Test your skills: Backgrounds and borders
The aim of this skill test is to assess whether you understand backgrounds and borders of boxes in CSS.
Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
If you get stuck, you can reach out to us in one of our communication channels.
Task 1
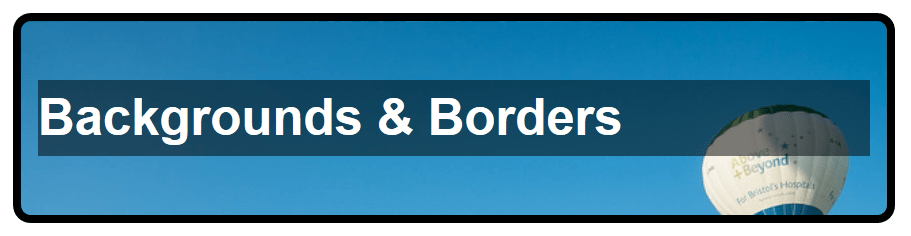
In this task, we want you to add a background, border, and some simple styling to a page header:
- Give the box a 5px black solid border, with rounded corners of 10px.
- Add a background image (use the URL
balloons.jpg) and size it so that it covers the box. - Give the
<h2>a semi-transparent black background color, and make the text white.
Your final result should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.
Task 2
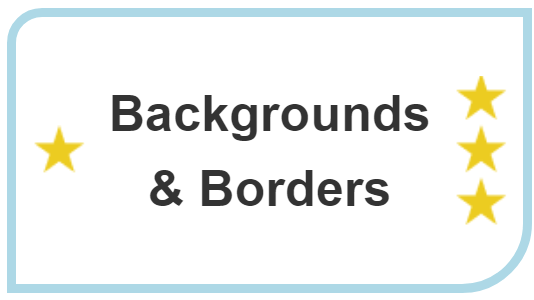
In this task, we want you to add background images, a border, and some other styling to a decorative box:
- Give the box a 5px lightblue border and round the top left corner 20px and the bottom right corner 40px.
- The heading uses the
star.pngimage as a background image, with a single centered star on the left and a repeating pattern of stars on the right. - Make sure that the heading text does not overlay the image, and that it is centered — you will need to use techniques learned in previous lessons to achieve this.
Your final result should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.