов */
a:link /* это селектор ссылок */
.manythings /* это селектор классов (классы применяются тогда, когда необходимо применить правило к нескольким элементам) */
#onething /* это селектор идентификаторов (они применяются, когда правило относится к одному элементу) */
* /* универсальный селектор */
.box p /* селектор потомков */
.box p:first-child /* селектор потомков + селектор псевдоклассов */
h1, h2, .intro /* перечисление селекторов */
Примечание: Вы узнаете больше о селекторах в руководстве CSS-селекторы в следующем модуле.
Спецификация
Иногда может случаться такое, что два селектора будут относиться к одному и тому же элементу HTML. Смотрите: в примере ниже я задал правило для элемента p — он будет синим; также я задал класс, который сделает элемент красным:
.special {
color: red;
}
p {
color: blue;
}
А теперь допустим, что в нашем HTML-коде у нас есть абзац p с классом special. Оба правила могут быть добавлены: так какое же одержит верх? Как вы думаете, какого цвета будет надпись?
<p class="special">Какого же я цвета?</p>
В языке CSS есть правила, которые определяют, какое правило "выиграет" в случае подобного столкновения — они называются каскадами, или спецификациями. В примере ниже мы задали два правила для селектора p, но в итоге текст будет синим: объявление, делающее надпись синей, появилось позже того, которое делает её красной. Это каскад в действии.
p {
color: red;
}
p {
color: blue;
}
А в примере с селектором класса и селектором тега победит селектор класса — даже если он объявлен раньше.
Попрактикуйтесь сами — добавьте два правила для параграфа p { ... } в вашу таблицу стилей. Затем добавьте класс к одному элементу p и попробуйте применить к нему какой-нибудь стиль.
Понимание каскадов, или правил, улучшается с практикой. В статье Каскад и наследование я хорошенько объясню, как определить уровень спецификации. А пока что запомните, что иногда CSS не применяется так, как вы того хотели бы, так как у чего-то в таблице стилей больший уровень спецификации.
Свойства и значения
Если говорить в общем, CSS строится на двух его составляющих:
- Свойства
-
Определяют, какую характеристику вы желаете изменить (например,
font-size,width,background-color). - Значения
-
Это величина свойства, определяющая, как и/или насколько вы желаете изменить свойство.
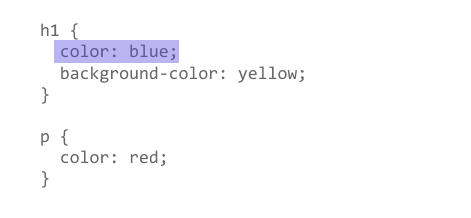
На изображении внизу выделены свойство и его значение. Здесь свойство — color, а его значение — blue.

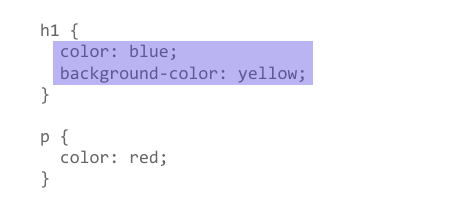
Свойство вкупе со значением называется CSS-объявлением. CSS-объявления помещаются внутри блока объявлений CSS. Ниже показан наш CSS-код с выделенным блоком объявлений.

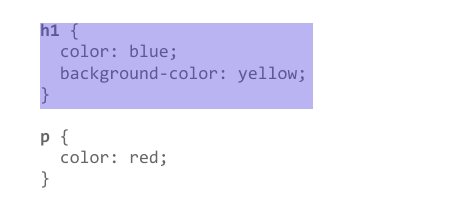
Наконец блок объявлений воссоединяется с селекторами, образуя CSS-правила. Наше изображение содержит два правила — одно для селектора h1, другое для селектора p. Правило для h1 выделено.

