Introduction to the server side
MDN의 초심자용 서버측 프로그래밍 코스에 오신 것을 환영합니다! 첫번째 기사는 높은 수준의 서버측 프로그래밍을 살펴보고, "이게 뭐야?" , "클라이언트 측 프로그래밍과 어떻게 다르지?", 그리고 "이게 왜 유용한데?"같은 질문에 답할 것입니다. 이 기사를 읽은 뒤 당신은 웹 사이트가 서버측 코딩을 통해 이용 할 수 있는 추가적인 효과를 이해 할 수 있을것 입니다.
| 선수 과목: | 기본적인 컴퓨터 활용법. 웹 서버가 무엇인지에 대한 기본적인 이해. |
|---|---|
| 목적: | 서버 측 프래그래밍 무엇이고 어떤 일을 할 수 있는지 그리고 클라이언트 프로그래밍과 어떤점이 다른지에 대해 익숙해 지기. |
대부분의 큰 사이트들은 동적으로 보여주기 위한 다양한 데이터가 필요 할 때 서버측 코드를 사용합니다, 일반적으로 서버에있는 데이터베이스에 저장된 데이터를 빼내어 일부 코드를 통해 보일 수 있도록 클라이언트에게 송신합니다(예: HTML 그리고 JavaScript). 아마도 서버측 코드의 큰 장점은 개별 사용자를 위한 맞춤 웹사이트 컨텐츠를 제공 한다는 것 입니다. 동적 사이트는 사용자의 선호도 및 습관에 따라 더 관련성이 높은 콘텐츠를 강조 표시 할 수 있습니다. 또한 이것은 사이트를 저장된 개인 선호와 정보를 사용하기 쉽게 만들어 줍니다 — 예를 들면 후속 지급을 간소화 하기 위한 저장된 신용카드 정보의 재사용. 심지어 사이트 외부 사용자와의 상호 작용을 허용하고 전자 메일 또는 다른 채널을 통해 알림 및 업데이트를 보냅니다. 이러한 모든 기능을 통해 사용자와의 관계를 더욱 깊게 할 수 있습니다.
현대의 전 세계 웹 개발자들은 서버측 개발을 공부하는 것을 권고 하고 있습니다.
서버측 웹 사이트 프로그래밍이 무엇인가요?
web servers와 통신하는 웹 브라우저는 HyperText Transport Protocol (HTTP)을사용하고 있습니다. 당신이 웹 페이지의 링크를 클릭하거나 폼을 전송하거나 검색을 시작할 때 당신의 웹 브라우저는 HTTP request를 목적 서버에 전달합니다. 요청에는 영향을받는 리소스를 식별하는 URL, 필요한 작업을 정의하는 메서드가 포함됩니다 (예를 들면 리소스를 가져 오거나, 삭제하거나 게시하는 방법), 그리고 URL매개변수(query 문자열을 통해 전송된 필드 값-쌍), POST 데이터 (HTTP POST method에 의해 전송된 데이터), 또는associated cookies를 이용하여 인코딩된 추가 정보를 포함 할 수 있습니다.
웹 서버는 클라이언트의 요청이 오길 기다리고, 요청이 도착하면 작업을 진행하여, 웹 브라우저에 HTTP 응답 메시지를 보냅니다. 그 응답은 요청이 성공 또는 실패를 지시하는 상태 라인을 포함하고 있습니다 (예: "HTTP/1.1 200 OK" for success). 요청에 대한 응답이 성공적이라면 본문은 요청 리소스(예. 새로운 HTML 페이지, 또는 이미지, 기타 등등...)를 포함 할 것이며 이는 웹 브라우저에 보여질 수 있습니다.
