Grid Line (グリッド線)
グリッド線は CSS グリッドレイアウトを用いて明示的グリッドにトラックを定義すると作成されます。
例
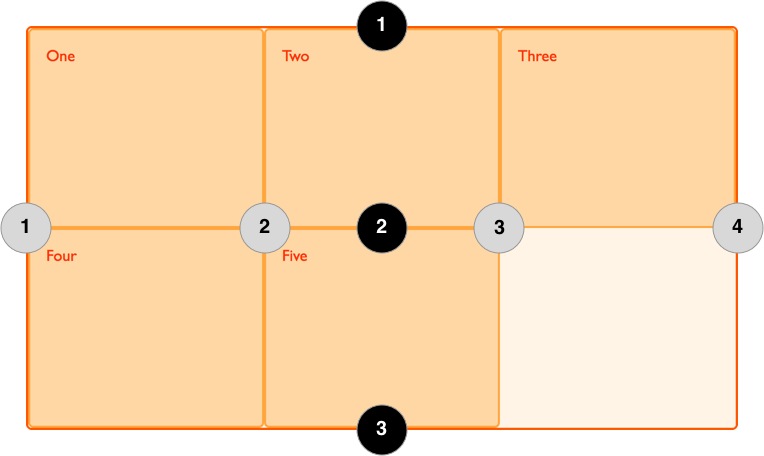
次の例は 3 列のトラックと 2 行のトラックを含むグリッドです。この例では 4 列の線と 3 行の線が作られます。
html
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
css
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
}
線は線番号で指定できます。英語や日本語のように左から右方向に、列の線 1 がグリッドの左端、行の線 1 が上端となります。線番号は文書の書字方向を考慮するため、右書きの言語においては例えば列の線 1 はグリッドの右端となります。下の画像では左書きの言語でのグリッドにおける線番号を図示しています。

明示的グリッド外にコンテンツを保持するため暗黙的トラックが作成されると暗黙的グリッド上にも線は作成されますが、それらの線は番号で指定することはできません。
線番号でグリッド上のアイテムの配置を指定する
グリッドを作成すると、線番号を使ってアイテムをグリッド上に配置できます。次の例では、列の線 1 から列の線 3 、行の線 1 から行の線 3 の間にアイテムを配置しています。
html
<div class="wrapper">
<div class="item">Item</div>
</div>
css
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
}
.item {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
名前付き線
明示的グリッドで生成される線には、トラックサイズの情報の前後に角括弧で囲んだ名前書くことで、名前を付けられます。次に示すように、線番号の代わりにこれらの名前を使ってアイテムを配置できます。
html
<div class="wrapper">
<div class="item">Item</div>
</div>
css
.wrapper {
display: grid;
grid-template-columns: [col1-start] 1fr [col2-start] 1fr [col3-start] 1fr [cols-end];
grid-template-rows: [row1-start] 100px [row2-start] 100px [rows-end];
}
.item {
grid-column-start: col1-start;
grid-column-end: col3-start;
grid-row-start: row1-start;
grid-row-end: rows-end;
}