<input type="search">
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Les éléments <input> dont l'attribut type vaut search permettent de saisir des termes de recherche. Sur le plan fonctionnel, ils sont identiques aux champs de saisie textuels (<input type="text">), c'est leur mise en forme qui peut être différente selon les agents utilisateurs.
Exemple interactif
| Valeur |
Une chaîne de caractères (DOMString) qui représente la valeur contenue dans le champ de recherche.
|
| Évènements |
change et input.
|
| Attributs pris en charge |
autocomplete, list, maxlength, minlength, pattern, placeholder, required, size.
|
| Attributs IDL | value |
| Méthodes |
select(),
setRangeText(),
setSelectionRange().
|
Valeur
La valeur de l'attribut value contient une chaîne de caractères (DOMString) qui représente la valeur du champ de recherche. En JavaScript, on peut récupérer cette information grâce à la propriété value rattachée à l'interface HTMLInputElement.
termesRecherche = monChampSearch.value;
Si aucune contrainte de validation n'est imposée (cf. la section Validation pour plus de détails), la valeur peut être un texte ou une chaîne de caractères vide.
Attributs supplémentaires
En complément des attributs communs à l'ensemble des éléments <input>, les champs de recherche prennent en charge les attributs suivants.
list
La valeur de cet attribut est l'identifiant (id) d'un élément <datalist> situé dans le même document. L'élément <datalist> fournit une liste de valeurs prédéfinies qui doivent être suggérées lors de la saisie dans le champ. Toute valeur de cette liste qui n'est pas compatible avec le type de champ (type) ne sera pas incluse dans les suggestions. Les valeurs fournies sont des suggestions et pas des contraintes : il reste tout à fait possible de choisir une valeur différente que celles de la liste.
maxlength
Le nombre maximum de caractères (exprimé en nombre de points de code UTF-16) qu'il est possible de saisir dans le champ. Cette valeur doit être un entier positif ou nul. Si aucune valeur n'est fournie pour maxlength ou qu'une valeur invalide est fournie, il n'y a pas de contrainte de taille maximale. La valeur indiquée par cet attribut doit être supérieure à minlength.
Le champ ne sera pas valide si la longueur du texte dépasse maxlength en nombre de points de code UTF-16.
minlength
Le nombre minimal de caractères (exprimé en nombre de points de code UTF-16) que l'utilisatrice ou l'utilisateur peut saisir dans le champ. Cette valeur doit être un entier positif ou nul. Si aucune valeur n'est fournie pour minlength ou qu'une valeur invalide est fournie, il n'y a pas de contrainte de taille minimale. La valeur indiquée par cet attribut doit être inférieure à maxlength.
Le champ ne sera pas valide si la longueur du texte est inférieure à minlength en nombre de points de code UTF-16.
pattern
L'attribut pattern, lorsqu'il est utilisé, est une expression rationnelle qui impose un format à value, que cette dernière doit respecter afin que le champ soit valide. Le contenu de pattern doit être une expression rationnelle JavaScript valide (voir la documentation sur le type RegExp et le guide sur les expressions rationnelles. Le marqueur 'u' est utilisé à la compilation de l'expression rationnelle afin que le motif soit traité comme une séquence de points de code Unicode et non ASCII. Il ne faut pas entourer l'expression de barres obliques.
Si aucune expression rationnelle n'est fournie ou que celle-ci est invalide, aucune contrainte de format ne sera appliquée et cet attribut sera ignoré complètement.
Note :
On utilisera l'attribut title pour définir le texte que la plupart des navigateurs afficheront comme bulle d'information afin d'expliquer les contraintes imposées par l'expression rationnelle. Il faut également inclure un texte explicatif à proximité du champ.
Voir la section Indiquer un motif pour plus de détails et un exemple.
placeholder
L'attribut placeholder est une chaîne de caractères qui fournit une indication courte sur le type d'information attendue dans le champ. Ce devrait être un mot ou une phrase courte qui illustre le type de données attendu plutôt qu'un message explicatif. Le texte ne doit pas inclure de saut de ligne ou de retour chariot.
Si le contenu du contrôle utilise une direction (écriture de gauche à droite ou de droite à gauche), mais que le texte indicatif doit être présenté dans la direction inverse, vous pouvez utiliser des caractères de formatage pour l'algorithme bidirectionnel Unicode dans la valeur. Voir Comment utiliser des contrôles Unicode pour le texte bidirectionnel (en anglais) pour plus d'informations.
