基本の 3D 理論の解説
この記事では、これから 3D を始める際に知っておくと便利な基礎理論をすべて解説しています。
座標系
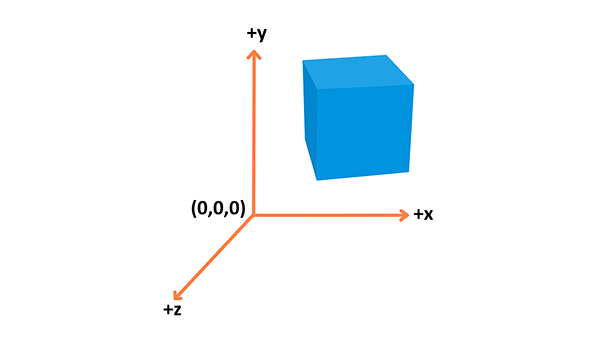
3D は本来、三次元空間における図形の表現に関するすべてのものであり、その位置を計算するために座標系が使用されます。

WebGL は右手系座標系を利用します。上記の図のように x 軸は右方向へ、y 軸は上方向へ、z 軸は画面の外の方向へ向かいます。
オブジェクト
さまざまな種類のオブジェクトは頂点を用いて構築されます。頂点は空間上の点であり、座標系における 3D の位置を持ち、たいていはいくつか追加で情報が定義されています。すべての頂点は、これらの属性によって記述されます。
- 位置: 3D 空間での位置 (
x,y,z) を特定します。 - 色: RGBA 値を持ちます (R、G、B は赤、緑、青のチャンネルを、alpha は透過度を - すべての値の範囲は
0.0から1.0までです)。 - 法線: 頂点が向いている方向を記述する方法です。
- テクスチャ: 頂点が、単純な色の代わりに、その一部である表面を装飾するために使用できる 2D 画像です。
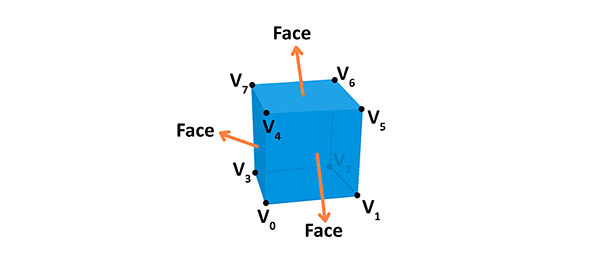
この情報を用いて形状を構築することができます - 次は立方体の例です。

形から定義される表面は頂点同士の表面となります。例えば、立方体は 8 つの異なる頂点(空間上の点)と 6 つの異なる表面を持ち、それぞれの表面が 4 つの頂点から構築されています。法線は表面がどの方向に向いているかを定義します。そしてまた、立方体の端で点が接続されています。形状は頂点と法線から構築され、また材質は色や画像のテクスチャになります。形状が材質と接続されている場合、メッシュを得ることができます。
レンダリングパイプライン
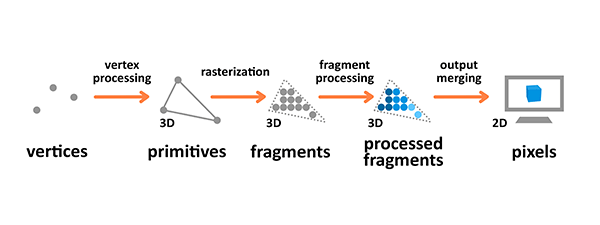
レンダリングパイプラインは画面上に画像を準備し、出力するためのプロセスです。画像のレンダリングパイプラインは 3D オブジェクトを 頂点 を用いて作図された 単純なオブジェクト(プリミティブ) から作り、処理を加え、断片(フラグメント) を計算し、そして 2D の画面上に ピクセル として出力します。

