Categorías de contenido
Cada elemento HTML es miembro de una o más categorías de contenido — estas categorías agrupan elementos que comparten características comunes. Esta es una agrupación flexible (en realidad no crea una relación entre los elementos de estas categorías), pero ayuda a definir y describir el comportamiento compartido de las categorías y sus reglas asociadas, especialmente cuando te encuentras con sus intrincados detalles. También es posible que los elementos no sean miembros de ninguna de estas categorías.
Hay tres tipos de categorías de contenido:
- Categoría de contenido principal — que describe reglas comunes compartidas por muchos elementos.
- Categorías de contenido relacionado con formularios — que describe reglas comunes a los elementos relacionados con formularios.
- Categorías de contenido específico — que describe categorías raras compartidas solo por unos pocos elementos, a veces, solo en un contexto específico.
Nota: Una explicación comparativa más detallada de estas categorías de contenido y su funcionalidad está más allá del alcance de este artículo; para eso, posiblemente desees leer las partes relevantes de la especificación HTML.
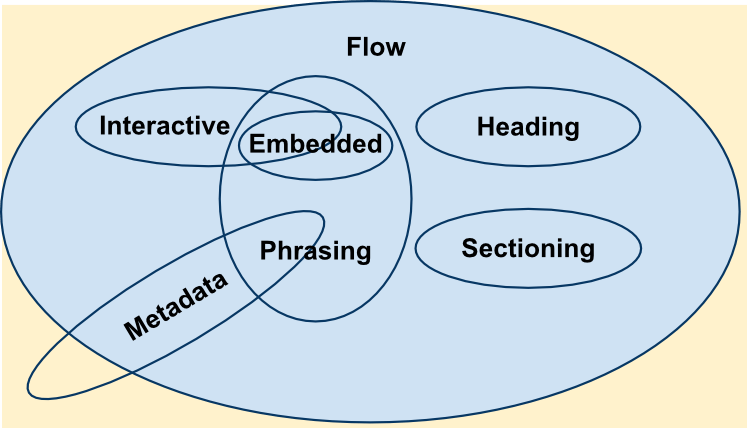
Categorías de contenido principal
Contenido de metadatos
Los elementos pertenecientes a la categoría contenido de metadatos modifican la presentación o el comportamiento del resto del documento, establecen enlaces a otros documentos o transmiten otra información fuera de banda.
Los elementos que pertenecen a esta categoría son <base>,
Obsoleto
<command>, <link>, <meta>, <noscript>, <script>, <style> y <title>.
Flujo de contenido
Los elementos que pertenecen a la categoría de flujo de contenido suelen contener texto o contenido incrustado. Son: <a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>,
Obsoleto
<command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object>, <ol>, <output>, <p>, <picture>, <pre>, <progress>, <q>, <ruby>, <s>, <samp>, <script>, <section>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <table>, <template>, <textarea>, <time>, <ul>, <var>, <video>, <wbr> and Text.
Algunos otros elementos pertenecen a esta categoría, pero solo si se cumple una condición específica:
Contenido de sección
Los elementos que pertenecen al modelo de contenido de secciones crean una sección en el esquema actual que define el alcance de los elementos <header>, <footer> y Contenido del encabezado.
Los elementos que pertenecen a esta categoría son <article>, <aside>, <nav> y <section>.
Nota: No confundas este modelo de contenido con la categoría de seccionado raíz, que aísla su contenido del esquema regular.
Contenido del encabezado
El contenido del encabezado define el título de una sección, ya sea que esté marcado por un elemento Contenido de sección explícito o definido implícitamente por el contenido del encabezado en sí mismo.
Los elementos que pertenecen a esta categoría son <h1>, <h2>, <h3>, <h4>, <h5>, <h6> y <hgroup>.
Nota: Aunque es probable que tenga contenido de encabezado, <header> no es contenido de encabezado en sí mismo.
