Генератор глупых историй
В этом испытании вам будет нужно, используя знания, полученные в статьях этого модуля, применить их для создания забавного приложения, создающего случайные глупые истории. Удачно повеселиться!
| Требования: | Перед началом выполнения этого испытания вам следует проработать все статьи в этом модуле. |
|---|---|
| Задача: | Протестировать понимание основ языка JavaScript, таких как переменные, числа, операторы, строки и массивы. |
Начальная точка
Для начала испытания вам следует:
- Перейти и скопировать файл HTML как пример, сохранив его локальную копию как
index.htmlв новой папке где-то на вашем компьютере. Там же будет храниться и CSS документ нужный для стилизации. - Перейти на страницу, содержащую исходный текст, и оставить её открытой в отдельной вкладке браузера. Она вам понадобится позже.
Примечание: Так же вы можете использовать такие сайты как JSBin или Glitch для выполнения вашего испытания. Вы можете вставить HTML, CSS и JavaScript в один из этих онлайн-редакторов. Если онлайн-редактор, который вы используете, не имеет отдельного окна для JavaScript – не стесняйтесь вставить все скрипты в <script>-элемент внутри HTML-страницы.
Краткое описание проекта
Вам предоставили некоторый необработанный HTML/CSS, несколько текстовых строк и функций JavaScript; вам необходимо написать необходимый JavaScript-код, чтобы превратить это в рабочую программу, которая выполняет следующие действия:
- Создаёт глупую историю по нажатию на кнопку "Generate random story".
- Заменяет стандартное имя "Bob" в истории на своё имя, только если оно введено в поле "Enter custom name" перед тем, как нажата создающая кнопка.
- Конвертирует изначальные US величины веса и температуры в соответствующие для UK, если выбран соответствующий переключатель.
- Будет создавать другую глупую историю если нажать на кнопку снова (и снова... )
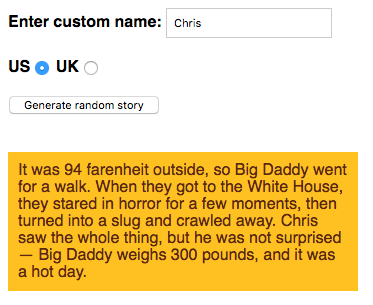
Следующий скриншот показывает пример того, что должна выводить законченная программа:

Чтобы вы больше поняли идею опробуйте готовый пример (не заглядывая в исходный код!)
Шаги к цели
Следующие разделы описывают, что вам нужно будет сделать.
Начальная подготовка:
- Создайте новый файл под названием
main.jsв той же папке, что иindex.html. - Подключите данный JavaScript документ в ваш HTML файл с помощью
<script>элемента привязкиmain.js. Разместите его прямо перед закрывающимся</body>тегом.
Задайте переменные и функции:
- В исходном текстовом документе скопируйте весь код под заголовком "1. COMPLETE VARIABLE AND FUNCTION DEFINITIONS" и вставьте в начало файла
main.js. Это даст вам три переменные, ссылающиеся на текстовое поле "Enter custom name" (customName), кнопку "Generate random story" (randomize), и элемент снизу HTML страницы, куда будет помещена сама история<p>(story), соответственно. Также у вас должна быть функцияrandomValueFromArray(), которая принимает массив и случайным образом возвращает оттуда один из элементов. - Теперь взгляните на второй параграф исходного документа — "2. RAW TEXT STRINGS". Он содержит строки текста, которые будут использоваться как входные данные вашей программы. Вам следует поместить их внутрь переменных в файле
main.js:- Сохраните первую большую строку текста в переменную
storyText. - Сохраните первый блок из трёх строк как массив, назвав его
insertX. - Сохраните второй блок из трёх строк как массив, назвав его
insertY. - Сохраните третий блок из трёх строк как массив, назвав его
insertZ.
- Сохраните первую большую строку текста в переменную
Создание обработчика событий и неполной функции:
- Теперь возвращаемся к исходному текстовому файлу.
- Скопируйте код под заголовком "3. EVENT LISTENER AND PARTIAL FUNCTION DEFINITION" и вставьте его в конец файла
main.js. Это:- Добавит обработчик события кликанья в переменную
randomize, Так что, когда кнопка будет нажата - функцияresult()запустится. - Добавляет в код частично завершённую функцию
result(). В течении оставшейся части испытания вам предстоит, заполняя строчки внутри этой функции, завершить её и заставить работать должным образом.