上記の図で使われる専門用語は以下の通りです:
- プリミティブ (Primitive): パイプラインへの入力 - これは頂点から構築され、三角形や点、ラインとなります。
- 断片 (Fragment): ピクセルを 3D に投影したもの、すべての属性はピクセルと同じ属性を持つ。
- ピクセル (Pixel): 画面上の 2D のグリッドに配置された点、それぞれ RGBA の色を持ちます。
頂点とフラグメントの処理はプログラミング可能です - 自分自身でシェーダーを書いて出力を操作することができます。
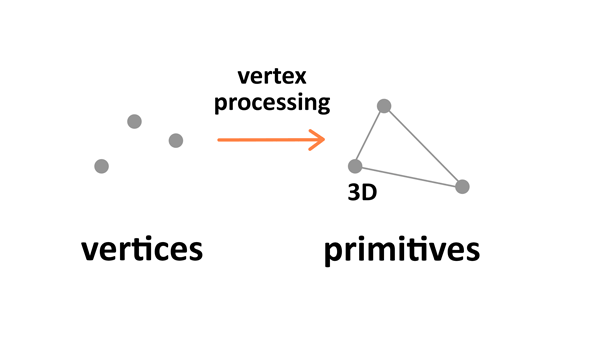
頂点の処理
頂点の処理は個々の座標の情報をつなげることでプリミティブを作成し、それらの座標を 3D 空間のビューアーで見られるように設定します。これは風景の写真を撮る準備に似ています - 最初にオブジェクトを配置し、カメラを設定し、そして撮影します。

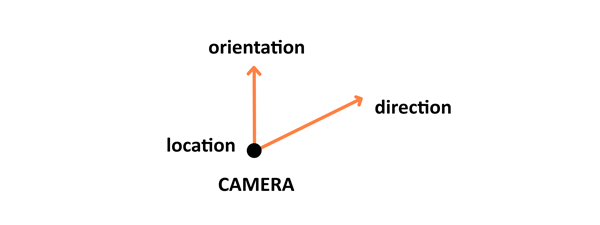
この処理には 4 つの段階があります。最初の処理はオブジェクトを配置するのに必要な処理で、これはモデル変換 (model transformation) と呼ばれています。そして視野変換 (view transformation) で 3D 空間上のカメラの位置の設定と向きを設定をします。カメラには位置、方角、角度の 3 つの引数があります。これは新しいシーンを作成したときに定義しなくてはなりません。

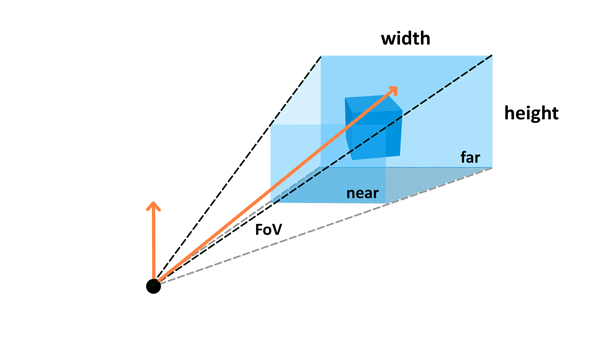
投影変換 (Projection transformation) (または透視変換 (perspective transformation) とも呼ばれます) はカメラの設定を定義します。これはカメラから何が見えるのかを設定します - 設定には field of view(視野)、aspect ratio(アスペクト比) そして任意の 近く(near) と 遠くの平面(far planes) を含みます。これらを学ぶには Three.js の Camera の段落の記事を読んでください。

最後の処理は ビューポート変換 (viewport transformation) で、レンダリングパイプラインの次の処理で出力に使うすべての処理を含みます。
ラスタ化
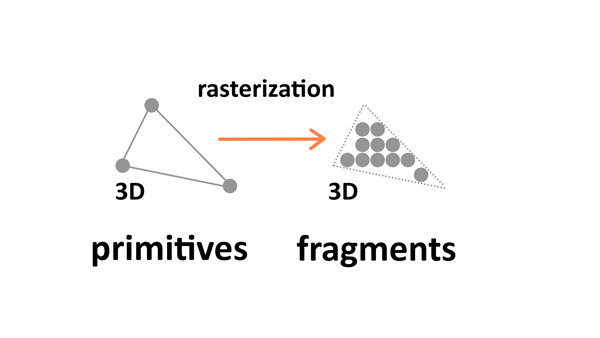
ラスタ化では(頂点で接続された)プリミティブを、断片の集まりに変換します。