정적 웹 사이트(Static sites)
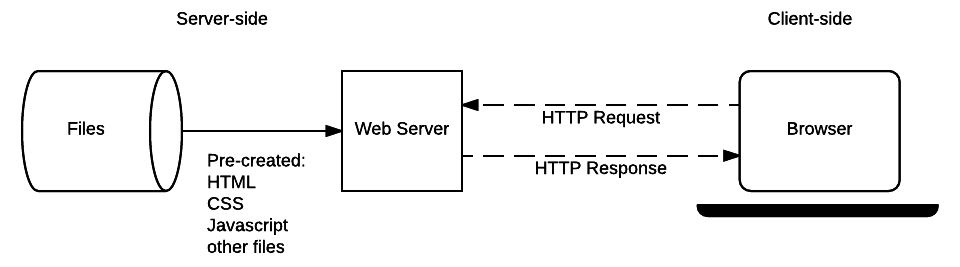
아래의 다이어그램은 정적사이트의 기본적인 웹 구조를 보여주고 있습니다(정적 사이트는 특별한 리소스 요청이 들어올 때 서버에서 하드 코딩된 동일한 콘텐츠를 반환합니다). 사용자가 페이지를 탐색하거나, 브라우저가 지정된 URL에 HTTP "GET"요청을 보낼 때 서버는 파일 시스템에서 요청한 문서를 검색하고 문서와 success status (보통 200 OK)를 포함한 HTTP응답을 반환 합니다. 만약 어떠한 이유 때문에 파일을 검색하면 error status(client error responses 그리고 server error responses를 참고 하십시오)가 반환됩니다.

동적 웹 사이트(Dynamic sites)
동적 웹 사이트는 필요할 때에 동적으로 응답 콘텐츠가 생성 됩니다. 동적 웹사이트의 웹 페이지는 보통 HTML 템플릿에 있는 자리 표시자에 데이터베이스에서 가져온 데이터를 넣어 생성 됩니다 (이 방법은 많은 양의 콘텐츠를 저장하기에 정적 웹 사이트를 이용 하는 것 보다 효과적 입니다). 동적 웹사이트는 사용자또는 저장된 환경을 기반으로 URL에 대해 다른 데이터를 반환 할 수 있으며, 응답을 반환하는 과정에서 다른 작업을 수행 할 수 있습니다(예: 알림 보내기).
동적 웹사이트를 지원하는 코드는 서버에서 실행 되어야 합니다. 이러한 코드를 만드는 것은 "server-side programming"이라고 알려져 있습니다 (또는 "back-end scripting"이라고 불리기도 합니다).
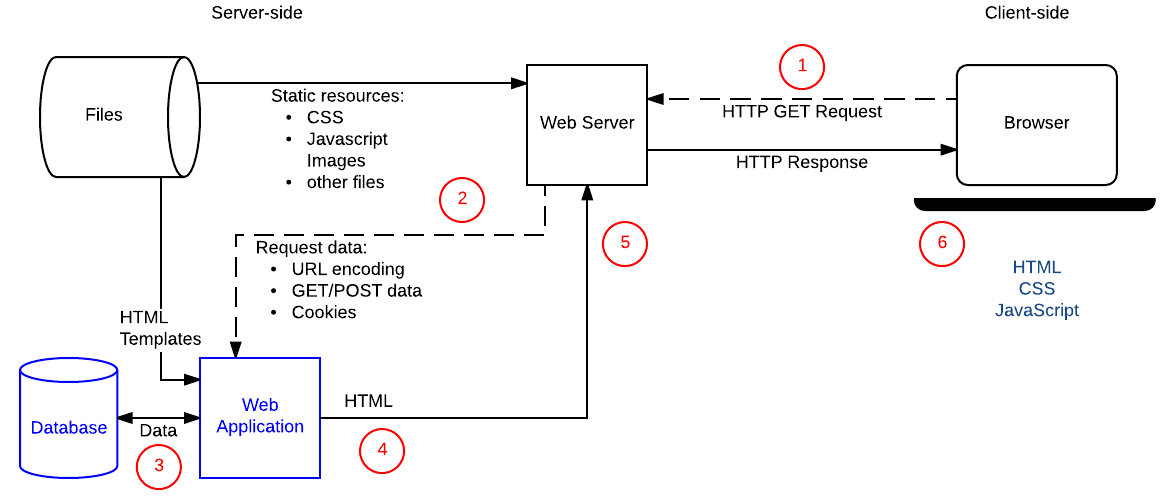
아래의 다이어그램은 동적 웹 사이트의 간단한 구조를 보여주고 있습니다. 이전 다이어 그램과 같이, 브라우저는 HTTP 요청을 서버에 보내고, 서버는 요청을 처리하고 적절한 HTTP응답을 반환합니다. 정적 리소스의 요청은 정적 사이트와 같은 방법으로 처리 합니다(정적 파일은 변하지 않는 파일입니다 — 전형적으로: CSS, JavaScript, Images, pre-created PDF files 등등).

