element.getBoundingClientRect
El método Element.getBoundingClientRect() devuelve el tamaño de un elemento y su posición relativa respecto a la ventana de visualización (viewport).
Sintaxis
domRect = element.getBoundingClientRect();
Valor
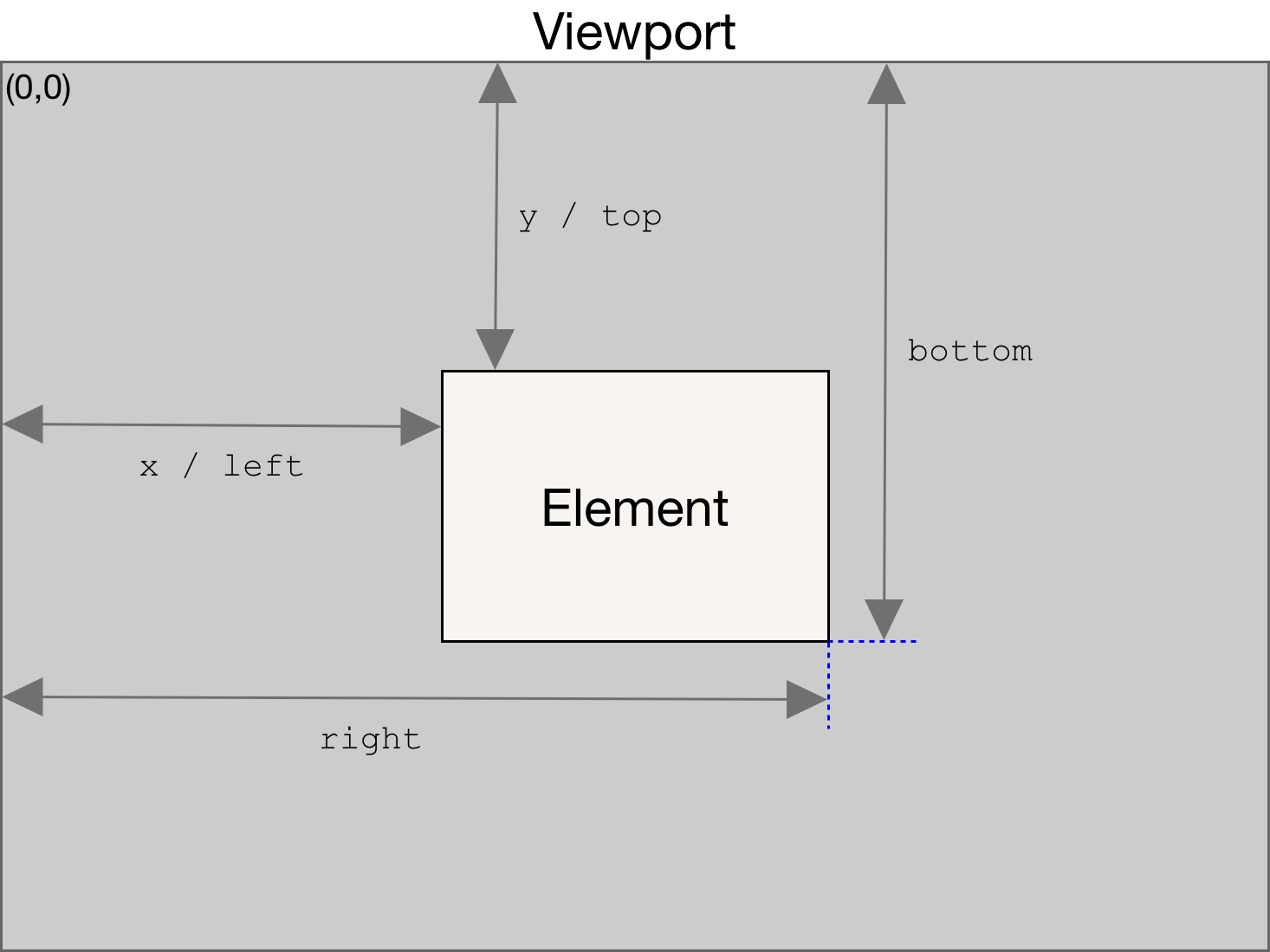
El valor devuelto es un objeto DOMRect que es la unión de los rectángulos devueltos por getClientRects()para el elemento, es decir, las CSS border-boxes asociadas con el elemento. El resultado es el rectángulo más pequeño que contiene al elemento completo, con las propiedades de solo lectura left, top, right, bottom, x, y, width, and height describiendo la border-box total en pixels. Excepto width and height las propiedades son relativas a la esquina superior izquierda (top-left) de la ventana.

Las border-boxes vacías son ignoradas. Si todas las border-boxes del elemento estan vacías, entonces se devuelve un rectángulo con width and height iguales a cero donde el top y el left son el top-left de la border-box de la primera CSS box (en onden de contenido) para el elemento.
La cantidad de scrolling realizado en la ventana (o cualquier otro elemento scrollable) se tiene en cuenta cuando se calcula el rectángulo. Esto implica que los bordes del rectángulo (top, left, bottom, and right) cambián sus valores cada vez que la posición de scrolling cambia (ya que sus valores no son absolutos sino relativos a la ventana). Si se necesita el bounding rectangle relativo a la esquina top-left del documento, hay que añadir la posición de scrolling actual a las propiedades top and left (dicha posición de scrolling puede obtenerse usando window.scrollX y window.scrollY) para obtener el bounding rectangle independiente de la posición de scrolling.
Fallback para todos los navegadores
Los scripts que requieran una alta compatibilidad cross-browser pueden usar window.pageXOffset y window.pageYOffset en lugar de window.scrollX y window.scrollY. Si no se tiene acceso a esas propiedades puede usarse el siguiente código:
// Para scrollX
(((t = document.documentElement) || (t = document.body.parentNode)) &&
typeof t.scrollLeft == "number"
? t
: document.body
).scrollLeft(
// Para scrollY
((t = document.documentElement) || (t = document.body.parentNode)) &&
typeof t.scrollTop == "number"
? t
: document.body,
).scrollTop;
Ejemplo
// rect es un objeto DOMRect con ocho propiedades: left, top, right, bottom, x, y, width, height
var rect = obj.getBoundingClientRect();
Especificaciones
| Specification |
|---|
| CSSOM View Module # dom-element-getboundingclientrect |
Notas
El objeto DOMRect devuelto puede modificarse en navegadores modernos. Esto no era así en versiones anteriores que devolvían DOMRectReadOnly de forma efectiva. Con IE y Edge, el hecho de no poder agregar propiedades faltantes a su objeto ClientRect MSDN: ClientRect, devuelto impide rellenar los valores x e y.
Debido a problemas de compatibilidad (ver a continuación), es más seguro confiar sólo en las propiedades left, top, right, and bottom.
Las propiedades en el objeto DOMRect devuelto no son suyas. Mientras que el operador in y for...in encontrarán las propiedades devueltas, otras API como Object.keys() fallarán. Además, e inesperadamente, ES2015 y nuevas características como Object.assign() y los operadores rest/spread de los objetos, no podrán copiar las propiedades devueltas.
rect = elt.getBoundingClientRect()
// El resultado en emptyObj es {}
emptyObj = Object.assign({}, rect)
emptyObj = { ...rect }
{width, ...emptyObj} = rect
Compatibilidad con navegadores
BCD tables only load in the browser
Véase también
getClientRects()- MSDN:
getBoundingClientRect - MSDN:
ClientRect, una versión anterior aDOMRect