Note :
On évitera d'utiliser l'attribut placeholder si possible. Il n'est pas aussi utile que d'autres sur le plan sémantique pour expliquer le formulaire et il peut causer des problèmes techniques avec le contenu. Voir L'utilisation de libellés et de textes indicatifs pour plus d'informations.
readonly
Un attribut booléen qui, s'il est présent, indique que le champ ne peut pas être édité dans le formulaire. La valeur du champ (portée par l'attribut value) peut toutefois être modifiée par du code JavaScript, qui changerait la propriété value rattachée à l'interface HTMLInputElement.
Note :
Un champ en lecture seule ne pouvant pas avoir de valeur, l'attribut required n'a pas d'effet particulier sur les champs pour lesquels readonly est appliqué.
size
L'attribut size est une valeur numérique qui indique la largeur idéale du champ, exprimée en nombre de caractères. Sa valeur doit être un nombre supérieur à 0 et la valeur par défaut est 20. Comme les caractères peuvent avoir une largeur différente entre eux, on ne doit pas s'attendre à ce que cette taille permette exactement de voir les n caractères, le contrôle résultant pourra être plus étroit ou plus large que le nombre indiqué en fonction des caractères saisis et de la police (voir la propriété CSS font) utilisée.
Cet attribut n'impose pas de limite sur le nombre de caractères qui peuvent être saisis. Il indique uniquement, de façon approximative, le nombre de caractères visibles au même moment. Pour imposer une contrainte de taille sur la longueur maximale de la valeur saisissable, on pourra utiliser l'attribut maxlength.
spellcheck
spellcheck est un attribut universel qui est utilisé afin d'indiquer si la vérification orthographique doit être activée sur un élément. Il peut être utilisé sur n'importe quel contenu éditable. On considère ici les aspects spécifiques de spellcheck sur les éléments <input>. Les valeurs autorisées pour spellcheck sont :
false-
La vérification orthographique est désactivée pour l'élément.
true-
La vérification orthographique est activée pour l'élément.
""(la chaîne vide) ou aucune valeur-
C'est le comportement par défaut de l'élément qui est utilisé pour déterminer si la vérification est active ou non. Cela peut être déduit de la valeur
spellchecksur un élément parent ou d'autres facteurs.
Un champ de saisi peut avoir la vérification orthographique activée s'il n'utilise pas l'attribut readonly et qu'il n'est pas désactivé.
La valeur renvoyée par la lecture de spellcheck peut ne pas refléter l'état réel de la vérification orthographique pour le contrôle (par exemple, si des préférences au sein de l'agent utilisateur surchargent ce paramètre).
Attributs non-standard
Les attributs non-standard suivants sont disponibles pour les champs de recherche. Toutefois, vu leur caractère spécifique, mieux vaut ne pas les utiliser.
autocorrect
Un attribut spécifique à Safari qui indique si la correction automatique doit être activée (ou non) lors de l'édition manuelle de ce champ. Les valeurs autorisées sont :
incremental
Un attribut booléen spécifique à WebKit et Blink (donc pris en charge par les navigateurs Safari, Opera, Chrome, etc.) qui indique à l'agent utilisateur de traiter la recherche en continu. Lorsque cet attribut est présent et lorsque l'utilisatrice ou l'utilisateur édite la valeur du champ, l'agent utilisateur envoie des évènements search sur l'objet HTMLInputElement qui représente le champ de recherche. Ainsi, on peut gérer, avec du code, la mise à jour continue des résultats de recherche.
Si l'attribut incremental n'est pas indiqué, l'évènement search est uniquement envoyé lorsque la recherche est déclenchée (avec l'appui sur la touche Entrée ou Retour à l'édition du champ).
La fréquence maximale à laquelle l'évènement search est envoyé est définie par chaque implémentation.
mozactionhint
Un attribut spécifique à Mozilla, pris en charge par Firefox sur Android qui fournit une indication sur le type d'action réalisée lors de l'appui sur Entrée ou Retour pendant l'édition du champ. Cette information est utilisée pour décider du libellé à afficher sur la touche Entrée du clavier virtuel.
Note : Ce comportement a été standardisé avec l'attribut universel enterkeyhint, mais ce dernier n'est pas encore largement implémenté. En ce qui concerne l'implémentation dans Firefox, voir le bug 1490661.
Les valeurs autorisées sont : go, done, next, search, et send. Le navigateur décide alors, en fonction de cette indication, du libellé à appliquer sur la touche Entrée.
results
L'attribut results, spécifique à Safari, est une valeur numérique qui permet de surcharger la valeur maximale du nombre de recherches précédentes affichées dans la liste déroulante des suggestions basées sur les recherches précédentes.
Cette valeur doit être un nombre positif. Si cet attribut n'est pas fourni, ou que sa valeur est invalide, ce sera le maximum fourni par le navigateur qui sera utilisé.
