Streams API
Expérimental: Cette fonction est expérimentale
Puisque cette fonction est toujours en développement dans certains navigateurs, veuillez consulter le tableau de compatibilité pour les préfixes à utiliser selon les navigateurs.
Il convient de noter qu'une fonctionnalité expérimentale peut voir sa syntaxe ou son comportement modifié dans le futur en fonction des évolutions de la spécification.
L'API Streams permet à JavaScript d'accèder par programmation aux flux de données reçus sur le réseau et de les traiter selon les souhaits du développeur.
Concepts et utilisation
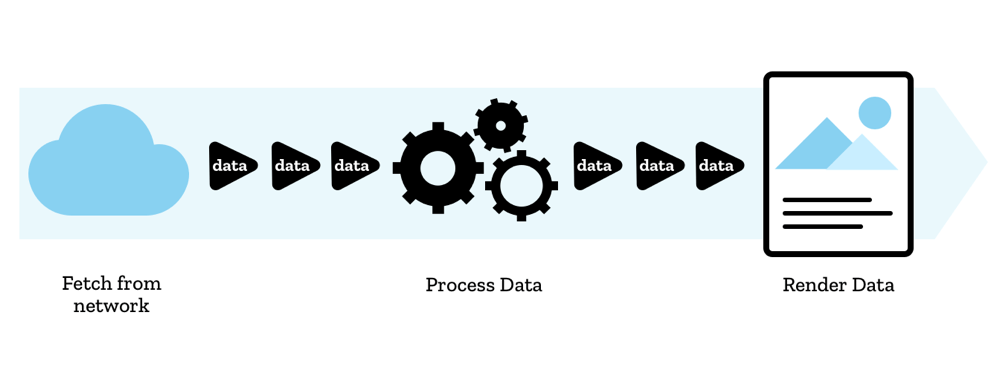
Le Streaming implique de segmenter une ressource que vous souhaitez recevoir sur le réseau et de la séparer en plus petits morceaux, puis de la traiter petit à petit. C'est une chose que font les navigateurs quand ils reçoivent des ressources pour les afficher sur les pages web — le buffer d'une vidéo est progressivement disponible à la lecture, tout comme parfois vous verrez des images s'afficher progressivement durant leur chargement.
Mais ceci n'a jamais été possible pour le javascript par le passé. Avant, si nous souhaitions traiter une ressource quel qu'en soit le type (qu'il s'agisse d'une vidéo, ou d'un fichier texte, etc.), il nous fallait télécharger le fichier en entier, attendre qu'il soit désérialisé en un format acceptable, pour alors traiter la totalité après l'avoir totalement reçu.
Avec la mise à disposition des Streams en JavaScript, tout ceci a changé — vous pouvez maintenant commencer à traiter des données brutes petit à petit avec du Javascript dès qu'elles sont disponibles coté client, sans avoir besoin de générer un buffer, string, ou blob.

Il y a aussi d'autres avantages — vous pouvez détecter quand un flux commence ou prend fin, chaîner les flux entre eux, traiter les erreurs et annuler les flux si nécessaire et vous adapter à la vitesse de lecture du flux.
L'usage basique des Streams s'articule autour de la mise à disposition des réponses sous forme de flux. Par exemple, le corps de réponse retourné par une requête fetch réussie peut être exposé en tant que ReadableStream — vous pourrez ainsi le lire en utilisant un lecteur créé par ReadableStream.getReader(), l'annuler avec ReadableStream.cancel(), etc.
Un usage plus avancé consiste à créer son propre flux en utilisant le constructeur ReadableStream(), pour traiter par exemple les données à l'intérieur d'un service worker.
Vous pouvez aussi écrire des données vers les flux en utilisant WritableStream.
Note : Vous trouverez plus de détails sur la théorie et la mise en pratique des flux dans nos articles — Streams API concepts, Using readable streams, et Using writable streams.
