語法
串接式樣式表 (CSS) 語言的基礎目標是是讓瀏覽器引擎用特定的功能將元素寫在頁面上,像是顏色、位置與裝飾。CSS 語法反映出了目的,而它的基本組成為:
- 屬性為人可閱讀的識別碼,定義使用哪項功能。
- 參數描述了引擎必須如何處理這項功能。每個屬性都有一套有效的參數,由形式的文法與語意所定義,並由瀏覽器引擎執行。
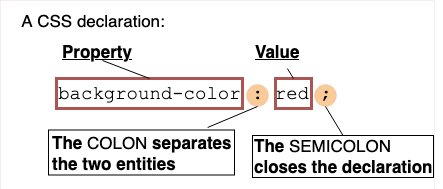
CSS 宣告
設定特定參數值給 CSS 屬性是 CSS 語言的核心功能。一對屬性與參數叫做宣告,而為了適當的排版與套用樣式,任何 CSS 引擎會演算每個頁面上的元素該套用哪個宣告。
在 CSS 中屬性與參數都預設為不區分大小寫。它們由冒號區隔,':' (U+003A COLON),而在屬性與參數前、中間與後面並不需要有空白,空白會被忽略。

在 CSS 中有超過100 種不同的屬性與接近無限個不同的參數。並非所有的屬性與參數組都是被准許的,且每個屬性定義了哪些是有效的參數。當一個參數對屬性無效的時候,宣告會被認為是無效的且會完全被 CSS 引擎忽略。
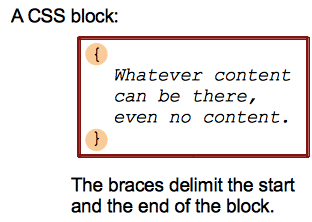
CSS 宣告區塊
Declarations are grouped in blocks, that is in a structure delimited by an opening brace, '{' (U+007B LEFT CURLY BRACKET), and a closing one, '}' (U+007D RIGHT CURLY BRACKET). Blocks sometimes can be nested, so opening and closing braces must be matched.

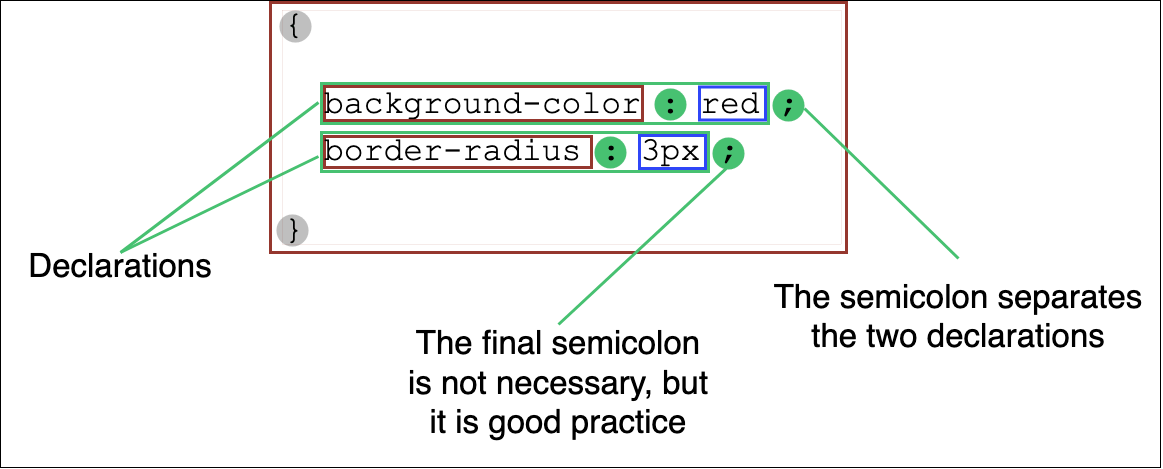
Such blocks are naturally called declaration blocks and declarations inside them are separated by a semi-colon, ';' (U+003B SEMICOLON). A declaration block may be empty, that is containing null declaration. White spaces around declarations are ignored. The last declaration of a block doesn't need to be terminated by a semi-colon, though it is often considered good style to do it as it prevents forgetting to add it when extending the block with another declaration.

