Пользовательский интерфейс
У расширений есть несколько органов взаимодействия с пользователем, с их помощью человек пользуется расширенной функциональностью. Все они перечислены ниже, с инструкцией как использовать в своём расширении каждый из них.
Примечание: Советы как с помощью этих элементов пользовательского интерфейса (UI) обеспечить отличное взаимодействие человека с программой вы найдёте в статье User experience best practices.
| Элемент UI | Назначение | Как выглядит? |
|---|---|---|
| Кнопка на панели инструментов | Кнопка на панели инструментов доступна изо всех вкладок. Реакцию на нажатие кнопки обеспечивает расширение. |

|
 |
||
| Кнопка в адресной строке (en-US) | В отличие от панели инструментов, в адресной строке кнопка должна появляться только рядом с адресом предназначенной для неё страницы. |

|
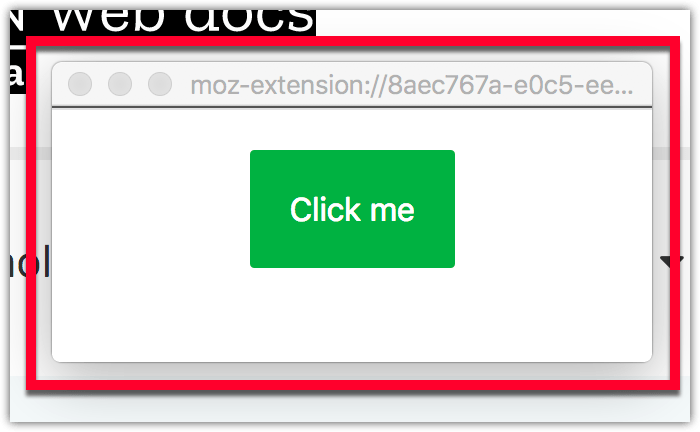
| Всплывающие окна (en-US) | При нажатии на кнопку всплывает (popup) web-страница с органами управления. |

|
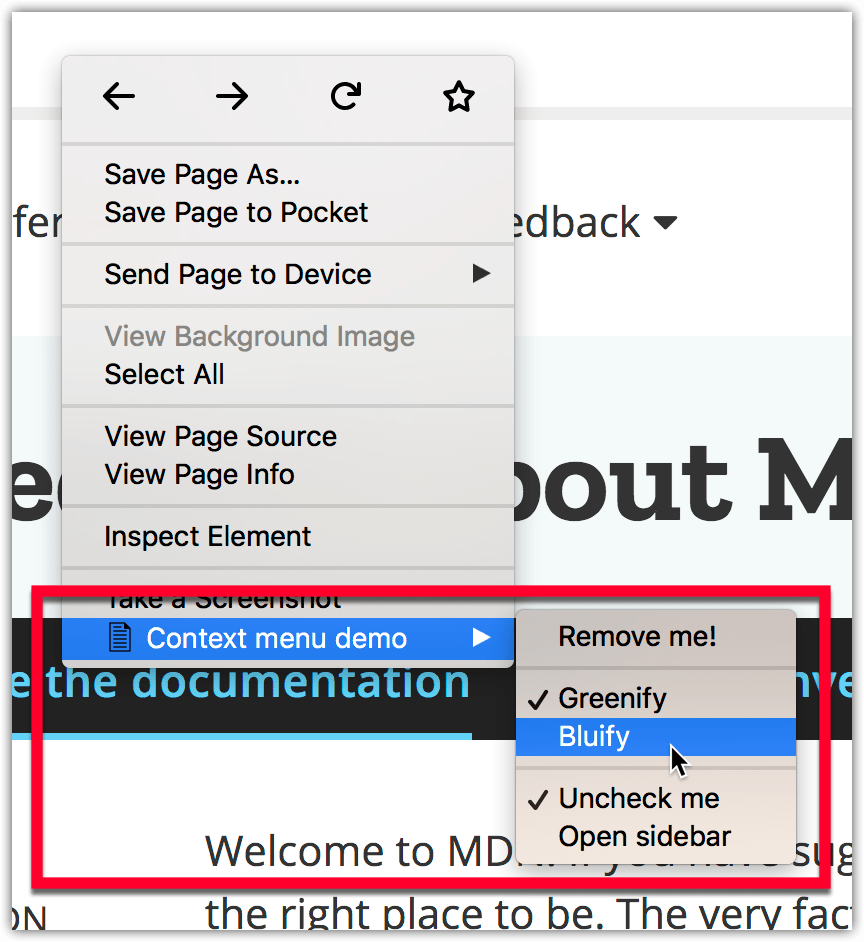
| Контекстное меню | Органы управления могут быть упорядочены в ветвящейся структуре контекстных меню браузера. |