동적 리소스를 위한 요청은 (2) 서버측 코드에 대신 전달 됩니다(다이어그램에서 Web Application으로 보이는 부분). "동적 응답"을 위해 서버는 응답을 해석하여 필요한 정보를 데이터 베이스에서 읽고(3), 탐색한 데이터와 HTML템플릿을 결합하고(4), 생성된 HTML을 포함한 응답을 다시 보내줍니다(5,6).
서버측과 클라이언트측의 프로그래밍은 같은가요?
다시 돌아와서 서버측에 관여하는 코드와 클라이언트 측에 관여하는 코드를 살펴 봅시다. 각각의 케이스마다 코드는 명확히 다릅니다:
- 그들은 관심과 목적이 서로 다릅니다.
- 일반적으로 같은 프로그래밍 언어를 쓰지 않습니다( JavaScript는 예외적으로 서버와 클라이언트측 둘다 사용 할 수 있습니다).
- 그들은 다른 운영체제 환경에서 수행 됩니다.
브라우저에서 실행되는 코드는 client-side code라고 알려져 있습니다. client-side code의 주 관심사는 렌더링된 웹페이지의 모양과 행동을 개선시키는 것 입니다. 이것은 UI 구성 요소 선택 및 스타일 지정, 레이아웃 만들기, 탐색, 양식 유효성 검사 등을 포함 하고 있습니다. 대조적으로, server-side 웹 사이트 프로그래밍은 대부분 브라우저의 요청에 대한 응답으로 어떤 컨텐츠를 반환하는지 선택하는것을 포함 합니다. Server-side code는 제출 된 데이터 및 요청의 유효성 검사, 데이터 저장 및 검색을위한 데이터베이스 사용, 필요에 따라 올바른 데이터 전송과 같은 작업을 처리합니다.
클라이언트 측 코드는 HTML, CSS, 그리고 JavaScript로 작성됩니다— 이것들은 웹 브라우저 안에서 실행되고 기본운영체제와 연결되지 않거나 아주 약간 연결 됩니다(파일 시스템의 연결의 제한이 포함 되어 있습니다). 웹 개발자는 모든 사용자가 웹 사이트를 보는 데 사용할 수있는 브라우저를 조작 할 수 없습니다 —브라우저는 클라이언트 측 코드 기능과 일관성없는 수준의 호환성을 제공하며, 클라이언트 측 프로그래밍의 어려움은 브라우저 지원의 차이를 정상적으로 처리 하는 것 입니다.
서버측 코드는 다양한 프로그래밍 언어로 작성 될 수 있습니다 — 대중적인 서버측 웹 언어를 포한 한 예로 PHP, Python, Ruby 그리고 C#. 서버측 코드는 서버의 운영체제와 모든 접속권한을 가지며, 개발자는 그들이 원하는 프로그래밍 언어(그리고 특정 버전)를 사용할 수 있습니다.
개발자는 일반적으로 web frameworks를 이용하여 코드를 작성 합니다. 웹 프레임 워크는 일반적인 문제를 해결하고 개발 속도를 높이며 특정 도메인에서 직면하는 다양한 유형의 작업을 단순화하도록 설계된 함수, 객체, 규칙 및 기타 코드 구성 요소의 모음입니다. 다시 말하지만 클라이언트와 서버 측 코드 모두 프레임 워크를 사용하지만 도메인은 매우 다르므로 프레임 워크도 다릅니다. 클라이언트 측 웹 프레임 워크는 레이아웃 및 프리젠 테이션 작업을 단순화하는 반면 서버 측 웹 프레임 워크는 직접 구현해야하는 많은 "공통"웹 서버 기능을 제공합니다(예: 세션 지원, 사용자와 인증을 지원, 데이터베이스와 쉬운 연결, 템플리트 라이브러리, 기타 등등.).
