<meter>
HTML-элемент <meter> представляет собой скалярное значение в пределах известного диапазона или дробного значения.
Интерактивный пример
| Категории контента | Потоковый контент, фразовый контент, контент, ассоциированный с label, явный контент. |
|---|---|
| Допустимое содержимое | Фразовый контент, но среди его потомков не должно быть элемента <meter>. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который принимает фразовый контент. |
| Допустимые ARIA-роли | Нет |
| DOM-интерфейс | HTMLMeterElement |
Атрибуты
Этот элемент включает в себя глобальные атрибуты.
value-
Текущее числовое значение. Он должен быть между минимальным и максимальным значением (
minатрибут иmaxатрибут), если они указаны. Если он не указан или имеет неверное значение, значение равно 0. Если указан, но не в пределах диапазона, заданного атрибутамиminиmax, значение будет равно ближайшему концу диапазона.Примечание: Если атрибут
valueне находится в диапазоне от0до1(включительно), то атрибутыminиmaxдолжны определять диапазон, в котором будет находиться значениеvalue. min-
Нижняя числовая граница измеряемого диапазона. Он должен быть меньше, чем максимальное значение (
maxатрибут), если указан. Если не определён, то минимальное значение равно 0. max-
Верхняя числовая граница измеряемого диапазона. Он должен быть больше, чем минимальное значение (
minатрибут), если указан. Если не определён, то максимальное значение равно 1. low-
Верхняя числовая граница нижнего предела измеряемого диапазона. Он должен быть больше, чем минимальное значение (
minатрибут), а также, меньше, чем значение high и максимальное значение(highатрибут иmaxатрибут, соответственно), если они указаны. Если не указан или меньше минимального значения, то значениеlowравно минимальному значению. high-
Нижняя числовая граница верхнего предела измеряемого диапазона. Он должен быть меньше, чем максимальное значение (
maxатрибут), а также, больше, чем значение low и минимальное значение (lowатрибут и min атрибут, соответственно), если они указаны. Если не указан или больше максимального значения, то значениеhighравно максимальному значению. optimum-
Этот атрибут указывает оптимальное числовое значение. Он должен находиться в пределах диапазона (который определён атрибутами
minиmax). При использовании с атрибутамиlowиhigh, он указывает какая часть диапазона является предпочтительной. Например, если он находится между атрибутамиminиlow, нижний диапазон является предпочтительным. form-
Этот атрибут связывает элемент с элементом
form, частью которого является элементmeter. Например,meterможет отображать диапазон, соответствующий элементуinputсtypenumber. Этот атрибут используется только в случае, если элементmeterиспользуется как элемент, связанный с формой; даже в этом случае он может быть опущен, если элемент является потомком элементаform.
Примеры
Простой пример
HTML
<p>
Heat the oven to <meter min="200" max="500" value="350">350 degrees</meter>.
</p>
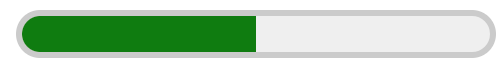
Результат
В Google Chrome, результат будет выглядеть приблизительно так:

Пример с диапазоном
Обратите внимание, что в этом примере атрибут min опущен; это разрешено, так как по умолчанию он будет равен 0.
HTML
<p>
He got a <meter low="69" high="80" max="100" value="84">B</meter> on the exam.
</p>
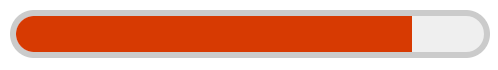
Результат
В Google Chrome, результат будет выглядеть приблизительно так:

Спецификации
| Specification |
|---|
| HTML Standard # the-meter-element |
Совместимость с браузерами
BCD tables only load in the browser