Структурируем страницу
Разметить страницу так, чтобы к ней было просто применить CSS — первое, чему должен научиться будущий веб-разработчик. В этом задании вам придётся подумать о том, как должна выглядеть страница, и подобрать подходящую семантическую разметку.
| Что нужно знать: | Вам понадобятся навыки из всего курса. Особое внимание уделите разделу Структура документа и веб-сайта. |
|---|---|
| Цель: | Проверить знания структуры веб-страницы и её перевода в разметку. |
Отправная точка
Чтобы начать это, вы должны перейти и скачать архив содержащий все начальные активы. Архив содержит:
- HTML, где вам нужно добавить структурную разметку.
- CSS для стилизации вашей разметки.
- Изображения, которые используются на странице.
Создайте пример на вашем локальном компьютере или, альтернативно, используйте сайт, например CodePen, JSFiddle или Glitch для исследования.
Краткое описание проекта
Для этого проекта ваша задача - взять контент для домашней страницы веб-сайта наблюдения за птицами и добавить к нему структурные элементы, чтобы он мог использовать макет страницы. Он должен иметь:
- Заголовок, охватывающий всю ширину сайта, содержащий основное название страницы, логотип сайта и меню навигации. Заголовок и логотип появляются рядом друг с другом, когда применяется стилизация, и навигация появляется ниже этих двух элементов.
- Основная область содержимого, содержащая два столбца - основной блок, содержащий текст приветствия, и боковую панель для размещения миниатюр изображений.
- Нижний колонтитул, содержащий информацию об авторских правах и разработчиках.
Вам необходимо добавить подходящую обёртку для:
- Заголовка
- Меню навигации
- Основного содержимого
- Приветственного текста
- Боковой панели изображения
- Нижнего колонтитула
Вы также должны:
- Примените предоставленный CSS к странице, добавив ещё один элемент
<link>чуть ниже существующего, указанного в начале.
Советы и подсказки
- Используйте W3C HTML validator для проверки вашего HTML; вы получите бонусные баллы, если он будет проверять как можно больше (строка «googleapis» используется для импорта пользовательских шрифтов на страницу из службы Google Fonts, она не проверяет, но не беспокойтесь об этом слишком много - валидатор - полезный инструмент, но 100% проверка является идеальной, а не полностью необходимой).
- Вам не нужно знать CSS, чтобы сделать эту оценку; вам просто нужно поместить предоставленный CSS внутри HTML-элемента.
- Предоставленный CSS разработан таким образом, что при добавлении правильных структурных элементов в разметку они будут отображаться зелёными на отображаемой странице.
- Если вы застряли и не можете понять, какие элементы куда помещать, часто помогает вывести простую блок-схему макета страницы и сделать надписи на элементах, которые, по вашему мнению, должны обернуть каждый блок.
Пример
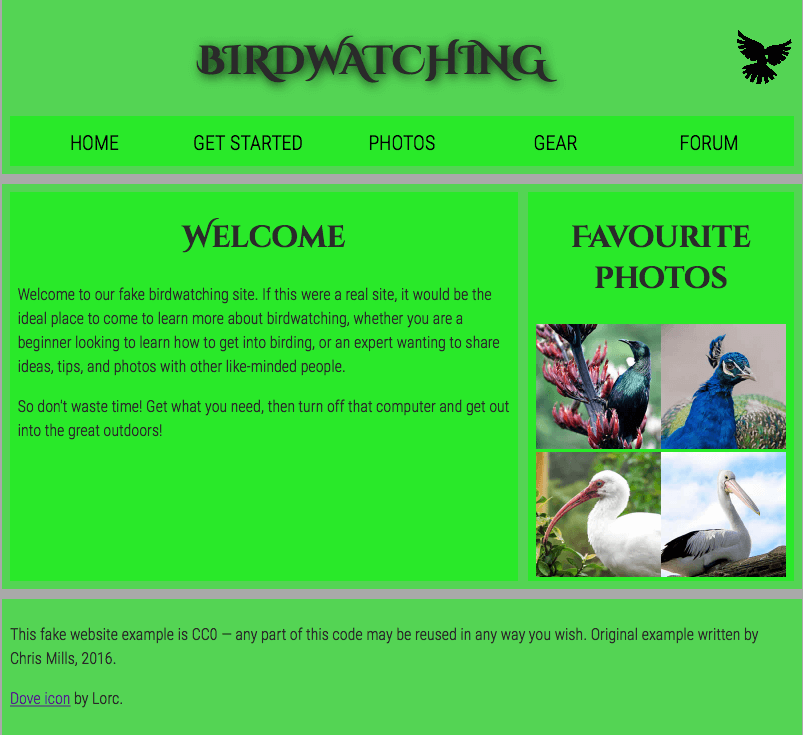
Следующий скриншот показывает пример того, как может выглядеть домашняя страница после маркировки.

Оценивание
Если вам дали это задание на каком-то курсе, просто передайте свою страницу для проверки преподавателю. Если вы учитесь сами, обратитесь на форум, задав тему обсуждения этого упражнения, или в IRC-канале #mdn в IRC Mozilla, или в IRC-канале #mdn в IRC Mozilla. Попробуйте выполнить задание сами, ведь вам некого обманывать, кроме себя самого!