2D игра на Phaser
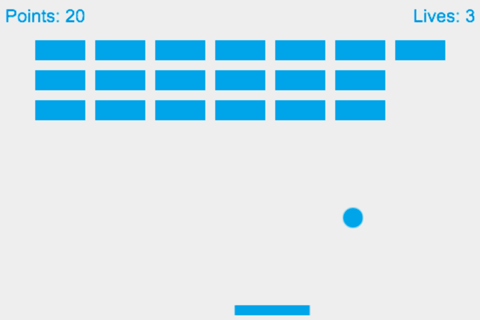
В этом пошаговом руководстве мы создадим простую мобильную игру MDN Breakout с помощью JavaScript и фреймворка Phaser.
Каждый шаг будет сопровождаться настраиваемым и живым примером для того, чтобы вы могли видеть, что должно получиться на промежуточных этапах создания. Вы узнаете основы для работы с фреймворком Phaser: рендер и движение картинок, определение столкновения, управление, встроенные вспомогательные функции, анимации и отрисовка кадров, изменение игровой статистки.
Чтобы получить наибольшую пользу от этого руководства, вам необходимо иметь базовые знания JavaScript. После прочтения вы научитесь создавать собственные простые веб-игры с помощью Phaser.

Дополнительно
Все уроки и различные версии MDN Breakout, которые мы сделаем вместе, доступны на GitHub:
- Инициализация фреймворка
- Масштабирование
- Загрузка ресурсов и их вывод
- Движение мяча
- Физика
- Отскакивание от стен
- Управление
- Конец игры
- Создание поля блоков
- Определение столкновения
- Счёт
- Победа в игре
- Добавление жизней
- Анимация
- Кнопки
- Создание случайных событий
Также мы хотели бы заметить, что лучший способ научиться создавать веб-игры - это чистый (pure) JavaScript. Если вы ещё не знакомы с разработкой на чистом JavaScript, то мы предлагаем вам первым делом пройти туториал 2D игра на чистом JavaScript.
После этого вы можете выбрать любой фреймворк и использовать его в своих проектах. Мы выбрали Phaser, потому что это прочный фреймворк с хорошей поддержкой, открытым сообществом и набором различных плагинов. Фреймворки ускоряют разработку и заботятся о скучных вещах, позволяя вам сосредоточиться на самом весёлом. Однако они не идеальны, так что если что-то пойдёт не так или вы захотите написать функцию, которую фреймворк не поддерживает, то вам пригодятся знания чистого JavaScript.
Примечание: Эта серия статей может быть использована, как материал для создания игр в мастерских разработчиков. Также вы можете использовать Gamedev Phaser Content, который сделан на основе этого руководства, если захотите углубиться в разработку игр с помощью Phaser.
Следующие шаги
Давайте начнём! Первая часть руководства — это Инициализация фреймворка.