Разметка письма
Мы все учимся писать письма рано или поздно; это также хороший способ испытать наши навыки форматирования! В этом задании у вас будет письмо для проверки ваших навыков форматирования текста HTML, использования гиперссылок и элемента <head>.
| Знания: | Перед выполнением этого задания вы должны пройти Начало работы с HTML, Что такое заголовок? Метаданные в HTML, Основы редактирования текста в HTML, Создание гиперссылок, и Углублённое форматирование текста. |
|---|---|
| Цель: | Проверить базовые и продвинутые навыки HTML форматирования и работы с гиперссылками, и знания о содержимом HTML тега <head>. |
Отправная точка
Для начала задания, вы должны скачать текст, который вам надо отформатировать, и CSS стиль, который вы должны подключить к вашему HTML. Создайте .html файл используя текстовый редактор, которым вы пользуетесь (или воспользуйтесь онлайн редакторами, такими как CodePen, JSFiddle или Glitch).
Описание проекта
В этом проекте, ваша задача - отформатировать письмо, которое должно быть размещено во внутренней сети университета. Это письмо - ответ исследователя будущему PhD студенту о его заявлении на работу в университете.
Блочные элементы / структура:
- Вы должны корректно структурировать весь документ, включив в него элементы doctype, и
<html>,<head>и<body>. - Письмо в целом должно быть размечено используя параграфы и заголовки, за исключением следующих пунктов - один заголовок верхнего уровня (начинается на "Re:") и три заголовка второго уровня.
- Даты начала семестра, изучения предметов и экзотических танцев должны быть помечены используя соответствующие типы списков.
- Два адреса должны быть помещены внутри элементов
<address>. Каждая строка адреса должна находиться на новой строке, но не быть новым параграфом.
Строчные элементы:
- Имена отправителя и получателя (как и "Tel" и "Email") должны быть выделены жирным.
- Четырём датам в документе необходимо выбрать правильные элементы содержащие машинно-читаемые даты.
- Первый адрес и первая дата в письме должны иметь атрибут
classсо значением"sender-column"; CSS стиль, который вы добавите позже, позволит выравнять по правому боку, как оно и должно быть в классической разметке письма. - Пять акронимов/аббревиатур в главном тексте письма должны быть размечены, чтобы предоставить подсказки для каждого акронима/аббревиатуры.
- Шесть под/надстрочных элементов должны быть оформлены корректно в химической формуле, как и числа 103 и 104 (степень числа должна быть над числом).
- Для разметки символов градуса и умножения воспользуйтесь справкой.
- Постарайтесь выделить как минимум два нужных по смыслу слова в тексте жирным.
- Есть два места, где следует разместить гиперссылки; добавьте нужные ссылки с заголовками. В качестве адреса для ссылок используйте
http://example.com. - Девиз университета и цитата должны быть размечены соответствующими элементами.
Заголовок документа:
- Кодировка документа должна быть указана как utf-8 с использованием соответствующего мета-тега.
- Автор письма должен быть указан в соответствующем мета-теге.
- Предоставленный CSS должен быть включён в соответствующий тег.
Советы и подсказки
- Проверяйте свой HTML в валидаторе W3C — писать валидный код здорово!
- Для задания не нужно знать CSS — просто укажите CSS из задания в документе.
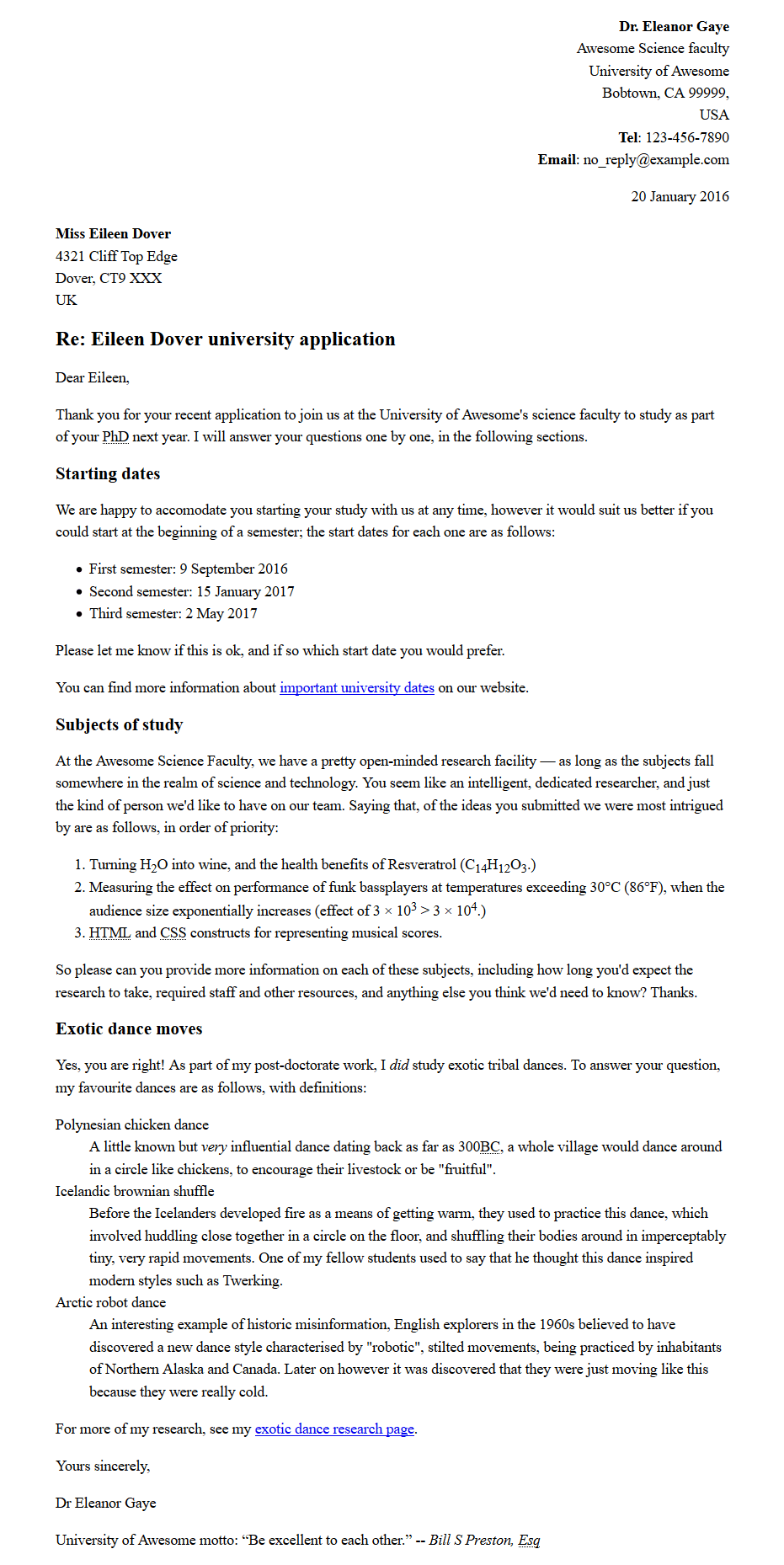
Пример
Это скриншот размеченного письма:

Оценка
Если вам дали это задание на каком-то курсе, просто передайте свою страницу для проверки преподавателю. Если вы учитесь сами, обратитесь на форум, в тему этого задания, или по тегу #mdn в нашем IRC-канале (Mozilla IRC). Сделайте это задание сами — вам некого обманывать, кроме себя самого.