Grid Axis
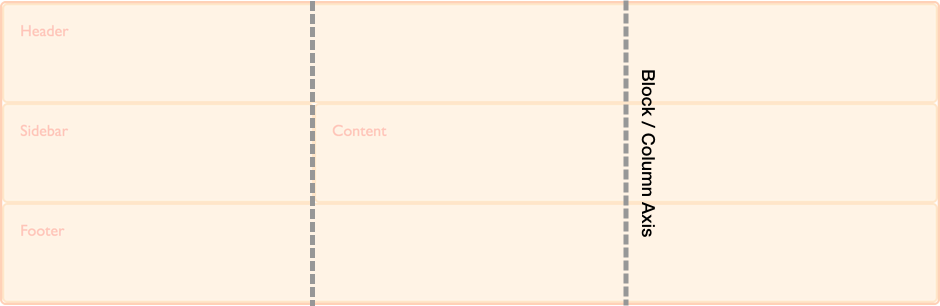
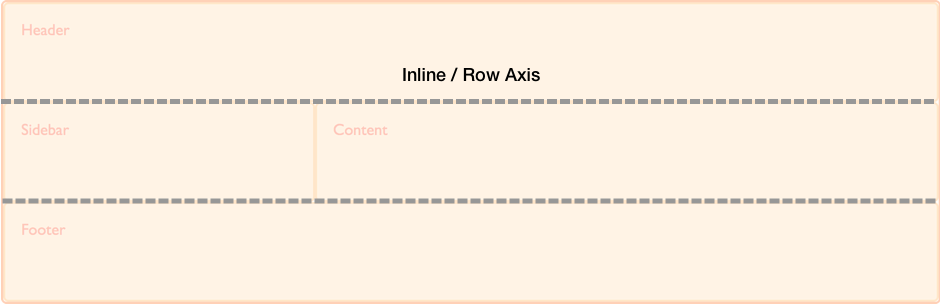
CSS 그리드 레이아웃은 '행' 및 '열' 방향의 콘텐츠 레이아웃을 가능하게 하는 2차원 레이아웃을 표시하는 방법입니다. 따라서, 모든 그리드에는 '블록 또는 열 방향의 축' 또는 '인라인 또는 행 방향의 축'이라는 2개의 축이 있습니다.
이러한 축을 따라 상자 정렬 명세서에 정의된 속성을 사용하여 항목을 정렬하고 맞출 수 있습니다.
CSS에서 '블록 또는 열 방향의 축'은 텍스트 블록을 배치할 때 사용되는 축입니다. 두 개의 단락이 있고, 오른쪽에서 왼쪽으로, 위에서 아래로 흐르는 언어 방향으로 작업하는 경우 , 블록 축에서 하나가 다른 단락 아래에 배치됩니다.

'인라인 또는 행 방향의 축'은 블록 축을 가로질러 실행되며 일반 텍스트가 흐르는 방향입니다. 이것은 CSS 그리드 레이아웃의 행입니다.

이러한 축의 물리적 방향은 문서의 쓰기 모드에 따라 변경될 수 있습니다.
같이 보기
- CSS 그리드 레이아웃 안내서: 그리드 레이아웃의 기본 개념
- CSS 그리드 레이아웃 안내서: 그리드 레이아웃의 상자 정렬
- CSS 그리드 레이아웃 안내서: 그리드, 논리값 및 쓰기 모드