网格轨道
网格轨道是两条网格线之间的空间。它们通过使用属性 grid-template-columns 和 grid-template-rows 或者简写属性 grid 和 grid-template 在显式网格中定义。也可以通过将网格项目定位到显式网格创建的轨道之外,以在隐式网格中创建轨道。
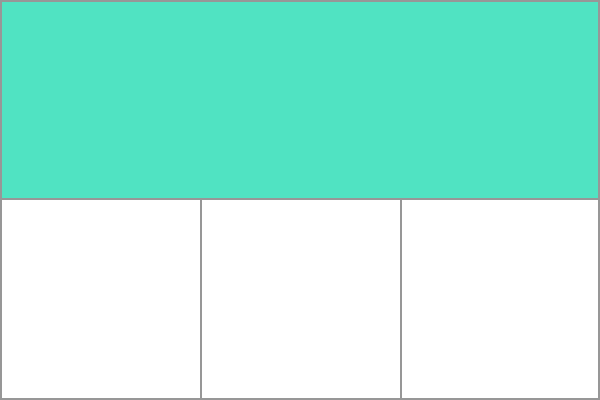
下图展示该网格中的第一个行轨道(上色部分的空间)。

显式网格中的轨道大小
当使用 grid-template-columns 和 grid-template-rows 定义网格轨道时,你可以使用任何长度单位,也可以使用弹性单位 fr 来表示网格容器中可用空间的一部分。
示例
下面的例子演示了一个三列轨道的网格,第一列 200px,第二列 1fr,第三列 3fr。网格容器中的可用空间减去 200px 后,剩余空间被分成 4 份,1 份给第二列,3 份给第三列。
css
.wrapper {
display: grid;
grid-template-columns: 200px 1fr 3fr;
}
html
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
隐式网格中的轨道大小
隐式网格中创建的轨道默认为自动大小,但可以通过 grid-auto-rows 和 grid-auto-columns 属性来定义这些轨道的大小。