Utiliser un champ de recherche
Les éléments <input> de type search sont semblables aux éléments <input> de type text mais sont spécifiquement destinés à la gestion des termes d'une recherche. Leur comportement est équivalent, c'est leur mise en forme qui peut varier en fonction des navigateurs (et, bien entendu, en fonction des feuilles de style de chacun des sites).
Exemple simple
<form>
<div>
<input type="search" id="maRecherche" name="q" />
<button>Rechercher</button>
</div>
</form>
Cet exemple produira le résultat suivant :
must be provided
q est la valeur la plus communément utilisée pour l'attribut name des champs de recherche mais cette valeur spécifique n'est pas obligatoire. Lorsque le formulaire est envoyé, les données envoyées au serveur auront la forme q=termederecherche.
Note :
Il est toujours nécessaire de fournir une valeur pour l'attribut name, sinon aucune valeur ne sera envoyée.
Différences entre les champs de recherche et les champs texte
La différence principale est la façon dont les navigateurs gèrent cet élément. Premièrement, certains navigateurs affichent une icône de croix dans la zone de saisie qui peut être utilisée pour retirer le terme de la recherche. Voici par exemple un aperçu de la fonctionnalité sous Chrome :
![]()
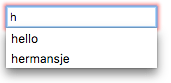
De plus, les navigateurs modernes proposent souvent une auto-complétion basée sur les termes de recherche déjà utilisés sur le site. Ainsi, quand on réutilise le champ, différentes suggestions peuvent être affichées et utilisées. Cela facilite la réutilisation de recherches déjà saisies. Voici l'aperçu de cette fonctionnalité sous Firefox :

Ajouter un texte indicatif
Il est possible de fournir un texte indicatif dans le champ de recherche afin de fournir une indication quant aux recherches qu'il est possible de faire. Pour cela, on ajoutera un texte avec l'attribut placeholder. Par exemple :
<form>
<div>
<input
type="search"
id="maRecherche"
name="q"
placeholder="Rechercher sur le site…" />
<button>Rechercher</button>
</div>
</form>
Voici le résultat obtenu avec ce fragment HTML :
must be provided
Les champs de recherche et l'accessibilité
Un des problèmes posé par les formulaires de recherche est leur accessibilité. En effet, dans la plupart des situations, il n'est pas nécessaire de fournir une étiquette indiquant le rôle de la recherche, car le placement du champ rend son rôle clair (voici un exemple).
En revanche, pour les personnes qui utilisent des technologies d'assistance, cela peut être source de confusion. Une façon de résoudre ce problème sans modifier l'organisation visuelle est d'utiliser les fonctionnalités WAI-ARIA :
- Utiliser un attribut
roleavec la valeursearchsur l'élément<form>permettra aux lecteurs d'écran d'indiquer le formulaire comme étant un formulaire de recherche. - Si cela n'est pas suffisant, il est possible d'utiliser l'attribut
aria-labelsur l'élément<input>. Cet attribut peut contenir un texte descriptif qui sera lu à voix haute par un lecteur d'écran. Il s'agit d'un équivalent non-visuel de<label>.
Prenons un exemple :
<form role="search">
<div>
<input
type="search"
id="maRecherche"
name="q"
placeholder="Rechercher sur le site…"
aria-label="Rechercher parmi le contenu du site" />
<button>Rechercher</button>
</div>
</form>
Voici le résultat obtenu grâce à ce fragment HTML :
must be provided
Il n'y a aucune différence visuelle avec l'exemple précédent mais avec cette deuxième version, les personnes qui utilisent un lecteur d'écran disposeront de plus d'informations.
Note : Voir Panneaux/points de repère pour plus d'informations à propos de ces fonctionnalités relatives à l'accessibilité.
Paramétrer la taille physique
Il est possible de contrôler la taille physique du champ de saisie grâce à l'attribut size. Cet attribut permet d'indiquer le nombre de caractères qui peuvent être affichés simultanément à l'intérieur du champ. Ainsi, dans l'exemple qui suit, la zone de recherche peut contenir 30 caractères :
<form>
<div>
<input
type="search"
id="maRecherche"
name="q"
placeholder="Rechercher sur le site…"
size="30" />
<button>Rechercher</button>
</div>
</form>
On obtient une boîte de recherche plus large qu'auparavant :
must be provided
Validation
Les éléments <input> de type search possèdent les mêmes fonctionnalités de validation que les éléments <input type="text">. Il existe peu de raison de contraindre les termes d'une recherche mais voici quelques cas.
