Идентификация ресурсов в Вебе
"Объект" (или "цель") HTTP-запроса называется "ресурс", чья природа может быть разной: фото, документ, или что-либо ещё. Каждый ресурс идентифицируется с помощью унифицированного идентификатора ресурса (URI) используемого повсюду в HTTP для идентификации ресурсов.
Обычно чтобы описать конкретный ресурс (его имя) и его местоположение в Вебе, используется всего один URL (Uniform Resource Locator - Унифицированный локатор ресурса, вид URI, его ещё называют веб-адресом). Можно добавить, что иногда с помощью специального заголовка Alt-Svc в ответе на запрос можно попросить клиента перезапросить ресурс с другой локации.
URLы и URNы
URL
Самый популярный тип URI - это Uniform Resource Locator (URL), который также называют веб-адресом.
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn https://developer.mozilla.org/ru/search?q=URL
Любой из этих URL-ов может быть набран в адресной строке браузера чтобы сказать ему загрузить соответствующую страницу (ресурс).
URL состоит из разных частей, некоторые - обязательны, а другие нет. Более сложный пример:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
URN
Uniform Resource Name (URN) - это URI, который идентифицирует ресурс по имени в конкретном пространстве имён.
urn:isbn:9780141036144 urn:ietf:rfc:7230
Эти два URN-а соответствуют:
- книга "1984" Джорджа Оруэлла,
- IETF спецификация 7230, Hypertext Transfer Protocol (HTTP/1.1): Синтаксис и маршрутизация сообщений.
Синтаксис Унифицированных Идентификаторов Ресурсов (URI)
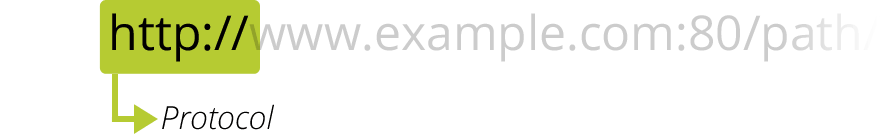
Схема или протокол
-

-
http://это пример протокола (схемы). Тут описывается какой протокол браузер должен использовать. Обычно это HTTP протокол или его безопасная версия - HTTPS. Интернет требует один из этих двух, но браузеры также знают как работать с некоторыми другими, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для работы с передачей файлов. Популярные схемы:
| Схема | Описание |
|---|---|
| data | Data URIs |
| file | Доступ к файлам на локальном компьютере |
| ftp | File Transfer Protocol (протокол передачи файлов) |
| http/https | Hyper text transfer protocol (Secure) |
| mailto | Адрес электронной почты |
| ssh | Протокол Secure shell для работы с серверами |
| tel | Телефон |
| urn | Uniform Resource Names |
| view-source | Исходный код ресурса |
| ws/wss | (Зашифрованные) соединения WebSocket |
Владелец (имя хоста)
-

-
www.example.com- это доменное имя, идентификатор ответственного за это пространство имён. Идентифицирует, какой именно Веб-сервер получает запрос. Альтернативно, можно просто использовать IP address, но поскольку это не так удобно, то этот способ используется не часто.
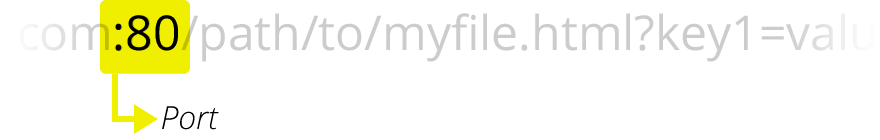
Порт
Путь
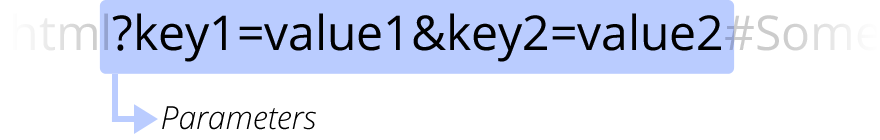
Строка запроса (query string)
-

-
?key1=value1&key2=value2- это дополнительные параметры, предоставляемые Веб-серверу. Это список пар "ключ=значение", разделённых символом&. Веб-сервер может использовать эти параметры как дополнительные инструкции, что именно сделать с ресурсом перед отправкой его пользователю. Каждый Веб-сервер имеет свои правила насчёт параметров, и единственный надёжный способ узнать как конкретный Веб-сервер обрабатывает эти параметры - это спросить того, кто контролирует Веб-сервер.
Фрагмент
-

-
#SomewhereInTheDocument- это "якорь" на другую часть ресурса. Якорь представляет собой что-то вроде "закладки" внутри ресурса, давая браузеру указание показать содержимое с определённого места. В HTML-документе, к примеру, браузер будет скроллить к точке где якорь определён, а на аудио/видео-документе браузер попытается перейти на время, указанное в якоре. Важно что часть, начинающаяся с # - никогда не пересылается серверу в запросе.
Примечания по использованию
Когда используются URLы в HTML содержимом, вам стоит использовать только несколько из этих схем. Когда идёт обращение к субресурсам (файлам, которые являются частью большого документа) — вам стоит использовать лишь HTTP и HTTPS. Браузеры сейчас перестают использовать FTP для загрузки ресурсов, из соображений безопасности.
FTP до сих пор доступен на верхнем уровне (т.е. когда ссылка указывается в адресной строке или в ссылке), но некоторые браузеры могут делегировать загрузку FTP ресурсов другим приложениям.
Примеры
https://developer.mozilla.org/ru/docs/Learn tel:+1-816-555-1212 git@github.com:mdn/browser-compat-data.git ftp://example.org/resource.txt urn:isbn:9780141036144 mailto:help@supercyberhelpdesk.info
Спецификации
| Спецификация | Название |
|---|---|
| RFC 7230, раздел 2.7: Uniform Resource Identifiers | Hypertext Transfer Protocol (HTTP/1.1): Синтаксис и маршрутизация сообщений |