Содержимое встроенного уровня
В CSS содержимое встроенной раскладки называется содержимым встроенного уровня. Большинство текстовых последовательностей, замещаемых элементов и сгенерированного содержимого по умолчанию является встроенным.
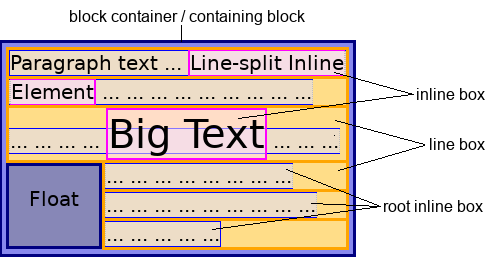
Во встроенной раскладке смешанный поток из текста, замещаемых элементов и других встроенных контейнеров представляется в виде набора строчных контейнеров. Внутри каждого строчного контейнера встроенные контейнеры выравниваются относительно друг друга по вертикали или по горизонтали, в зависимости от применяемого режима письма (writing mode). Обычно они выравниваются по своей базовой линии текста. Это можно настроить с помощью CSS.

Примечание: HTML-элементы исторически делятся на "блочные" и "встроенные". Поскольку это характеристика представления, то теперь это определяется в CSS.
Примеры
<p>
Этот span является
<span class="highlight">элементом встроенного уровня</span>. Его фон
подсвечен, чтобы показать начало и конец действия элемента. Элементы ввода,
такие как <input type="radio" /> и <input type="checkbox" />, тоже являются
содержимым встроенного уровня.
</p>
В этот примере элемент <p> содержит текст. В этом тексте есть элемент <span> и два элемента <input>, все они являются элементами встроенного уровня. Если <span> занимает две строки, то создаются два строчных контейнера. Поскольку эти элементы встроенные, абзац отображается корректно, без разделения на отдельные строки: