AudioNode
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since April 2021.
AudioNode インスタンスは、音声処理モジュールを表す一般的なインターフェイスです。
たとえば以下のものを表します。
- 音源 (HTML の
<audio>要素や<video>要素、OscillatorNodeなど) - 音声の出力先
- 中間処理モジュール (たとえば、
BiquadFilterNodeやConvolverNodeなどのフィルター) - ボリューム制御 (
GainNodeなど)
メモ: AudioNode はイベントのターゲットになることがあり、そのため EventTarget インターフェイスを実装しています。
インスタンスプロパティ
AudioNode.context読取専用-
対応する
BaseAudioContextを返します。これはこのノードが参加している処理グラフを表すオブジェクトです。 AudioNode.numberOfInputs読取専用-
このノードに供給される入力の数を返します。音源ノードは
numberOfInputsプロパティの値が0であるノードという定義です。 AudioNode.numberOfOutputs読取専用-
このノードからの出力の数を返します。
AudioDestinationNodeなどの出力先ノードは、この属性の値が0です。 AudioNode.channelCount-
このノードへの入力についてアップミキシングとダウンミキシングを行う際、何個のチャンネルを用いるかを決定するとき用いる整数です。どのように用いられるか、および正確な定義は、
AudioNode.channelCountModeの値によります。 AudioNode.channelCountMode-
このノードの入力と出力の間でチャンネルを対応付ける方法を表す列挙値です。
AudioNode.channelInterpretation-
チャンネルの意味を表す列挙値です。この意味は、音声のアップミキシングとダウンミキシングをどのように行うかを決定します。 取りうる値は
"speakers"および"discrete"です。
インスタンスメソッド
インターフェイス EventTarget 由来のメソッドも実装しています。
AudioNode.connect()-
このノードの出力を、音声データもしくは
AudioParamの値として、別のノードの入力に接続します。 AudioNode.disconnect()-
このノードを接続済みの別のノードから切断します。
説明
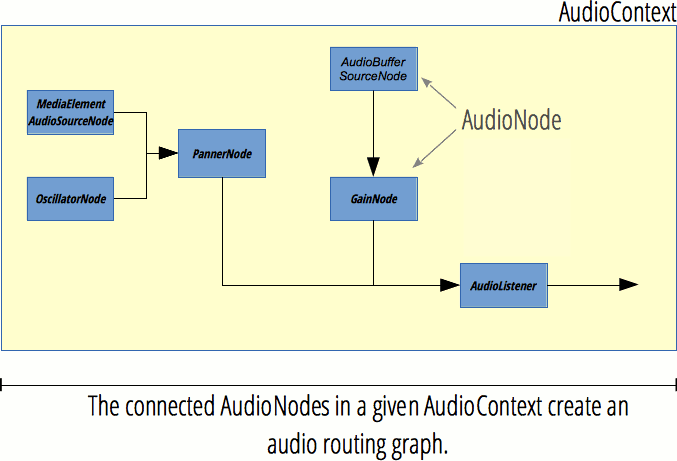
音声ルーティンググラフ

それぞれの AudioNode に入力と出力があり、複数の音声ノードを接続することにより 処理グラフ が組み立てられます。このグラフは AudioContext 内にあり、それぞれの音声ノードは 1 個の音声コンテキストにのみ所属できます。
音源ノード は入力を持たず、1 個もしくは複数の出力を持ち、音声を生成できます。一方、出力先ノード は出力を持たず、かわりに、入力はすべてスピーカー (もしくは音声コンテキストが用いる何らかの音声出力デバイス) で直接再生されます。さらに、入力と出力を持つ 処理ノード があります。正確な処理内容はそれぞれの AudioNode によって違いますが、一般に、ノードは入力を読み取り、音声関係の何らかの処理を行い、出力となる新しい値を生成します。もしくは、(たとえば、処理結果には別でアクセスする AnalyserNode で行われるように) 音声をそのまま通過させます。
グラフ内のノードが多くなるほど、遅延も大きくなります。たとえば、グラフの遅延が 500ms の場合、音源ノードが音声を再生すると、その音声がスピーカーで聞こえるまでには 0.5 秒かかります。(もしくは、下層の音声デバイス内での遅延により、さらに長くなるかもしれません) そのため、対話型の音声を用意したい場合は、グラフをできるだけ小さくし、ユーザーが操作する音声ノードはグラフの最後に配置するべきです。たとえば、ボリューム制御 (GainNode) は、ボリュームの変更がすぐに反映されるよう、最後のノードにするべきです。
それぞれの入力および出力には、決められた数の チャンネル があります。たとえば、モノラルの音声にはチャンネルが 1 個あり、ステレオの音声にはチャンネルが 2 個あります。ウェブオーディオ API は、必要に応じてチャンネルの数をアップミキシングやダウンミキシングします。詳細は、ウェブオーディオの仕様を確認してください。
全音声ノードの一覧は、ウェブオーディオ API のホームページを参照してください。
AudioNode の生成
AudioNode を生成するには、2 種類の方法があります。コンストラクター による方法と、ファクトリーメソッド による方法です。
// コンストラクター
const analyserNode = new AnalyserNode(audioCtx, {
fftSize: 2048,
maxDecibels: -25,
minDecibels: -60,
smoothingTimeConstant: 0.5,
});
// ファクトリーメソッド
const analyserNode = audioCtx.createAnalyser();
analyserNode.fftSize = 2048;
analyserNode.maxDecibels = -25;
analyserNode.minDecibels = -60;
analyserNode.smoothingTimeConstant = 0.5;
コンストラクターを使うのも、ファクトリーメソッドを使うのも、両方を混ぜて使うのも自由です。ただし、コンストラクターを使うと以下の利点があります。
- すべての引数を生成時に設定でき、個別に設定する必要がありません。
- 音声ノードのサブクラスを作成することができます。実際の処理はブラウザーの内部で行われ、変更できませんが、音声ノードのラッパーを書くことで独自のプロパティやメソッドを提供できます。
- パフォーマンスが若干良いです。Chrome においても Firefox においても、ファクトリーメソッドは内部でコンストラクターを呼びます。
歴史の概要: ウェブオーディオの仕様の最初のバージョンでは、ファクトリーメソッドのみを定義していました。2013 年 10 月のデザインレビューの後、ファクトリーメソッドに比べて多くの利点があるため、コンストラクターを追加することになりました。コンストラクターは、2016 年 8 月〜 10 月に仕様に加えられました。ファクトリーメソッドは引き続き仕様に含まれ、非推奨にはなっていません。
例
このシンプルなコード断片は、音声ノードをいくつか生成し、AudioNode のプロパティやメソッドの使い方を示しています。このような使用法の例は、ウェブオーディオ API のランディングページからリンクされている例 (たとえば Violent Theremin) のどれでも見ることができます。
const audioCtx = new AudioContext();
const oscillator = new OscillatorNode(audioCtx);
const gainNode = new GainNode(audioCtx);
oscillator.connect(gainNode).connect(audioCtx.destination);
oscillator.context;
oscillator.numberOfInputs;
oscillator.numberOfOutputs;
oscillator.channelCount;
仕様書
| Specification |
|---|
| Web Audio API # AudioNode |
ブラウザーの互換性
BCD tables only load in the browser