Subgrid
Baseline 2023
Newly available
Since September 2023, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
2 уровень спецификации CSS Grid включает в себя значение subgrid для свойств grid-template-columns и grid-template-rows. Это руководство содержит описание принципа работы subgrid и показывает некоторые примеры использования этой функции.
Введение в subgrid
При добавлении grid-контейнеру объявления display: grid, только непосредственно дочерние элементы становятся grid-элементами и могут быть помещены в созданную сетку. А дети этих grid-элементов отображаются уже в обычном потоке.
Вы можете "вкладывать" сетки, делая grid-элементы grid-контейнерами. Эти вложенные сетки, однако, не зависят от родителя и друг от друга, а это значит, что они не берут размер своих треков из родительской сетки. Это затрудняет выстраивание элементов вложенных сеток в соответствии с основной.
Если вы устанавливаете значение subgrid для свойства grid-template-columns, grid-template-rows, или для обоих, вместо создания новых треков, вложенная сетка использует треки, определённые для родителя.
Например, если вы используете grid-template-columns: subgrid и вложенная сетка охватывает три колоночных трека родителя, её треки будут такого же размера, как и у родительской сетки. Промежутки (gap) наследуются, но могут быть переопределены другими значениями. Имена линий могут быть переданы от родителя в subgrid, но можно объявить также и свои собственные.
Subgrid для колонок
В примере ниже приведена сетка с девятью колонками шириной 1fr, и четырьмя строками высотой минимум 100px.
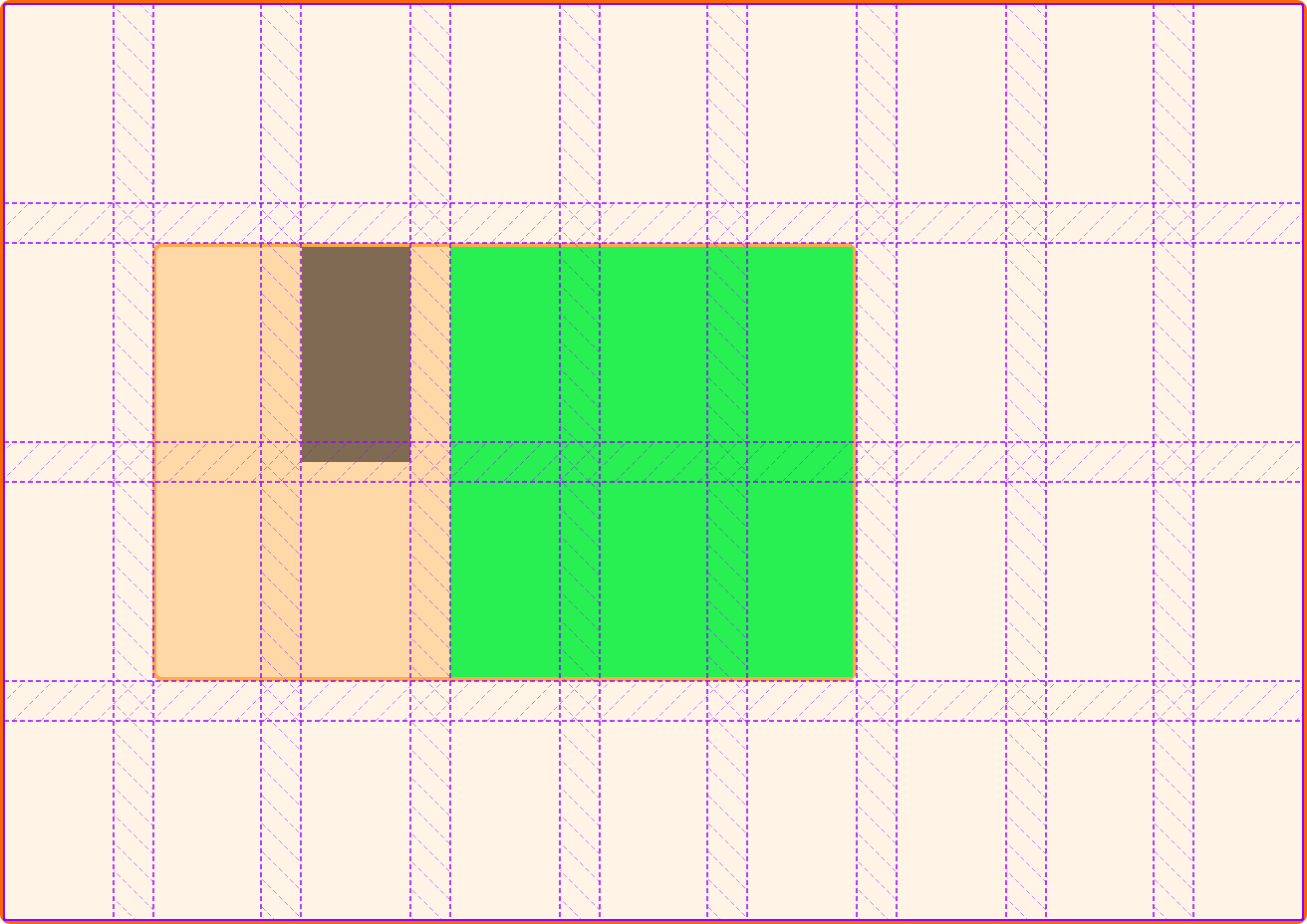
Я изменяю позиционирование элемента с классом .item от 2 к 7 линии колонки и от 2 к 4 линии строки. После чего превращаю этот grid-элемент в grid-контейнер, определяя колоночные треки как subgrid, а строки оставляя обычными. Поскольку данный элемент охватывает пять колоночных треков, то и subgrid имеет пять колоночных треков. Затем я могу поместить на сетку элемент .subitem.
