交叉轴
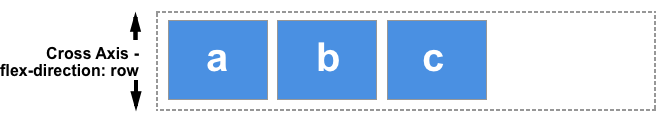
弹性盒子的交叉轴和主轴垂直,因此如果 flex-direction 是 row 或 row-reverse,那么交叉轴就是从上至下垂直走向的。

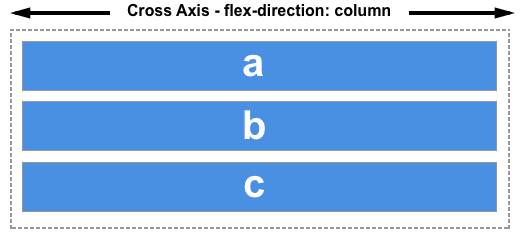
如果你的主轴是列(column)或者反向列(column-reverse),那么交叉轴就是水平走向的。

交叉轴上的对齐由通过弹性容器的 align-items 属性,或每个弹性元素上的 align-self 属性控制。在多行弹性容器中,交叉轴上有多余控件的话,你还可以用 align-content 来控制行的间距。