- Добавит обработчик события кликанья в переменную
Завершение функции result():
- Создайте новую переменную
newStoryи установите её значение равнымstoryText. Это необходимо, чтобы мы могли создавать новую случайную историю каждый раз, когда нажимается кнопка, и функция запускается. Если бы мы внесли изменения непосредственно вstoryText, мы могли бы генерировать новую историю только один раз. - Создайте три новые переменные, называемые
xItem,yItemиzItem, и сделайте их равными результату вызоваrandomValueFromArray()на трёх ваших массивах (результат в каждом случае будет случайным элементом из каждого массива, на который он вызывается). Например, вы можете вызвать функцию и получить её, чтобы вернуть одну случайную строку изinsertX, записавrandomValueFromArray (insertX). - Затем мы хотим заменить три заполнителя строки
newStory-:insertx:,:inserty :и:insertz:- со строками, хранящимися вxItem,yItemиzItem. Здесь вам поможет определённый строковый метод - в каждом случае сделать вызов метода равнымnewStory, при этом каждый раз, когда он вызывается,newStoryделается равным самому себе, но с выполненными заменами. Поэтому каждый раз, когда нажимается кнопка, эти заполнители заменяются случайной строкой. Подсказка: рассматриваемый метод заменяет только первый экземпляр найденной подстроки, поэтому вам, возможно, придётся сделать один из вызовов дважды. - Внутри первого блока
ifдобавьте другой метод замены строки, чтобы заменить имя «Боб», найденное в строкеnewStory, с помощью переменнойname. В этом блоке мы говорим: «Если значение введено в текстовый вводcustomName, замените Боба в истории этим пользовательским именем». - Внутри второго блока
ifмы проверяем, была ли выбрана радиокнопкаuk. Если это так, мы хотим преобразовать значения веса и температуры в историю из фунтов и Фаренгейта в метры и по Цельсию. Что вам нужно сделать, так это:- Посмотрите формулу преобразования фунтов в стоуны и Фаренгейта в по Цельсию.
- Внутри линии, которая определяет
weightпеременную, замените 300 на расчёт, который преобразует 300 фунтов в стоуны. Добавьте'stone'в конце результата общего вызоваMath.round(). - Внутри линии, определяющей
temperatureпеременную, замените 94 на расчёт, который преобразует 94 градуса по Фаренгейту в по Цельсию. Добавьте'centigrade'в конце результата общего вызоваMath.round(). - Просто под двумя определениями переменных добавьте ещё две строки замены строк, которые заменяют «94 farenheit» на содержимое переменной
temperatureи«300 pounds» на содержимоеweightпеременной.
- Наконец, в предпоследней строке функции сделайте свойство
textContentпеременнойstory(которая ссылается на абзац) равнымnewStory.
Советы и подсказки
- Вам не нужно каким-либо образом редактировать HTML, кроме как применять JavaScript к вашему HTML.
- Если вы не уверены, правильно ли применяется JavaScript для вашего HTML-кода, попробуйте временно удалить все остальное из файла JavaScript, добавив в него простой кусочек JavaScript, который, как вы знаете, создаст очевидный эффект, а затем сохраните и обновите. Следующий, например, делает фон элемента
<html>красного цвета - поэтому все окно браузера должно быть красным, если JavaScript применяется правильно:jsdocument.querySelector("html").style.backgroundColor = "red"; - Math.round() - это встроенный метод JavaScript, который просто округляет результат вычисления до ближайшего целого числа.
Оценка и помощь
Если вы хотите, чтобы ваша работа была оценена, или застряли и хотите обратиться за помощью:
- Разместите свою работу в онлайн-редакторе, таком как CodePen, jsFiddle или Glitch.
- Напишите сообщение с просьбой об оценке и / или помощи на форуме MDN Discourse. Добавьте тег «learning» к своему сообщению, чтобы мы могли легче его найти. Ваш пост должен включать:
- Описательное название, такое как «Требуется оценка для генератора глупых историй».
- Подробная информация о том, что вы хотели бы, чтобы мы делали, например, что вы уже пробовали, если вы застряли и нуждаетесь в помощи.
- Ссылка на пример, который вы хотите оценить или нуждаетесь в помощи, в онлайн-редакторе. Это хорошая практика - очень сложно помочь кому-то с проблемой кодирования, если вы не видите его код.
- Ссылка на актуальную задачу или страницу оценки, чтобы мы могли найти вопрос, с которым вы хотите помочь.