Stream interfaces
Readable streams
ReadableStream-
Correspond à un flux de données lisible. Il peut être utlisé afin de gérer les réponses des flux de l'API Fetch, ou des flux définis par le développeur (cad. un constructeur
ReadableStream()personnalisé). ReadableStreamDefaultReader-
Correspond à un lecteur par défaut pouvant être utilisé afin de lire un flux de données fourni par le réseau (cad. une requête fetch).
ReadableStreamDefaultController-
Correspond à un controlleur permettant de gérer l'état d'un
ReadableStreamet le système de queue interne. Les controleurs par défaut sont à destination des flux qui ne sont pas des flux d'octets.
Writable streams
WritableStream-
Propose un standard d'abstraction afin d'écrire des flux de données vers une destination, ce qu'on appel un sink (un aggregateur de flux). Cet objet s'accompagne d'un built-in backpressure et d'un système de queue.
WritableStreamDefaultWriter-
Correspond à un flux inscriptible par défaut pouvant être utilisé afin d'écire des chunks (plus petit morceaux) de données vers un flux inscriptible.
WritableStreamDefaultController-
Correspond à un controlleur permettant de gérer l'état d'un
WritableStream. Lors de la construction d'unWritableStream, le sink sous-jacent se voit attribuer une instance deWritableStreamDefaultControllerafin de pouvoir le manipuler.
Related stream APIs and operations
ByteLengthQueuingStrategy-
Fournit une stratégie intégrée de file d'attente basée sur la taille en octets, pouvant être utilisée lors de la construction de flux..
CountQueuingStrategy-
Fournit une stratégie intégrée de file d'attente basée sur le comptage des chunks, pouvant être utilisée lors de la construction de flux.
Extensions vers d'autres APIs
Request-
Quand un nouvel objet
Requestest construit, vous pouvez lui passer unReadableStreamdans la propriétébodyde son dictionnaireRequestInit. CetteRequestpeut alors être envoyée à unfetch()pour initier l'appel vers le flux. Body-
La réponse
Bodyretrouné par un appel fetch réussi est exposée par défaut comme unReadableStream, et peut être ratachée à un reader, etc.
Interfaces liées aux flux d'octets
Attention : Ces méthodes ne sont pas implémentés pour le moment, des questions ont été soulevées afin de déterminer si les détails des specs sont dans état suffisamment stable pour être implémentés. Ceci pourrait changer avec le temps.
ReadableStreamBYOBReader-
Correspond à un lecteur BYOB ("bring your own buffer") pouvant être utilisé pour lire des flux de données fourni par le développeur (c.a.d. un constructeur
ReadableStream()personalisé). ReadableByteStreamController-
Correspond à un controlleur permettant de manipuler l'état et la file d'attente interne d'un
ReadableStream. Les controlleurs de flux d'octets sont à usage des flux d'octets. ReadableStreamBYOBRequest-
Correspond à un pull dans une requête
ReadableByteStreamController.
Examples
We have created a directory of examples to go along with the Streams API documentation — see mdn/dom-examples/streams. The examples are as follows:
- Simple stream pump: This example shows how to consume a ReadableStream and pass its data to another.
- Grayscale a PNG: This example shows how a ReadableStream of a PNG can be turned into grayscale.
- Simple random stream: This example shows how to use a custom stream to generate random strings, enqueue them as chunks, and then read them back out again.
- Simple tee example: This example extends the Simple random stream example, showing how a stream can be teed and both resulting streams can be read independently.
- Simple writer: This example shows how to to write to a writable stream, then decode the stream and write the contents to the UI.
- Unpack chunks of a PNG: This example shows how
pipeThrough()can be used to transform a ReadableStream into a stream of other data types by transforming a data of a PNG file into a stream of PNG chunks.
Examples from other developers:
Spécifications
| Specification |
|---|
| Streams Standard # rs-class |
| Streams Standard # ws-class |
Compatibilité des navigateurs
api.ReadableStream
BCD tables only load in the browser
api.WritableStream
BCD tables only load in the browser