참고: 클라이언트 측 프레임워크는 때때로 클라이언트측 코드를 개발하는 속도를 올릴 수 있게 도와주도록 사용하지만, 당신은 모든 코드를 직접 작성 할 수도 있습니다; 사실은 당신이 작고, 간단한 사이트의 UI를 만든다면 당신이 직접 작성하는 코드가 더 빠르고 효과적일수 있습니다. 이와 대조적으로, 당신은 서버측 웹 앱의 컴포넌트를 프레임 워크 없이 작성 하는것은 거의 고려 하지 않을 것 입니다 — 파이썬에서 HTTP 서버와 같은 중요한 기능구현을 처음부터 하는 것은 어렵지만 Django와 같은 Python 웹 프레임 워크는 다른 유용한 도구와 함께 즉시 사용할 수있는 도구를 제공합니다.
서버측에서 무엇을 할 수 있나요?
서버 측 프로그래밍은 개별 사용자에 맞게 정보를 효율적으로 전달할 수있게 해주고 사용자 경험을 훨씬 향상시킬 수 있기 때문에 매우 유용합니다.
Amazon과 같은 회사는 서버 측 프로그래밍을 사용하여 제품 검색 결과를 작성하고 고객 선호도 및 이전 구매 습관을 기반으로 한 제품 제안, 구매 단순화 등을 수행합니다. 은행은 고객 정보를 저장하고 권한이있는 사용자만 보고 거래 할 수 있도록 서버 측 프로그래밍을 사용합니다. Facebook, Twitter, Instagram 및 Wikipedia와 같은 기타 서비스는 서버 측 프로그래밍을 사용하여 재미있는 컨텐츠에 대한 액세스를 강조, 공유 및 제어합니다.
서버 측 프로그래밍의 일반적인 용도와 이점은 다음과 같습니다. 겹치는 부분이 있음을 알 수 있습니다!
효율적인 저장소와 정보 전달
Amazon에서 얼마나 많은 제품을 사용할 수 있는지 상상해보십시오. Facebook에 얼마나 많은 게시물이 작성되었는지 상상해보십시오. 각 제품 또는 게시물에 대해 별도의 정적 페이지를 만드는 것은 완전히 비효율적입니다.
서버 측 프로그래밍을 사용하면 정보를 데이터베이스에 저장하고 HTML 및 기타 유형의 파일(예: PDF, 이미지, etc.)을 동적으로 생성하고 반환 할 수 있습니다. 또한 적절한 클라이언트 웹 프레임워크로 렌더링하기 위해 간단한 데이터(JSON, XML, etc.)도 반환 할 수 있습니다 (이렇게하면 서버의 처리 부담과 전송해야하는 데이터의 양이 줄어 듭니다.).
서버는 데이터베이스에서 정보를 전송하는 것에 국한되지 않고, 소프트웨어 도구의 결과 또는 통신 서비스의 데이터를 반환 할 수도 있습니다. 콘텐츠는 수신중인 클라이언트 장치의 유형을 대상으로 할 수도 있습니다.
왜냐하면 데이터베이스의 정보는 다른 비즈니스 시스템에 의해 간단히 공유되고 업데이트 될 수 있기 때문입니다(예를 들어, 제품이 온라인 또는 상점에서 판매 될 때, 상점은 재고 데이터베이스를 갱신 할 수 있습니다).
참고: 효율적인 저장 및 정보 전달을위한 서버 측 코드의 이점을보기 위해 상상력을 집중하지 않아도됩니다:
- Amazon 또는 기타 전자 상거래 사이트로 이동하십시오.
