Pagination
Dans cette recette, nous verrons comment utiliser une méthode de navigation où l'utilisateur peut passer d'une page à une autre pour un ensemble donné via les numéros de ces pages (généralement affichés en bas de page).

Spécifications sommaires
Pour cette méthode de navigation, les éléments sont généralement affichés sur une ligne. Afin de s'assurer que la pagination est compréhensible pour les utilisateurs d'outils d'assistance, on balise les éléments dans une liste avec un élément <nav> et on utilise CSS afin d'organiser visuellement l'ensemble sur une ligne.
Généralement, l'outil de navigation sera centré horizontalement et placé sous le contenu.
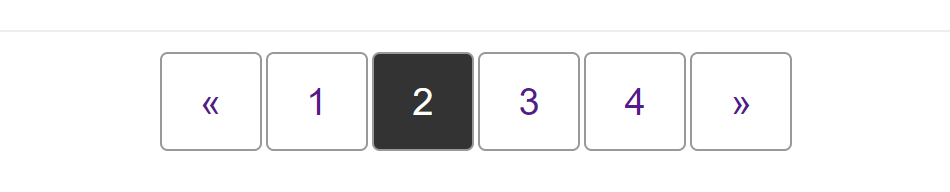
Recette
Note : Télécharger cet exemple.
Choix effectués
Pour obtenir ce résultat, on utilise les boîtes flexibles avec une conteneur flexible imbriqué dans un autre. L'élément <nav> est utilisé comme conteneur flexible afin de pouvoir en centrer le contenu grâce à la propriété justify-content.
La liste est elle-même un conteneur flexible qui permet d'organiser ces éléments sur une lignes. Pour espacer les éléments, on utilise la propriété margin pour espacer les éléments entre eux.
Méthodes alternatives
Lorsque la propriété column-gap sera plus largement implémentée par les navigateurs, celle-ci pourra être utilisée à la place des marges pour espacer les éléments flexibles.
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
column-gap: 2px;
}
Accessibilité
Il est nécessaire qu'une personne utilisant un lecteur d'écran comprenne comment la navigation fonctionne et que cliquer sur un lien envoie vers une autre page. Aussi, on ajoute aria-label="pagination" sur l'élément <nav>.
On a également ajouté du contenu qui pourra être lu par le lecteur d'écran mais qui est masqué visuellement et on a ajouter l'attribut aria-hidden sur les flèches de pagination.
Voir la section « Voir aussi » en fin d'article pour divers liens portants sur l'accessibilité.