Строки в примере не являются subgrid, поэтому ведут себя как у обычной вложенной сетки. Grid-область родителя расширяется, чтобы стать достаточно большой для этой вложенной сетки.
Обратите внимание, что внутри subgrid нумерация линий не наследуется от родителя, а начинается по новой – колоночная линия 1 внутри subgrid всегда является его начальной линией. Это значит, что вы можете безопасно добавить компонент, который может быть помещён в разных позициях на главной сетке, зная, что номера линий внутри компонента всегда будут оставаться одинаковыми.
Subgrid для строк
Следующий пример повторяет предыдущий, только в этот раз мы используем subgrid как значение свойства grid-template-rows и явно определяем колоночные треки. Таким образом, колоночный трек ведёт себя как обычная вложенная сетка, но строки привязаны к двум трекам, которые охватывает дочерний элемент.
Subgrid в обоих измерениях
Конечно, вы можете определить и строки и колонки как subgrid, как в примере ниже. Это значит, что ваш subgrid в обоих измерениях привязан к количеству треков родителя.
В subgrid-измерении отсутствует неявная сетка
Если вам нужно автоматическое размещение элементов и неизвестно их будущее количество, будьте внимательны при создании subgrid, поскольку это заблокирует функцию создания дополнительных строк для размещения этих элементов.
Взгляните на следующий пример – в нём используется такая же родительская и дочерняя сетка, как в примере выше, однако внутри subgrid присутствует двенадцать элементов, пытающихся автоматически разместиться в десяти grid-ячейках. Так как subgrid задан в обоих измерениях, двум дополнительным элементам некуда деться, поэтому они размещаются в последнем треке сетки, что и определено спецификацией.
Если удалить значение свойства grid-template-rows, мы включим обычное создание неявных треков и, хотя они не выстроятся по сетке родителя, будет создано столько треков, сколько потребуется.
Subgrid и свойства gap
Если у родителя задан gap, column-gap или row-gap, это будет передано и в subgrid, поэтому он будет иметь такие же промежутки между треками, как и родитель. Тем не менее, в определённых ситуациях вы можете захотеть, чтобы промежутки между треками в subgrid отличались или отсутствовали вовсе. Этого можно достичь, определяя свойства gap–* непосредственно в subgrid.
Вы можете видеть это в примере ниже. Родительский grid имеет промежутки 20px для строк и колонок. Subgrid имеет row-gap со значением 0.
Если вы откроете Firefox Grid Inspector, сможете увидеть, как линия сетки находится в правильном месте по центру промежутка, поэтому когда мы устанавливаем gap = 0, он действует аналогично применению отрицательного margin для элемента, создавая пространство от промежутка обратно до элемента.

Именованные grid-линии
При использовании CSS Grid, вы можете именовать линии сетки и затем позиционировать элементы, используя эти имена, а не номера линий. Имена линий у родительской сетки передаются в subgrid, что позволяет с их помощью позиционировать элементы. В примере ниже я назвала линии родителя col-start и col-end и затем использовала их для размещения элементов subgrid..
Также можно указывать имена линий для subgrid. Это достигается путём добавления списка имён линий, заключённого в квадратные скобки после ключевого слова subgrid. Если в subgrid имеется четыре линии, для именования их всех достаточно использовать синтаксис grid-template-columns: subgrid [line1] [line2] [line3] [line4].
Имена линий, указанные в subgrid, добавляются к любым линиям, указанным в родительском элементе, поэтому можно использовать одно из этих названий или оба. Чтобы продемонстрировать это, в примере ниже я расположила один элемент, используя линии родителя, а другой – используя линии subgrid
Использование subgrid
Не считая необходимости следить за элементами, которые могут не поместиться при автоматическом размещении, subgrid работает аналогично любой вложенной сетке; единственное отличие заключается в том, что размер трека у subgrid задаётся в родительской сетке. Однако, как и в случае с любой вложенной сеткой, размер содержимого в subgrid может изменить размер трека, если конечно содержимому позволено влиять на размер.
Поскольку значение subgrid во многом работает так же, как и обычная вложенная сетка, между ними достаточно легко переключаться. Например, если вы понимаете, что нужна неявная сетка для строк, всё что нужно сделать, удалить значение subgrid для свойства grid-template-rows и, возможно, задать значение свойству grid-auto-rows для контроля размера неявных треков.
Смотрите также
- На YouTube-канале Mozilla Developers смотрите видео Laying out forms using subgrid и Don't Wait To Use Subgrid For Better Card Layouts
- Hello Subgrid! Презентация с CSSConf.eu
Спецификации
| Specification |
|---|
| CSS Grid Layout Module Level 2 # subgrids |