repeating-conic-gradient()
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since November 2020.
repeating-conic-gradient() は CSS の関数で、 (単一のグラデーションではなく) 繰り返しのグラデーションからなる、色の遷移が (中心から放射状に広がるのではなく) 中心点の周りを回転する画像を生成します。
試してみましょう
構文
/* スターバースト: 青の上に青のスターブラスト:
このグラデーションは左上 4 分の 1 の位置を中心とした
明るい青と暗い青のスターブラストで、 3 度傾いている
ため垂直線がありません。 */
background: repeating-conic-gradient(
from 3deg at 25% 25%,
hsl(200, 100%, 50%) 0deg 15deg,
hsl(200, 100%, 60%) 10deg 30deg);
);
値
<angle>-
fromキーワードに続いて角度を指定することで、時計回りのグラデーションの位置を定義します。 <position>-
background-positionプロパティと同じ長さ、順番、キーワード値を使用して、グラデーションの中心の位置を定義します。省略すると、既定値はcenter、すなわちグラデーションに配置されます。 <angular-color-stop>-
色経由点の
<color>値で、その後にオプションで 1 ~ 2 個の位置 (グラデーションの円周軸に沿った<angle>) が続きます。最後の色経由点から最初の色経由点までの角度が反復グラデーションの大きさを定義します。 <color-hint>-
隣接する色経由点の間でグラデーションがどのように進行するかを定義する補間のヒントです。長さは、 2 つの色経由点の間のどの位置でグラデーションの色が色の遷移の中間点に到達するかを定義します。省略した場合、色の遷移の中間点は 2 つの色経由点間の中間点になります。
メモ: CSS グラデーションにおける色経由点の描画は、 SVG グラデーションと同じ規則に従います。
解説
反復扇形グラデーションの例にはスターバーストがあります。 repeating-conic-gradient() 関数の返値は <gradient> データ型のオブジェクトで、これは <image> の特殊形です。
最初と最後の色経由点がどちらも 0 度以上か 360 度未満になっていない場合、 conic-gradient は繰り返されません。
他のグラデーションと同様、扇形グラデーションは自身の寸法を持ちません。つまり、自然の寸法や推奨される寸法、推奨される縦横比もありません。自身の寸法は適用先の要素の寸法、または要素の寸法以外で設定された <image> の寸法に一致します。
<gradient> は <image> データ型に属するため、 <image> が使用できるところでしか使用できません。このため、 conic-gradient() は background-color や、その他の <color> データ型を使用するプロパティでは動作しません。
メモ: 反復しない扇形グラデーションを作成するには、グラデーションを 360 度の回転にするか、 conic-gradient() 関数を使用するかしてください。
反復扇形グラデーションの理解
repeating-conic-gradient の構文は、 conic-gradient() や repeating-radial-gradient() の構文に似ています。反復しない扇形グラデーションのように、色経由点はグラデーションの円弧の周りに配置されます。反復放射グラデーションのように、反復部分の大きさは、最後の色経由点の角度から最初の色経由点を引いたものになります。

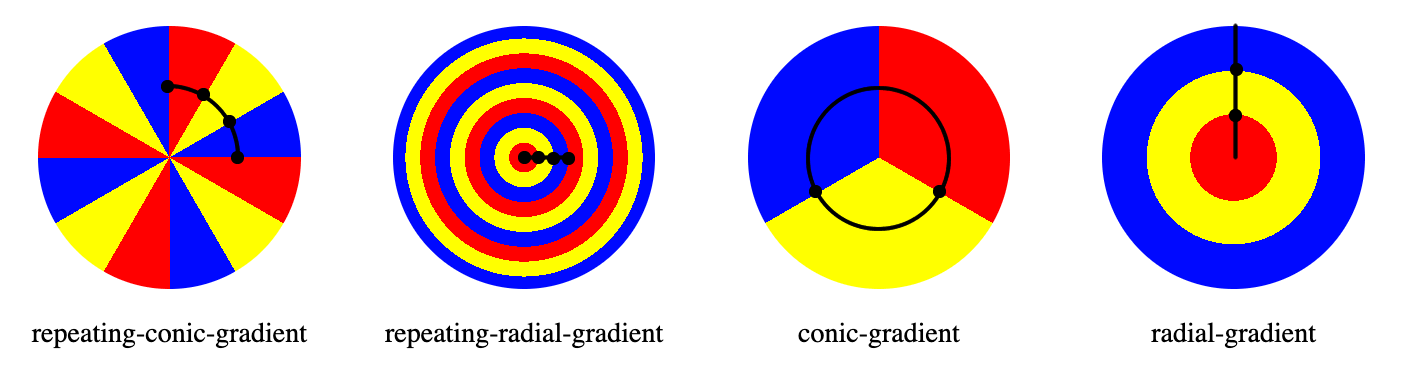
上記のグラデーションは 3 分の 1 が青、 3 分の 1 が赤、 3 分の 1 が黄色として定義されています。
repeating-conic-gradient(from 0deg, red 0deg 30deg, yellow 30deg 60deg, blue 60deg 90deg);
repeating-radial-gradient(red 0 8%, yellow 8% 16%, blue 16% 24%);
conic-gradient(red 120deg, yellow 120deg 240deg, blue 240deg);
radial-gradient(red 33%, yellow 33% 66%, blue 66%);
反復グラデーションを繰り返すためには、最初と最後の色経由点を定義します。繰り返さないグラデーションと同様に、最初と最後の色経由点は、明示的に宣言されていない場合、 0 と 100% または 360deg のいずれかであると仮定されます。これらの値を既定値とした場合、反復アークは360度となるため、繰り返されません。