- 여러 개의 키워드를 검색하고 결과가 나타나더라도 페이지 구조가 변하지 않는지 유의 하십시오
- 2 개 또는 3 개의 다른 제품을 엽니 다. 공통된 구조와 레이아웃을 갖는지에 대해 다시 유의하십시오. 다른 제품의 내용은 데이터베이스에서 가져 왔습니다.
일반적인 검색 용어 ( "fish", say)의 경우 문자 그대로 수백만 개의 반환 값을 볼 수 있습니다. 데이터베이스를 사용하면 이러한 정보를 효율적으로 저장하고 공유 할 수 있으며 정보의 표시를 한 곳에서만 제어 할 수 있습니다.
맞춤형 사용자 경험(user experience)
서버는 사용자에게 편안함과 맞춤형 사용자 경험을 제공하기 위해 사용자의 정보를 사용하거나 저장 할 수 있습니다. 예를 들어 많은 사이트들은 신용카드 세부 정보를 저장하므로 그것을 다시 입력 할 필요가 없습니다. Google Maps와 같은 사이트는 라우팅 정보를 제공하고 검색 결과에서 지역 비즈니스를 강조 표시하기 위해 집과 현재 위치를 사용합니다.
사용자의 습관에 대한 면밀한 분석은 그들의 흥미를 예측하거나 사용자 맞춤 응답과 알림을 주는데에 사용 될 수 있습니다, 예를 들어 이전에 방문했거나 인기있는 위치 목록을지도에서 볼 수 있습니다.
참고: 익명의 사용자로 Google Maps로 이동하고 길 찾기 버튼을 선택한 다음 여행의 시작 및 종료 지점을 입력하십시오. 이제 Google 계정을 사용하여 시스템에 로그인하십시오 (이 과정에 대한 정보는 아래에서 방향을 선택하는 패널에 나타납니다). 이제 웹 사이트에서 시작 지점과 종료 지점으로 집과 직장 위치를 선택할 수 있습니다 (아직 완료하지 않았다면이 세부 정보를 저장하십시오).
컨텐츠에 대한 접근 제한
서버측 프로그래밍을 통해 사용자만 접근 할 수 있도록 제한하거나 사용자가 볼수 있는 정보만 제공 할 수 있습니다.
실제 사례는 다음과 같습니다:
- Facebook과 같은 소셜 네트워크는 사용자가 자신의 데이터를 완벽하게 제어 할 수 있도록 허용하지만 친구 만 보거나 댓글을 달 수 있습니다. 사용자는 자신의 데이터를 볼 수있는 사용자를 결정하고, 확장자별로 피드에 데이터가 표시됩니다 — 승인은 사용자 환경의 핵심 부분입니다!
- 현재 당신이 보고 있는 이 사이트는 모든 사람들이 기사를 볼 수 있지만 로그인 한 사용자만 내용을 편집 할 수 있습니다. 이를 시도하려면 이 페이지 상단의 편집 버튼을 클릭하십시오 - 로그인되어있는 경우 편집보기가 표시됩니다. 로그인하지 않으면 가입 페이지로 이동합니다.
참고: 콘텐츠에 대한 액세스가 제어되는 다른 실제 사례를 고려하십시오. 예를 들어 은행의 온라인 사이트로 이동하면 무엇을 볼 수 있습니까? 계정에 로그인 - 어떤 추가 정보를보고 수정할 수 있습니까? 은행만 변경 될 수 있음을 알 수 있는 정보는 무엇입니까?
세션과 상태 저장
개발자는 서버 프로그래밍을 사용하여 sessions을 만들 수 있습니다 — 서버가 현재 사이트의 사용자 정보를 저장하거나 정보에 기반한 다른 응답을 보낼 수 있는 기본적인 메커니즘 입니다. 예를 들어, 사이트에서 사용자가 이전에 로그인하여 이메일 또는 주문 내역에 대한 링크를 표시하거나 간단한 게임의 상태를 저장하여 사용자가 사이트를 다시 이용할 때 떠났던 부분부터 다시 할 수 있습니다.
