ウェブサイトを作るのにどんなソフトウェアが必要か
この記事では、ウェブサイトを編集、アップロード、または閲覧するときに必要なソフトウェアについて説明します。
| 前提知識: | すでにウェブページ、ウェブサイト、ウェブサーバー、検索エンジンの違いについて知っておく必要があります。 |
|---|---|
| 目標: | ウェブサイトを編集、アップロード、閲覧するときに必要なソフトウェアについて学びます。 |
概要
ウェブ開発に必要なほとんどのプログラムは無料でダウンロードできます。この記事では、いくつかのリンクを提供します。
次のようなツールが必要です。
- ウェブページの作成と編集
- ウェブサーバーにファイルをアップロードする
- ウェブサイトを見る
ほぼすべてのオペレーティングシステムには、既定でテキストエディターとブラウザーが含まれており、ウェブサイトの閲覧に使用できます。結果的には、通常はファイルをウェブサーバーに転送するためのソフトウェアを入手するだけで済みます。
アクティブラーニング
利用可能なアクティブラーニングはまだありません。ぜひ協力をご検討ください。
より深く掘り下げる
ウェブページの作成と編集
ウェブサイトを作成したり編集したりするために、テキストエディターが必要です。テキストエディターは、形式を持たないテキストファイルの作成や修正を行います。 RTF のような他の形式では、太字や下線のような書式を追加することができます。しかし、これらの形式はウェブページの作成には適していません。ウェブサイトを構築する際に幅広い作業に使用するので、どのテキストエディターを使用するかを考えておきましょう。
すべてのデスクトップ OS には、基本的なテキストエディターが付属しています。これらのエディターはすべて簡単なものですが、ウェブページのコーディングのための特別な機能は持っていません。そこで、お望みなら、利用可能なサードパーティのツールがたくさんあります。サードパーティのテキストエディターには、構文の色付け、自動補完、セクションの折りたたみ、コード検索などの便利な追加機能がよくついています。エディターの簡単なリストを挙げておきます。
| OS | 内蔵エディター | サードパーティのエディター |
|---|---|---|
| Windows | ||
| Mac OS | ||
| Linux | ||
| ChromeOS |
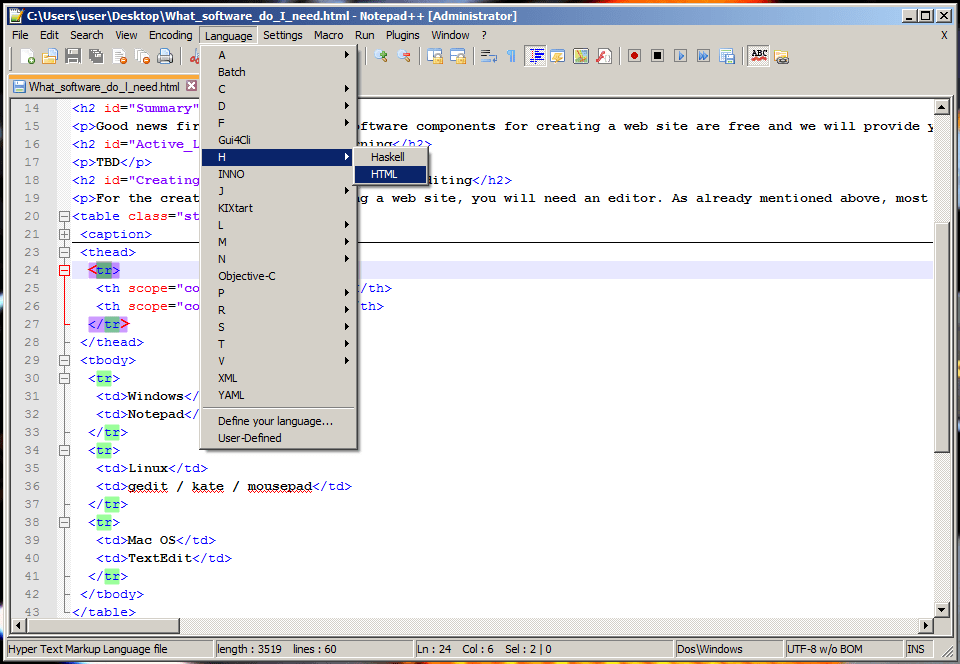
こちらは、高度なテキストエディターのスクリーンショット例です。

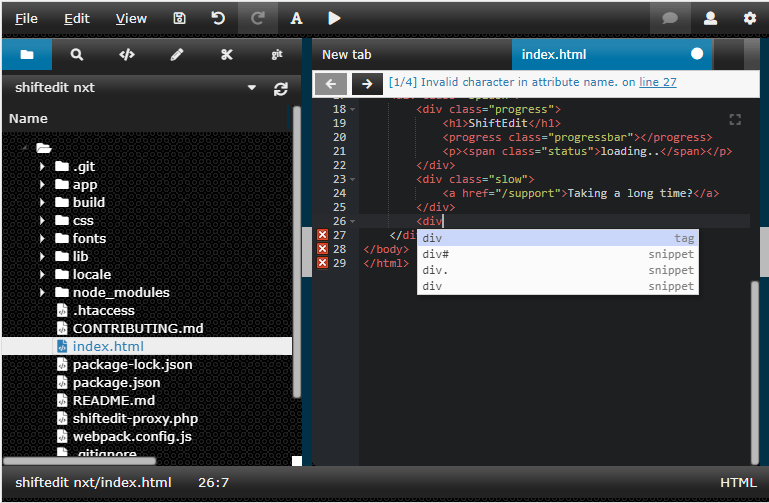
こちらは、オンラインのテキストエディターのスクリーンショット例です。

ウェブ上へのファイルのアップロード
ウェブサイトを公開する準備が整ったら、ウェブページをウェブサーバーにアップロードする必要があります。さまざまなプロバイダーからサーバー上のスペースを購入できます(ウェブ上で何かをするためにどれくらいコストがかかる?を参照)。どのプロバイダーを使用するかが決まったら、プロバイダーは通常、SFTP URL、ユーザー名、パスワード、およびそれらのサーバーへの接続に必要なその他の情報の形式で、アクセス情報をメールで送信します。(S)FTPは今や幾分時代遅れになっていて、 RSync や Git/GitHub のような他のアップロードシステムが普及し始めていることを覚えておいてください。