繰り返しのない扇形グラデーションと同様に、色経由点はグラデーションの中心から出ているグラデーション軸上ではなく、グラデーション円弧 (円の円周) の周りに配置されます。 from <angle> が宣言されていない場合は一番上から始まり、最大と最小の色の角度の違いである角度の大きさ分だけ時計回りに進み、それを繰り返すことで、円の中心を回るように色が推移します。
繰り返しの扇形グラデーションは、回転角度とグラデーションの中心を指定し、さらに色経由点のリストを指定します。反復のない扇形グラデーションと同様に、反復扇形グラデーションの色経由点は <angle> で指定します。単位は、度は deg、グラデーションは grad、ラジアンは rad、ターンは turn です。円は、360 度、400 グラード、2πラジアン、1 ターンです。反復扇形グラデーションに対応しているブラウザーでは、360 度を 100% とするパーセント値も受け付けますが、これは仕様にはありません。
放射グラデーションと扇形グラデーションの構文は、グラデーションの中心を画像内または画像外の任意の場所に配置することができます。位置を指定する値は、 2 値の background-position の構文と同様です。
グラデーション円弧はグラデーションの円周の一部です。 0 度は北、つまり 12 時の方向です。グラデーションの色は、角度のついた色経由点、その開始点、終了点、そしてその間にある、任意の角度の色経由点ポイントによって決定されます。色の遷移は、隣接する色の色経由点の間にあるカラーヒントで変更することができます。
グラデーションのカスタマイズ
グラデーションの円弧上に角度のついた色経由点ポイントをさらに追加することで、複数の色の間の高度なカスタマイズされた移行を行うことができます。色経由点の位置は、<angle> を使って明示的に定義することができます。色経由点の位置を指定しない場合は、その前の色経由点と後の色経由点の中間に配置されます。反復しないグラデーションと同様に、最初と最後の色経由点の角度を指定しない場合、その値は 0 度と 360 度になります。いずれの角度も指定しない場合は、非反復の円錐形グラデーションになります。最初と最後の色経由点にそれぞれ 0 度と 360 度以外の値を宣言すると、グラデーションはその値に基づいて繰り返されます。例えば、最初の色に角度を宣言せず、最後の色止めに 10% と宣言した場合、円弧は 10 回繰り返されます。むしろ、最初に宣言した色経由点が起点となり、最後の色経由点は最後に宣言した色経由点の角度となります。次の 2 つのグラデーションは等価です。
repeating-conic-gradient(red, orange, yellow, green, blue 50%);
repeating-conic-gradient(from -45deg, red 45deg, orange, yellow, green, blue 225deg)
既定では、色はある色経由点の色から次の色経由点の色へとスムーズに移行し、色と色の中間点が色移行の中間点となります。この色遷移の中間点は、色遷移の中間点の位置を示すカラーヒントを追加することで、 2 つの色経由点間の任意の位置に移動させることができます。
2 つ以上の色経由点が同じ場所にある場合、その場所で宣言された最初の色と最後の色の間で硬い線になります。
異なる角度の単位を混在させることは可能ですが、やめておきましょう。 CSS が読みづらくなります。
アクセシビリティの考慮
ブラウザは、背景画像に関する特別な情報を支援技術に提供しません。これは主にスクリーンリーダーにとって重要なことで、スクリーンリーダーはその存在を告知しないため、ユーザーに何も伝えられません。扇形グラデーションを使って円グラフや市松模様などの効果を出すことは可能ですが、 CSS 画像は代替テキストを割り当てるネイティブな方法を提供していないため、扇形グラデーションで表現された画像はスクリーンリーダーのユーザーが認知することはできません。ページの全体的な目的を理解するために重要な情報が画像に含まれている場合は、文書内で意味的に記述する方が良いでしょう。
例
白黒のスターブラスト
div {
background-image: repeating-conic-gradient(#fff 0 9deg, #000 9deg 18deg);
}
中心をずらしたグラデーション
このグラデーションは 18 回繰り返されますが、右半分しか見えないので、 9 回の繰り返しにしか見えません。
div {
background: repeating-conic-gradient(
from 3deg at 25% 25%,
green,
blue 2deg 5deg,
green,
yellow 15deg 18deg,
green 20deg
);
}
その他の repeating-conic-gradient の例
それ以外の例は CSS グラデーションを参照してください。
仕様書
| Specification |
|---|
| CSS Images Module Level 4 # repeating-gradients |
ブラウザーの互換性
BCD tables only load in the browser