|
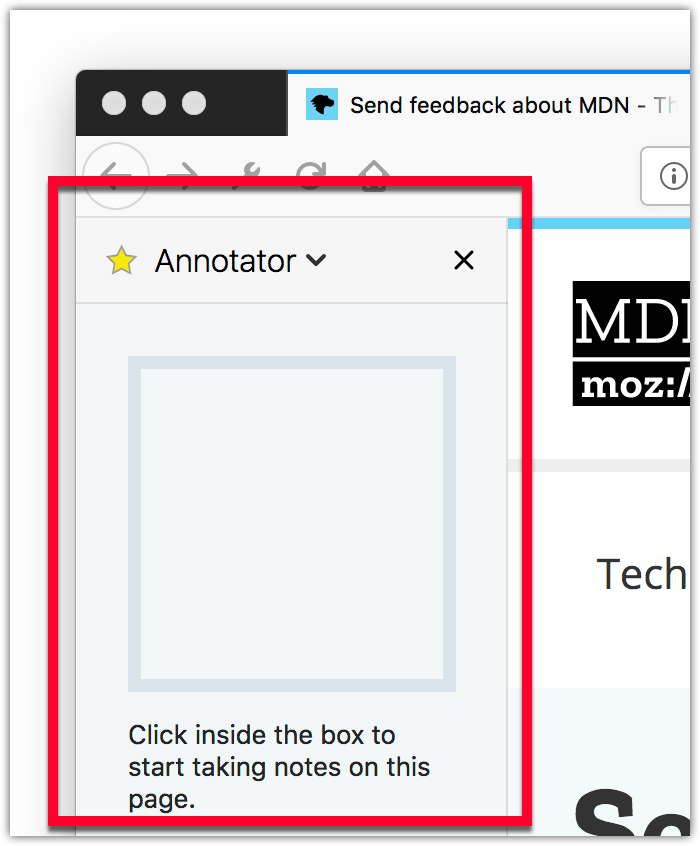
| Боковая панель | В боковой панели рядом с интернет-сайтом открывается web-страница с интерфейсом пользователя. Человек может её закрыть и открыть когда в ней появится потребность. |

|
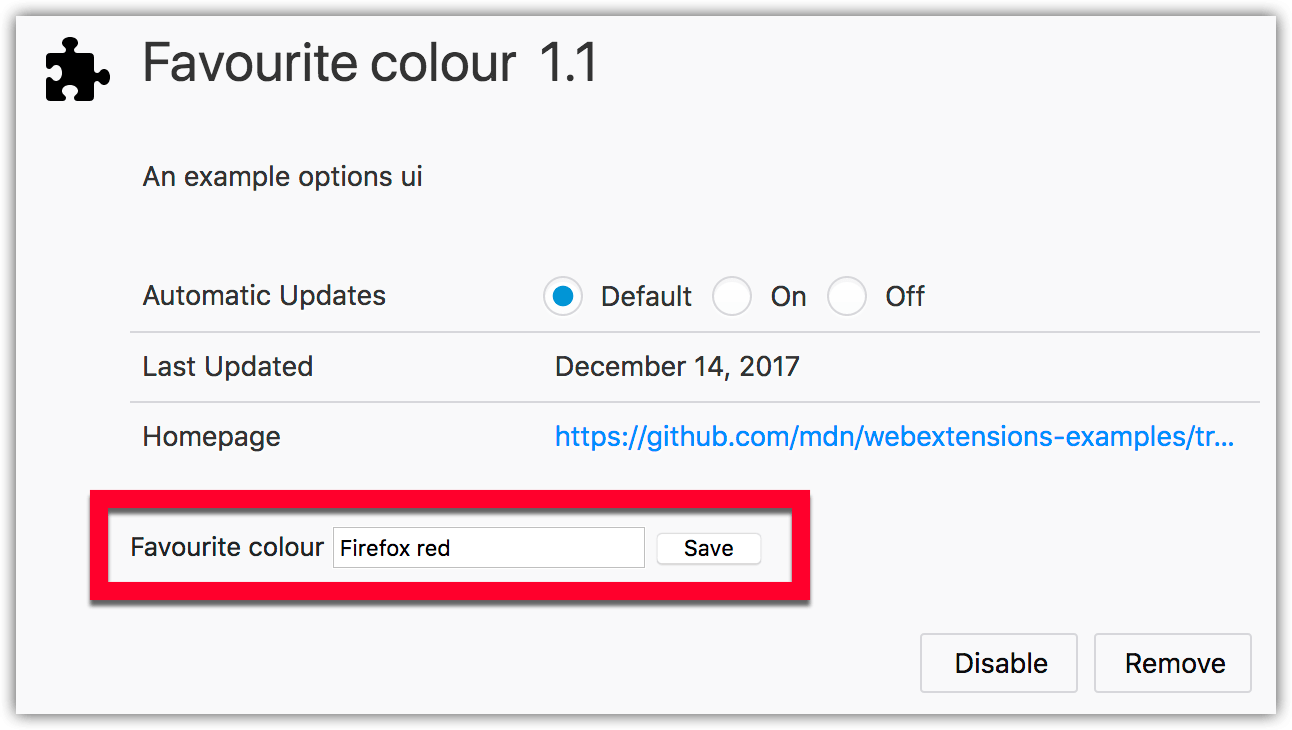
| Страница настройки дополнения (en-US) | Страница пользовательских настроек доступна из меню управления дополнениями единообразно для всех расширений. |

