Categorias de conteúdo
Cada elemento HTML deve permanecer, por regras, definindo que tipo de conteúdo ele pode ter. Essas regras estão agrupadas em modelos de conteúdo para muitos elementos. Cada elemento HTML pertence a nenhum, um, ou múltiplos modelos de conteúdo, cada regra de definição que o conteúdo do elemento deve seguir em um documento HTML.
Há três tipos de categorias de conteúdo:
- Principais categorias de conteúdo, as quais descrevem regras comuns de conteúdo compartilhado por vários elementos;
- Categorias de conteúdo relacionado, as quais decrevem regras comuns de conteúdo para elementos relacioados;
- Categorias de conteúdo específico, as quais descrevem categorias raras compartilhadas somente por poucos elementos, às vezes apenas em um contexto específico.
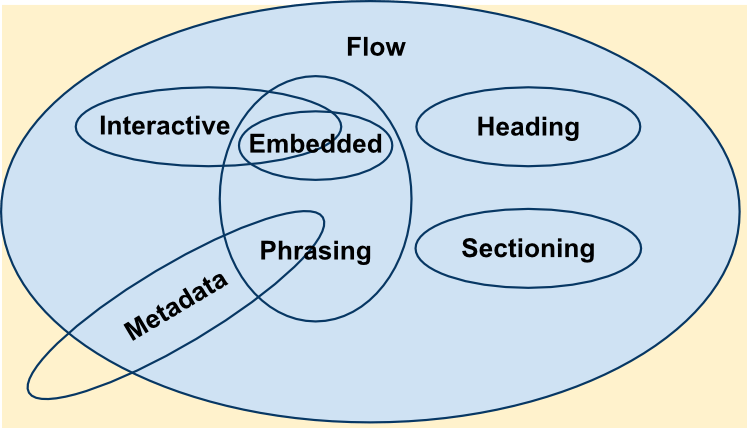
Principais categorias de conteúdo
Conteúdo de metadados
Os elementos pertencentes a categoria conteúdo de metadados modificam a apresentação ou o comportamento do resto do documento, define ligações para outros documentos ou transmite outras informações fora da banda.
Os elementos pertencentes a essa categoria são <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> e <title>.
Conteúdo de fluxo
Elementos pertencentes a categoria de conteúdo de fluxo tipicamente contém texto ou conteúdo embutido. Eles são: <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> e Text.
Alguns outros elementos pertencem a essa categoria, mas somente se uma condição específica é realizada:
Conteúdo de seccionamento
Os elementos pertencentes ao modelo de conteúdo de seccionamento criam uma seção no esboço atual que define o escopo dos elementos <header>, elementos <footer> e na conteúdo do cabeçalho.
Elementos pertencentes a essa categoria são <article>, <aside>, <nav> e <section>.
Nota: Não confunda esse modelo de conteúdo com a categoria de seccionamento raiz que isola seus conteúdos dos esboços regulares.
Conteúdo do cabeçalho
O conteúdo do cabeçalho define o título de uma seção, se é marcada por um explícito elemento do conteúdo de seccionamento ou implicitamente definido pelo próprio conteúdo do cabeçalho.
Os elementos pertencentes a essa categoria são <h1>, <h2>, <h3>, <h4>, <h5>, <h6> e <hgroup>.
Nota: Embora provavelmente contenha algum conteúdo do cabeçalho, o <header> não faz parte do conteúdo do cabeçalho em si.
Conteúdo fraseado
O conteúdo fraseado define o texto e a marcação que ele contém. Séries de conteúdos fraseados compõem parágrafos.
Os elementos pertencentes a essa categoria são <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> e texto simples (não consistindo somente de caracteres de espaço em branco).
Alguns outros elementos pertencem a essa categoria, mas somente se uma condição específica é realizada:
<a>, se contém somente conteúdo fraseado<area>, se for um descendente de um elemento<map><del>, se contém somente conteúdo fraseado<ins>, se contém somente conteúdo fraseado<link>, se o atributo itemprop estiver presente<map>, se contém somente conteúdo fraseado<meta>, se o atributo itemprop estiver presente
Conteúdo embutido
Conteúdo interativo
O conteúdo interativo inclui elementos que são especificamente desenvolvidos para a interação do usuário. Os elementos que pertencem a essa categoria incluem: <a>, <button>, <details>, <embed>, <iframe>, <label>, <select>, e <textarea>. Alguns elementos pertencem a essa categoria somente sob condições específicas:
<audio>, se o atributocontrolsestiver presente<img>, se o atributousemapestiver presente<input>, se o atributotypenão estiver no modo escondido<menu>, se o atributotypeestiver no modo barra de ferramentas<object>, se o atributousemapestiver presente<video>, se o atributocontrolsestiver presente
Conteúdo associado ao form
O conteúdo associado ao form compreende elementos que têm um formulário de proprietário, exposto por um atributo form. Um formulário de proprietário é ou um elemento <form> ou o elemento o qual o ID é especificado no atributo form.
Essa categoria contém várias sub-categorias:
- listed
-
Elementos que estão listados nas coleções IDL form.elements e fieldset.elements. Contém
<button>,<fieldset>,<input>,<object>,<output>,<select>e<textarea>. - labelable
-
Elementos que podem ser associados com elementos
<label>. Contém<button>,<input>,<meter>,<output>,<progress>,<select>e<textarea>. - submittable
-
Elementos que podem ser usados para construir o formulário de dados quando o formulário é enviado. Contém
<button>,<input>,<object>,<select>, e<textarea>. - resettable
-
Elementos que podem ser afetados quando um formulário é reinicializado. Contém
<input>,<output>,<select>e<textarea>.
Modelo de conteúdo transparente
Se um elemento tem um modelo de conteúdo transparente, então seu conteúdo deve ser estruturado de tal forma que ele seja um HTML5 válido, mesmo se o elemento transparente for removido e substituído pelos elementos filhos.
Por exemplo, os elementos <del> e <ins> são transparentes:
<p>We hold these truths to be <del><em>sacred & undeniable</em></del> <ins>self-evident</ins>.</p>
Se aqueles elementos forem removidos, esse fragmento continuaria sendo um HTML válido.
<p>We hold these truths to be <em>sacred & undeniable</em> self-evident.</p>
Outros modelos de conteúdo
Raiz de secionamento.