備註:The content of a CSS declaration block, that is a list of semi-colon-separated declarations, without the initial and closing braces, can be put inside an HTML style attribute.
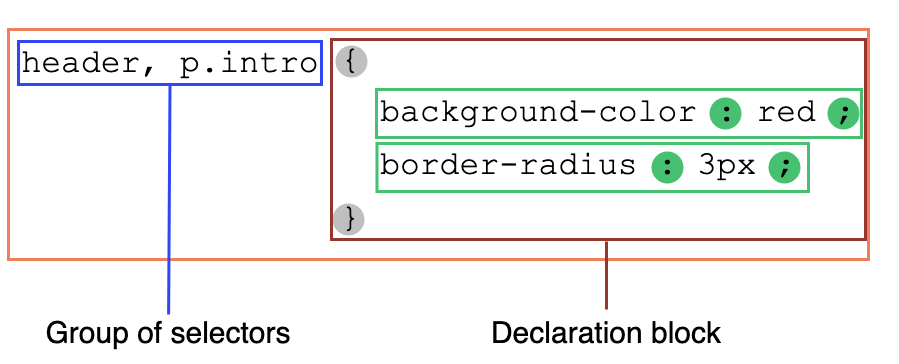
CSS rulesets
If style sheets could only apply a declaration to each element of a Web page, they would be pretty useless. The real goal is to apply different declarations to different parts of the document.
CSS allows this by associating conditions with declarations blocks. Each (valid) declaration block is preceded by one or more comma-separated selectors which are conditions selecting some elements of the page. The pair selector group-declarations block is called a ruleset, or often simply a rule.

As an element of the page may be matched by several selectors, and therefore by several rules potentially containing a given property several times, with different values, the CSS standard defines which one has precedence over the other and must be applied: this is called the cascade algorithm.
備註:It is important to note that even if a ruleset characterized by a group of selectors is a kind of shorthand replacing rulesets with a single selector each, this doesn't apply to the validity of the ruleset itself.
This leads to an important consequence: if one single basic selector is invalid, like when using an unknown pseudo-element or pseudo-class, the whole selector is invalid and therefore the entire rule is ignored (as invalid too).
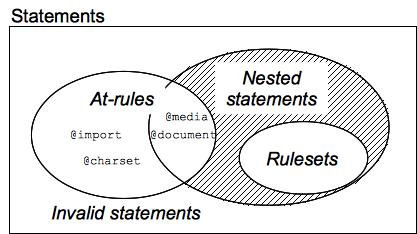
CSS statements
Rulesets are the main building blocks of a style sheet, which often consists of only a big list of them. But there is other information that a Web author wants to convey in the style sheet, like the character set, other external style sheets to import, font face or list counter descriptions and many more. It will use other and specific kinds of statements to do that.
A statement is a building block that begins with any non-space characters and ends at the first closing brace or semi-colon (outside a string, non-escaped and not included into another {}, () or [] pair).

There are two kinds of statements:
- Rulesets (or rules) that, as seen, associate a collection of CSS declarations to a condition described by a selector.
- At-rules that start with an at sign, '
@' (U+0040 COMMERCIAL AT), followed by an identifier and then continuing up the end of the statement, that is up to the next semi-colon (;) outside of a block, or the end of the next block. Each type of at-rules, defined by the identifier, may have its own internal syntax, and semantics of course. They are used to convey meta-data information (like@charsetor@import), conditional information (like@mediaor@document), or descriptive information (like@font-face).
Any statement which isn't a ruleset or an at-rule is invalid and ignored.
There is another group of statements - the nested statements. These are statements that can be used in a specific subset of at-rules – the conditional group rules. These statements only apply if a specific condition is matched: the @media at-rule content is applied only if the device on which the browser runs matches the expressed condition; the @document at-rule content is applied only if the current page matches some conditions, and so on. In CSS1 and CSS2.1, only rulesets could be used inside conditional group rules. That was very restrictive and this restriction was lifted in CSS Conditionals Level 3. Now, though still experimental and not supported by every browser, conditional group rules can contain a wider range of content: rulesets but also some, but not all, at-rules.