Note : Attention, la validation des données d'un formulaire de recherche HTML par le client ne doit pas remplacer la vérification de ces données lorsqu'elles sont reçues sur le serveur. En effet, il est tout à fait possible pour quelqu'un de modifier le code HTML de la page pour outrepasser les mécanismes de validation. Il est également possible d'envoyer des données directement au serveur. Si le serveur ne valide pas les données reçues, des données potentiellement mal formatées pourraient causer des dommages aux bases de données et autres composants sensibles.
Une note sur la mise en forme
Les pseudo-classes CSS :valid et :invalid permettent de mettre en forme les éléments d'un formulaire en fonction de la validité de leur contenu. Dans cette section, nous utiliserons la feuille de style suivante afin de placer une coche à côté des champs valides et une croix à côté des champs invalides.
input:invalid ~ span:after {
content: "✖";
padding-left: 5px;
position: absolute;
}
input:valid ~ span:after {
content: "✓";
padding-left: 5px;
position: absolute;
}
Vous pouvez ici voir qu'on utilise un élément <span> placé après l'élément du formulaire, c'est cet élément <span> qui contiendra les icônes. Cet élément est nécessaire car, sur certains navigateurs, les pseudo-classes dans les éléments de saisie sont mal gérées.
Rendre le champ obligatoire
Il est possible d'utiliser l'attribut required afin d'indiquer que la valeur doit obligatoirement être saisie avant d'envoyer le formulaire :
<form>
<div>
<input
type="search"
id="maRecherche"
name="q"
placeholder="Recherche sur le site…"
required />
<button>Rechercher</button>
<span class="validity"></span>
</div>
</form>
Voici le résultat obtenu :
must be provided
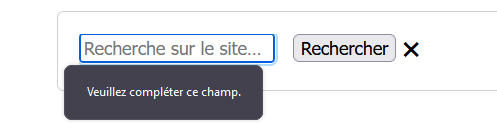
De plus, si on essaie d'envoyer le formulaire sans aucun terme de recherche, le navigateur affichera un message. Voici par exemple, le résultat dans Firefox :

Différents messages peuvent être affichés selon le type d'erreur liée à la saisie, voir les exemples qui suivent.
Contraindre la taille de la valeur saisie
Il est possible d'indiquer une taille minimale pour la longueur des termes de la recherche via l'attribut minlength. De même, on peut fixer la longueur maximale du texte qui peut être saisi pour la recherche grâce à l'attribut maxlength. Ces deux attributs sont exprimés en nombres de caractères.
Dans l'exemple qui suit, la valeur saisie dans le champ de recherche doit mesurer entre 4 et 8 caractères.
<form>
<div>
<label for="mySearch">Rechercher une utilisatrice ou un utilisateur</label>
<input
type="search"
id="mySearch"
name="q"
placeholder="ID de 4 à 8 char."
required
size="30"
minlength="4"
maxlength="8" />
<button>Rechercher</button>
<span class="validity"></span>
</div>
</form>
Voici le résultat obtenu avec ce fragment de code HTML :
must be provided
Si vous essayez de soumettre une valeur qui est plus petite que 4 caractères, vous aurez un message d'erreur (qui peut varier selon le navigateur utilisé). De plus, le navigateur ne permettra pas de saisir un texte plus long que 8 caractères.
Indiquer un motif
L'attribut pattern permet d'indiquer une expression rationnelle que doit respecter la valeur saisie pour être considérée valide (cf. Validation selon une expression régulière pour une introduction).
Prenons un exemple. Imaginons qu'on veuille rechercher un produit grâce à son identifiant et que les identifiants commencent par deux lettres, suivies de 4 chiffres. Dans l'exemple qui suit, le formulaire n'accepte qu'une valeur dont la taille est comprise entre 4 et 8 caractères et qui commence par deux lettres puis termine par 4 chiffres.
<form>
<div>
<label for="mySearch">Rechercher un produit par son code :</label>
<input
type="search"
id="mySearch"
name="q"
placeholder="2 lettres puis 4 chiffres"
required
size="30"
pattern="[A-z]{2}[0-9]{4}" />
<button>Rechercher</button>
<span class="validity"></span>
</div>
</form>
Voici le résultat obtenu avec ce fragment HTML :
must be provided
Exemples
Vous pouvez consulter un exemple de formulaire de recherche dans notre exemple website-aria-roles (voir la démonstration live).
Spécifications
| Specification |
|---|
| HTML # text-(type=text)-state-and-search-state-(type=search) |
Compatibilité des navigateurs
BCD tables only load in the browser
Voir aussi
- Les formulaires HTML
<input>et l'interfaceHTMLInputElementDOM qui le porte<input type="text">- La compatibilité des propriétés CSS