Установление значений для CSS-свойств — вот суть языка CSS. Движок CSS определяет, какие объявления применять к каждому элементу на странице, чтобы соответствующим образом размещать и стилизовать его. Необходимо запомнить, что и свойства, и значения чувствительны к регистру. Пара свойство–значение разделяется двоеточием (:).
Попробуйте подобрать нужные значения к следующим свойствам, а свойства добавить в ваш код:
Предупреждение: Важно: Если свойство или значение не определено, то объявление считается недействительным — и будет попросту проигнорировано.
Предупреждение: Важно: В CSS (и прочих веб-стандартах) американское написание является стандартом. Например, color надо всегда писать color; британский вариант colour не будет работать.
Функции
Чаще всего в качестве значений выступают ключевые слова или числа. Но некоторые значения могут быть функциями.
Функция calc()
Напрмер, рассмотрим функцию calc(), с попомщью которой можно выполнять простые математические операции в CSS:
<div class="outer">
<div class="box">Ширина внутреннего контейнера равна 90% - 30px.</div>
</div>
.outer {
border: 5px solid black;
}
.box {
padding: 10px;
width: calc(90% - 30px);
background-color: rebeccapurple;
color: white;
}
Этот код отобразит следующий результат:
Вызов функции состоит из имени функции, круглых скобок и значения внутри них. В приведённом выше примере с помощью функции calc() устанавливается ширина контейнера равная 90% от ширины родтиельского блока минус 30 пикселей. Результат такого расчёта нельзя вычислить заранее и ввести как статическое значение.
Функции трансформации
Другим примером могут служить различные функции трансформации, такие как rotate().
<div class="box"></div>
.box {
margin: 30px;
width: 100px;
height: 100px;
background-color: rebeccapurple;
transform: rotate(0.8turn);
}
Результат приведённого выше кода будет таким:
Найдите различные значения свойств, перечисленных ниже. Напишите правила CSS, которые применяют стили к различным элементам HTML:
transformbackground-image, в том числе значения градиентаcolor, в том числе значения rgb и hsl
Правила
До сих пор не сталкивались мы с правилами @rules (произносится как эт-рулс, от английского "at-rules"). Это особые правила, дающие CSS инструкции, как вести себя. У некоторых правил @rules простые названия и значения. Чтобы, к примеру, импортировать ещё одну таблицу стилей в основной CSS-файл, нужно использовать @import:
@import "styles2.css";
Чаще других встречается @rules под названием @media: оно позволяет вам использовать медиавыражения, чтобы применять CSS в определённых случаях, только если выполняются те или иные условия (например, при изменении размеров окна или при просмотре сайта с иного типа устройства).
Ниже у нас CSS-файл, в котором значение заднего фона элемента <body> равно pink. Однако после мы добавили правило @media, которое делает задний фон элемента синим, при условии если ширина окна не менее 30em.
body {
background-color: pink;
}
@media (min-width: 30em) {
body {
background-color: blue;
}
}
Вы столкнётесь и с другими правилами @rules в продолжение следующих уроков.
Добавьте правило, которое изменяет стиль элемента, основываясь на ширине окна. Измените ширину окна, чтобы увидеть результат.
Стенография
Некоторые свойства вроде font, background, padding, border и margin называются стенографическими свойствами, — они позволяют установить несколько значений свойств в одной строке, ускоряя запись и делая её аккуратной.
К примеру, это строка (комментарий не в счёт):
/* В четырёхзначных стенографиях наподобие padding и margin значения добавляются
в порядке верх–право–низ–лево (по часовой стрелке сверху). В трёхзначных стенограммах
значения добавляются в порядке верх(низ)–право–лево.
В двузначных стенограммах значения добавляются
от верхнего/нижнего края к левому/правому краю */
padding: 10px 15px 15px 5px;
делает то же самое, что и эти четыре, вместе взятые:
padding-top: 10px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 5px;
или эти:
padding-block-start: 10px
padding-inline-end: 15px;
padding-block-end: 15px;
padding-inline-start: 5px;
в то время как строка:
background: red url(bg-graphic.png) 10px 10px repeat-x fixed;
делает то же, что и эти строки:
background-color: red;
background-image: url(bg-graphic.png);
background-position: 10px 10px;
background-repeat: repeat-x;
background-scroll: fixed;
Мы не будем проходить это сейчас — вы можете найти эти и многие другие стенографии в Руководстве по CSS.
Добавьте вышеупомянутые объявления в ваш код. Попробуйте изменить значения и посмотреть на результат.
Предупреждение: Осторожно: Стенографии позволяют пропускать некоторые величины, и это может отразиться на результате недолжным образом.
Комментарии
Как и в HTML, вы можете делать комментарии, чтобы прояснить тот или иной отрывок кода.
Комментарии в CSS начинаются с /* и окачиваются с */. В примере ниже я отметил комментариями различные разделы кода. Это очень полезно для навигации — комментарии легче искать.
/* Работаю над основными элементами */
/* -------------------------------------------------------------------------------------------- */
body {
font:
1em/150% Helvetica,
Arial,
sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
/* Позволяет определить размер шрифта. На широких экранах
больше размер шрифта для удобства чтения */
body {
font-size: 130%;
}
}
h1 {
font-size: 1.5em;
}
/* Работаю над элементами, вложенными в DOM */
/* -------------------------------------------------------------------------------------------- */
div p,
#id:first-line {
background-color: red;
background-style: none;
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
Отделяя комментариями участки кода, не нуждающиеся в проверке, вы можете выискивать ошибку (если такая есть). Ниже я отделил правило для селектора .special.
/*.special {
color: red;
}*/
p {
color: blue;
}
Добавьте комментарии в ваш CSS-код, чтобы приноровиться к ним.
Отступы
Под отступами подразумеваются пробелы, табуляция и перенос на новую строку. Как и в HTML, браузер будет стараться игнорировать большие отступы в CSS-коде; к тому же большие отступы пагубны для читаемости кода.
В примере ниже каждое объявление (а также начало/окончание правила) находится на своей строке — это, возможно, наилучший вариант написания CSS-кода: он понятен и аккуратен:
body {
font:
1em/150% Helvetica,
Arial,
sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
body {
font-size: 130%;
}
}
h1 {
font-size: 1.5em;
}
div p,
#id:first-line {
background-color: red;
background-style: none;
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
То же самое вы можете написать, не добавляя большие отступы, — коды идентичны; но я уверен, вы согласитесь, что это очень тяжело прочитать:
body {
font:
1em/150% Helvetica,
Arial,
sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
body {
font-size: 130%;
}
}
h1 {
font-size: 1.5em;
}
div p,
#id:first-line {
background-color: red;
background-style: none;
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
Как вы будете оформлять код — решать вам; хотя, работая в команде, вы обнаружите, что она придерживается тех правил форматирования, которые в ней утверждены.
Внимательно делайте отступы в свойствах и значениях. К примеру, такие объявления будут работать:
margin: 0 auto;
padding-left: 10px;
А такие объявления не действительны:
margin: 0auto;
padding- left: 10px;
Всегда отделяйте друг от друга значения, а свойства пишите без пробелов через дефис.
Добавьте отступы в ваш код и посмотрите, что повлияет на код, а что нет.
Что дальше?
Полезно знать, как браузер делает из HTML и CSS готовую страницу, поэтом следующая ваша статья — Как работает CSS — мы рассмотрим этот процесс.