それらの断片 - 3D 投影からなる 2D のピクセル - はピクセルのグリッドに整列されていて、最終的に出力統合の段階の間ピクセルとして 2D の画面上に出力可能になります。
断片処理
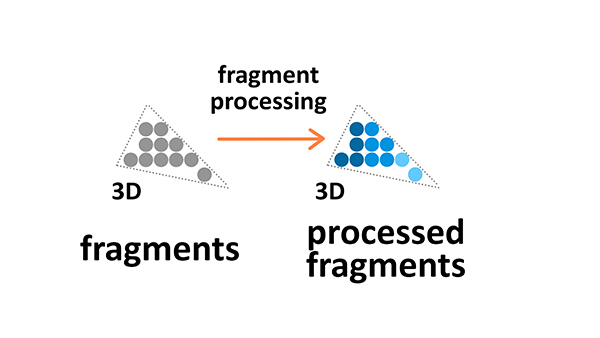
断片処理はテクスチャと照明に焦点を当てます - これは与えられたパラメーターを元に最終的な色を計算します。

テクスチャ
テクスチャは 3D 空間上でより見た目がよく、よりリアルなオブジェクトを作成するために使われる 2D 画像です。テクスチャは texels と呼ばれる単一テクスチャ要素から組み合わされており、texels は写真の要素と同様のピクセルの組み合わせです。レンダリングパイプラインの断片処理の段階でテクスチャをオブジェクトに追加することで必要によってオブジェクトを覆うよう調整したり、フィルタリングをすることができます。
テクスチャは 3D オブジェクトの間で繰り返し 2D 画像を覆うことができます。テクスチャのフィルタリングは元の解像度またはテクスチャの画像が表示される断片と異なる場合に適用されます - これは結果的に縮小または拡大となります。
照明
私たちが画面上で見る色は光とオブジェクトの素材自体の表面の色との相互作用の結果となります。光は吸収されるか、反射されるでしょう。WebGL で実装されている標準的な Phong Lighting Model には4つの光のタイプがあります。
- Diffuse: 太陽のような、遠くからの指向性のある光。
- Specular: 部屋の中の電球や閃光のような、光のポイント。
- Ambient: シーンにあるすべてに絶え間なく当てられる光。
- Emissive: オブジェクトから直接発せられる光。
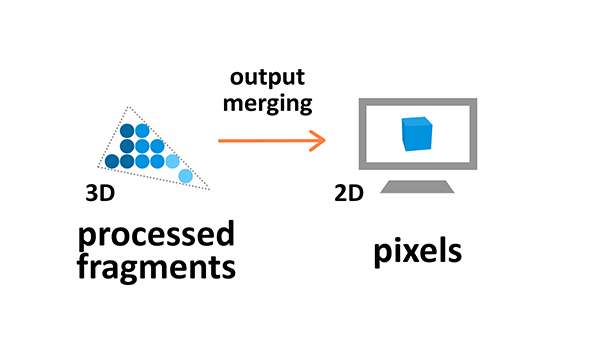
出力統合
出力処理の段階の間で、画面ディスプレイ上に出力するために 3D空間上のすべてのプリミティブの断片を 2D グリッドのピクセルに変換する。

出力統合の間はいくつかの処理は必要のないものであれば無視されます - 例えばオブジェクトが画面の外や他のオブジェクトの後ろにあったりすることでそれらは不可視であれば計算はされません。
まとめ
これで 3D の処理の基本的な背景を知ることができました。もし練習に進んだり、動作するデモを見たいのでえあれば、下のチュートリアルを引き続き調べてください。
さらに進んで、クールな最先端な 3D の試みをあなた自身で作ってください!