Боковые панели (Sidebars)
Боковая панель - это панель, которая отображается в левой части окна браузера, рядом с веб-страницей. В браузере предусмотрен пользовательский интерфейс, который позволяет пользователю видеть доступные боковые панели и выбирать боковую панель для отображения. Например, Firefox имеет меню "Вид > Боковая панель". Одновременно может отображаться только одна боковая панель, и эта боковая панель будет отображаться для всех вкладок и всех окон браузера.
Браузер может включать в себя ряд встроенных боковых панелей. Например, Firefox включает боковую панель для взаимодействия с закладками:
 Используя ключ
Используя ключ sidebar_action в manifest.json, расширение может добавить свою боковую панель в браузер. Она будет доступна наравне со встроенными панелями, и пользователь сможет открыть её, используя тот же механизм, что и для встроенных боковых панелей.
Как и в случае всплывающих окон (Popups), вы задаёте содержимое боковой панели как документ HTML. Когда пользователь открывает боковую панель, этот документ загружается в каждое открытое окно браузера. Каждое окно получает свой экземпляр документа. Когда открываются новые окна, они также получат свои собственные экземпляры документа боковой панели.
Вы можете задать HTML документ для конкретной вкладки, используя функцию sidebarAction.setPanel(). Боковая панель может определить, к какому окну она принадлежит используя windows.getCurrent() API:
// sidebar.js
browser.windows.getCurrent({ populate: true }).then((windowInfo) => {
myWindowId = windowInfo.id;
});
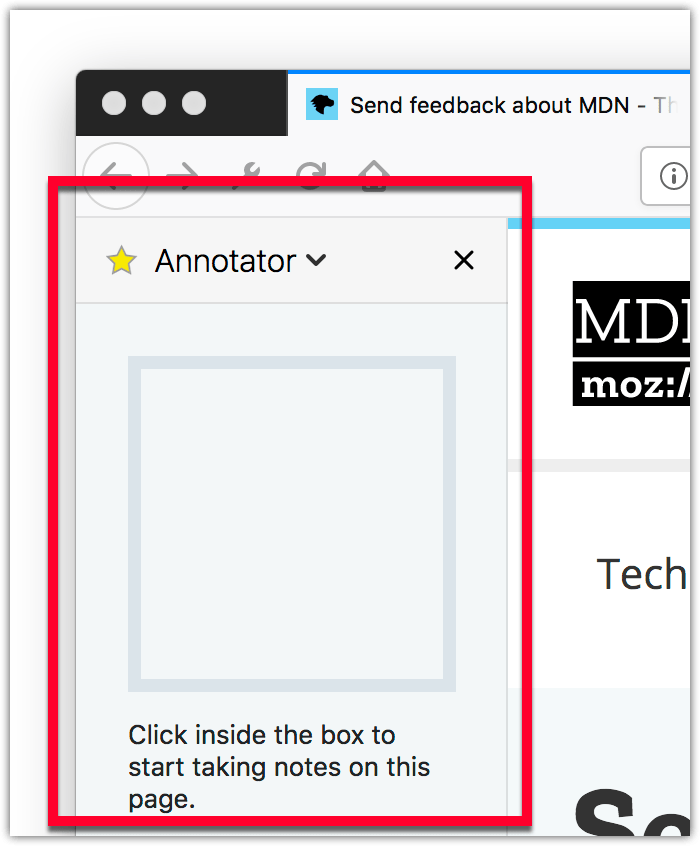
Это полезно, если боковая панель хочет отображать различный контент для разных окон. Использование такого подхода см. в примере "annotate-page" example.
HTML документ боковой панели получает доступ к тому же набору привилегированных JavaScript API, что и background и popup сценарии этого расширения. Они могут получить прямой доступ к фоновой странице с помощью runtime.getBackgroundPage(), и могут взаимодействовать с сценариями контента или нативными приложениями, используя API интерфейса обмена сообщениями, такие как tabs.sendMessage() и runtime.sendNativeMessage().
Документы боковой панели выгружаются, когда окно браузера закрывается или пользователь закрывает боковую панель. Это означает, что в отличие от background страниц документы боковой панели не остаются загруженными все время, но в отличие от popup окон они остаются загруженными, пока пользователь взаимодействует с веб-страницами.
После первой установки расширения, использующего боковую панель, его панель будет открыта автоматически. Это сделано для того, чтобы помочь пользователю понять, что расширение использует боковую панель. Обратите внимание, что расширение не может открывать боковые панели программно: боковые панели могут открываться только пользователем.
Использование боковых панелей
Чтобы использовать боковую панель в своём расширении, укажите с помощью ключа sidebar_action в manifest.json key, HTML-документ панели, а также заголовок и значок по умолчанию:
"sidebar_action": {
"default_title": "My sidebar",
"default_panel": "sidebar.html",
"default_icon": "sidebar_icon.png"
}
Вы можете изменить название и значок панели программно, используя sidebarAction API.
Заголовок и значок отображаются пользователю в любом UI, предоставляемом браузером, для отображения боковых панелей, например меню "Вид > Боковые панели" в Firefox.
Примеры
В репозитории webextensions-examples на GitHub содержится несколько примеров расширений, которые используют боковую панель:
- annotate-page использует боковую панель.