<position>
<position> は CSS のデータ型で、 2 次元の座標を表し、要素ボックスからの相対的な位置を示すために用いられます。 background-position, object-position, mask-position, offset-position, offset-anchor, transform-origin で使用されています。
メモ: <position> 値で記述される最終的な位置は、要素ボックスの中である必要はありません。
構文

<position> データ型は 1 ~ 2 つのキーワードと、任意のオフセットで定義されます。
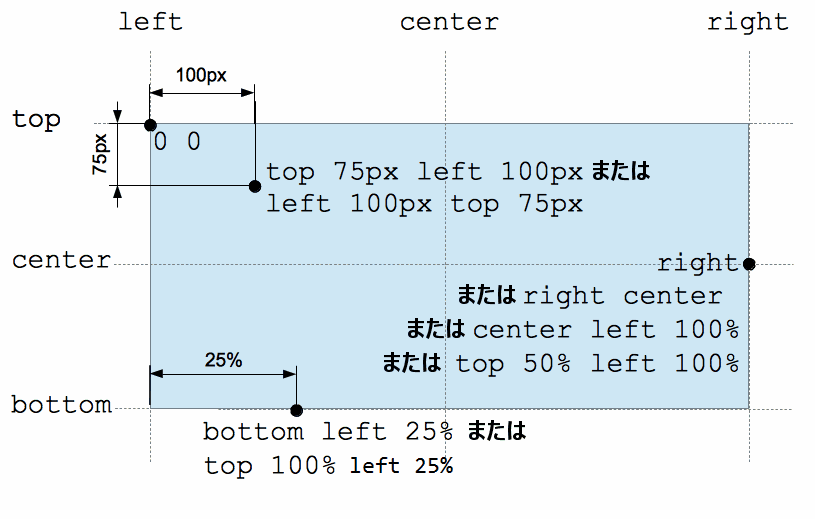
キーワード値は center、 top、 right、 bottom、 left です。それぞれのキーワードは要素ボックスの辺または2辺の中心線を表します。使われる場所によって、 center は左右の辺の中心か、上下の辺の中心を表します。
オフセット値を指定する場合は、相対的な <percentage> 値か絶対的な <length> 値のどちらかで指定することができます。正の数は右または下(適切な方)に向けたオフセットで、負の数は逆方向のオフセットです。
単一のオフセット値のみが指定された場合は X 座標を定義し、もう一方の軸は既定値の center に設定されます。
/* 値 1 つの構文 */
keyword /* 水平位置または垂直位置。もう一方の軸は既定値の center になる */
value /* X 座標の位置。 Y 座標は既定値の 50% になる */
/* 値 2 つの構文 */
keyword keyword /* それぞれの方向のキーワード(順不同) */
keyword value /* キーワードで定義された辺からのオフセット */
value keyword /* 水平位置を表す値、垂直位置を表すキーワード */
value value /* それぞれの方向(水平、垂直)の距離の値 */
/* 値 4 つの構文 */
keyword value keyword value /* それぞれの値はその前のキーワードからのオフセット */
メモ: background-position プロパティも3つの値の構文を受け付けます。これは <position> を使用する他のプロパティでは許可されません。
補間
アニメーション時、座標の横軸と縦軸の値が独立して補間されます。ただし、補間の速度は両方の座標で 1 つのイージング関数が用いられるため、座標は直線的に移動します。
形式文法
<position> =
[ left | center | right | top | bottom | <length-percentage> ] |
[ left | center | right ] && [ top | center | bottom ] |
[ left | center | right | <length-percentage> ] [ top | center | bottom | <length-percentage> ] |
[ [ left | right ] <length-percentage> ] && [ [ top | bottom ] <length-percentage> ]
<length-percentage> =
<length> |
<percentage>
例
有効な位置
center left center top right 8.5% bottom 12vmin right -6px 10% 20% 8rem 14px
無効な位置
left right bottom top 10px 15px 20px 15px
仕様書
| Specification |
|---|
| CSS Values and Units Module Level 4 # position |
ブラウザーの互換性
BCD tables only load in the browser