Grid Areas
Un grid area es una o más grid cells que forman un área rectangular en la cuadrícula. Los grid areas se crean cuando se coloca un elemento usando disposición basada en líneas o cuando se definen áreas usando grid areas con nombre.

Las Grid areas deben ser de naturaleza rectangular; no es posible crear, por ejemplo, un grid area en forma de T o L.
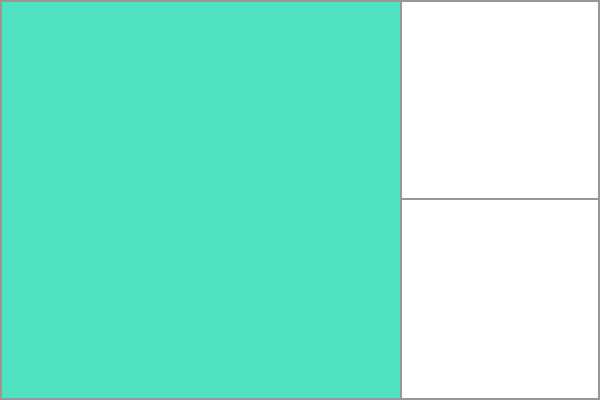
En el siguiente ejemplo, tengo un contenedor de cuadrícula con dos elementos. Los he nombrado con la propiedad grid-area y luego los he distribuido en la cuadrícula usando grid-template-areas. Esto crea dos áreas de cuadrícula, una que cubre cuatro celdas de la cuadrícula, la otra dos.
Ejemplo
css
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 100px;
grid-template-areas:
"a a b"
"a a b";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
html
<div class="wrapper">
<div class="item1">Item</div>
<div class="item2">Item</div>
</div>
Aprenda más
Referencia de propiedad
Otras lecturas
- Guía de diseño Grid CSS: Conceptos básicos de grid layout
- Guía de diseño Grid CSS: Grid template areas
- Definición de Grid Areas en la especificación de Grid Layout CSS