メモ: FTP は本質的に安全ではありません。ホスティングプロバイダーが安全な接続、例えば SSH を介した SFTP または RSync の使用を許可していることを確認してください。
ウェブサーバーを作成する際、ウェブサーバーにファイルをアップロードすることは非常に重要なステップなので、別の記事で詳しく説明します。ここでは、単純な機能に限った無料 (S)FTP クライアントの例を示すにとどめます。
| OS | FTP ソフトウェア | |
|---|---|---|
| Windows |
|
|
| Linux |
|
|
| Mac OS | ||
| ChromeOS |
|
|
ウェブサイトの閲覧
ご存知の通り、ウェブサイトを閲覧するためにはウェブブラウザーが必要です。私用でブラウザー使う時には、たくさんのブラウザーの選択肢がありますが、あなたがウェブサイトを開発している時には、あなたのウェブサイトがほとんどの人々のために働くことを確認するために、少なくとも以下のブラウザーで動作確認、テストをする必要があります。
特定のグループ (技術プラットフォームや国など) を対象にする場合は、追加で Opera, Konqueror などのブラウザーでサイトをテストする必要があります。
しかし、ブラウザーによっては特定のオペレーティングシステムでしか動作しないものがあるため、テストをすることは複雑になります。 Apple Safari は iOS と Mac OS 上で動作し、 Internet Explorer は Windows 上でのみ動作します。 Browsershots や Browserstack のようなサービスを利用するのが最善です。 Browsershots は、様々なブラウザーで見た場合のウェブサイトのスナップショットを提供します。 Browserstack は実際には仮想マシンへの完全なリモートアクセスを提供し、最も一般的な環境でサイトをテストすることができます。他にも、独自の仮想マシンをセットアップする方法もありますが、それにはいくらかの専門知識が必要です。 詳しくはテスト実行のための戦略: テストラボを用意するを参照してください。
是非、実際の端末、特に実際のモバイル端末でいくつかのテストを実行してください。モバイル端末のシミュレーションは、進化中の新技術であり、デスクトップのシミュレーションよりも信頼性が低いです。もちろん、モバイル端末はお金を必要としますので、 Open Device Lab initiative の取り組みを見てみることをお勧めします。多くのプラットフォームでテストする場合は、過度な出費を抑えて端末を共有することもできます。
次のステップ
- 一部のソフトウェアは無料ですが、すべてではありません。ウェブ上で何かをするのにいくらのコストがかかるかを調べましょう。
- テキストエディターについてさらに学びたいのなら、テキストエディターの選び方とインストール方法に関する記事をお読みください。
- ウェブ上にウェブサイトを公開する方法が分からないのであれば、「ウェブサーバーにファイルをアップロードする方法」を参照してください。