참고: 구독 모델이있는 신문 사이트를 방문하여 많은 수의 탭을 엽니다(예: The Age). 몇 시간 / 일 동안 사이트를 계속 방문하십시오. 결국 구독 방법을 설명하는 페이지로 리디렉션되기 시작하고 기사에 액세스 할 수 없게됩니다. 이 정보는 쿠키에 저장된 세션 정보의 예 입니다.
알림과 대화
서버는 일반적이거나 유저에 특화된 알림을 웹사이트 자신이나 이메일, SMS, 인스턴트 메시징, 비디오 대화, 또는 다른 통신 서비스를 통해 보낼 수 있습니다
몇개의 예가 포함 되어 있습니다:
- Facebook과 Twitter 당신의 새로운 연락에 대한 알림을 이메일이나 SMS로 보내 줍니다.
- Amazon은 당신 관심을 가질만한 이미 구입했거나 본 제품과 유사한 제품을 제안하는 제품 전자 메일을 정기적으로 보냅니다.
- 웹서버는 사이트의 관리자에게 서버의 메모리가 부족하거나 의심스러운 활동을 하는 사용자가 있을때 메시지를 보내서 경고 할 수 있습니다.
참고: 가장 일반적인 유형의 알림은 "등록 확인"입니다. 관심있는 큰 사이트 (Google, Amazon, Instagram 등)를 선택하고 이메일 주소를 사용하여 새 계정을 만드십시오. 귀하는 귀하의 등록을 확인하거나 귀하의 계정을 인증하기 위해 승인을 요구하는 이메일을 곧 받게 될 것입니다.
정보 분석
웹사이트는 사용자에대한 많은 정보를 수집할 수 있습니다: 그들이 뭘 검색하는지, 그들이 뭘 사는지, 그들이 뭘 추천하는지, 그들이 각 페이지 마다 얼마나 머무르는지. 서버 측 프로그래밍을 사용하여 데이터의 분석을 기반으로 응답을 구체화 할 수 있습니다.
그 예로, Amazon과 Google둘다 전에 검색하였던 결과(및 구매)를 바탕으로 제품 광고를 합니다.
참고: Facebook 사용자인 경우 기본 피드로 이동하여 게시물 스트림을 확인하십시오. 일부 게시물의 숫자 순서가 어긋나는 것에 유의하십시오. 특히 "좋아요"가 많은 게시물은 최근 게시물보다 목록에서 더 자주 표시됩니다. 또한 어떤 광고가 게재 되고 있는지 살펴보십시오. 다른 사이트에서 봤던 광고를 볼 수 있습니다. 콘텐츠 및 광고를 강조하는 Facebook의 알고리즘은 약간의 수수께끼 일 수 있지만 좋아하는 것과 보는 습관에 달려 있다는 것은 분명합니다.
요약
축하합니다, 당신은 첫번째 기사인 서버측 프로그래밍을 끝까지 읽으셨습니다.
당신은 이제 서버측 코드가 웹 서버 위에서 실행되고 그것의 주 역할은 사용자에게 전달하는 정보를 컨트롤 한다는걸 알게 되었습니다(클라이언트 측 코드는 사용자에게 데이터의 구조와 표현을 처리합니다). 또한 사용자별로 맞춤 설정된 정보를 효율적으로 제공하고 서버 측 프로그래머 일 때 수행 할 수있는 작업에 대한 좋은 아이디어가있는 웹 사이트를 만들 수 있으므로 유용하다는 점도 이해해야합니다.
마지막으로, 서버 측 코드는 여러 프로그래밍 언어로 작성 될 수 있으며 전체 프로세스를보다 쉽게하기 위해 웹 프레임 워크를 사용해야한다는 것을 이해해야합니다.
향후 기사에서는 첫 번째 사이트에 가장 적합한 웹 프레임 워크를 선택할 수 있도록 도와 드리겠습니다. 다음은 주요 클라이언트 - 서버 상호 작용에 대해 좀 더 자세하게 설명하겠습니다.