Nota: El elemento <hgroup> se eliminó de la especificación HTML del W3C antes de que se finalizara HTML 5, pero sigue siendo parte de la especificación WHATWG y la mayoría de los navegadores lo admiten por lo menos parcialmente.
Contenido de redacción
El contenido de redacción define el texto y el marcado que contiene. Las series de contenido de redacción forman párrafos.
Los elementos que pertenecen a esta categoría son: <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>,
Obsoleto
<command>, <data>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <picture>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> y texto sin formato (no solo consiste de espacios en blanco).
Algunos otros elementos pertenecen a esta categoría, pero solo si se cumple una condición específica:
<a>, si solo incluye contenido de redacción<area>, si es descendiente de un elemento<map><del>, si solo incluye contenido de redacción<ins>, si solo incluye contenido de redacción<link>, si está presente el atributo itemprop<map>, si solo incluye contenido de redacción<meta>, si está presente el atributo itemprop
Contenido incrustado
Contenido interactivo
El contenido interactivo incluye elementos diseñados específicamente para la interacción del usuario. Los elementos que pertenecen a esta categoría incluyen: <a>, <button>, <details>, <embed>, <iframe>, <label>, <select> y <textarea>.
Algunos elementos pertenecen a esta categoría solo bajo condiciones específicas:
<audio>, si está presente el atributocontrols<img>, si está presente el atributousemap<input>, si el atributotypeno está en estado oculto<menu>, si el atributotypeestá en la barra de estado de herramientas<object>, si está presente el atributousemap<video>, si está presente el atributocontrols
Contenido palpable
El contenido es palpable cuando no está vacío ni oculto; es contenido que se presenta y es sustantivo. Los elementos cuyo modelo es flujo de contenido o contenido de redacción deben tener, por lo menos, un nodo que sea palpable.
Contenido asociado a formulario
El contenido asociado a un formulario comprende elementos que tienen un formulario de propietario, expuesto mediante un atributo form. El propietario de un formulario es el elemento <form> que lo contiene o el elemento cuya identificación se especifica en el atributo form.
Esta categoría contiene varias subcategorías:
- enumerado
-
Elementos que se enumeran en las colecciones IDL
form.elementsyfieldset.elements. Contiene:<button>,<fieldset>,<input>,<object>,<output>,<select>y<textarea>. - etiquetable
-
Elementos que se pueden asociar con elementos
<label>. Contiene<button>,<input>,<meter>,<output>,<progress>,<select>y<textarea>. - transmisible
-
Elementos que se pueden utilizar para construir el conjunto de datos del formulario cuando se envía el formulario. Contiene
<button>,<input>,<object>,<select>y<textarea>. - reiniciable
-
Elementos que se pueden ver afectados cuando se restablece o reinicia un formulario. Contiene
<input>,<output>,<select>y<textarea>.
Categorías secundarias
Hay algunas clasificaciones secundarias de elementos que también puede ser útil tener en cuenta.
Elementos de soporte de scripts
Los elementos de soporte de scripts son elementos que no contribuyen directamente a la salida renderizada de un documento. En cambio, sirven para admitir scripts, ya sea conteniendo o especificando directamente el código del script, o especificando datos que serán utilizados por los scripts.
Los elementos que admiten scripts son:
Modelo de contenido transparente
Si un elemento tiene un modelo de contenido transparente, entonces su contenido debe estar estructurado de manera que sea HTML 5 válido, incluso si el elemento transparente fuera eliminado y reemplazado por elementos secundarios.
Por ejemplo, los elementos <del> y <ins> son transparentes:
<p>Sostenemos que estas verdades son <del><em>sagradas e innegablemente</em></del> <ins>evidentes por sí mismas</ins>.</p>
Si esos elementos fueran eliminados, este fragmento seguiría siendo HTML válido (si no es Español correcto).
<p>Sostenemos que estas verdades son <del><em>sagradas e innegablemente</em></del> <ins>evidentes por sí mismas</ins>.</p>
Otros modelos de contenido
Seccionado raíz.