|
| Дополнительные веб-страницы (en-US) | Некоторые варианты содержимого (например, справку или форму обратной связи) удобнее расположить на дополнительной web-странице, которая открывается в собственной вкладке или окне. |

|
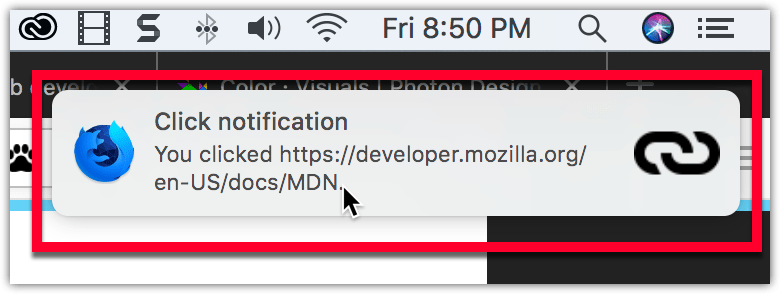
| Уведомления | Пользователю можно сообщить что-либо средствами уведомления, предусмотренными в ОС. Расширение отреагирует когда уведомление будет либо прочитано пользователем, либо скрыто (явным решением человека или логикой программы) так и оставшись непрочитанным. |

|
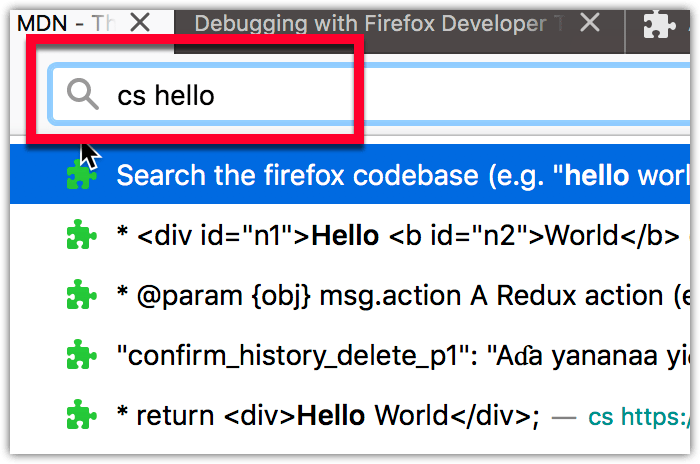
| Угадывание адреса по мере ввода | Предлагать настраиваемые варианты адресной строки при вводе пользователем ключевого слова. |

|
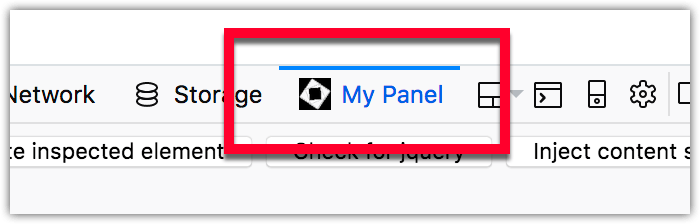
| Панели инструмента разработчика (en-US) | Вкладка со связанным HTML-документом, который отображается в инструментах разработчика браузера. |

|
В следующих руководствах приведены пошаговые инструкции по созданию некоторых из этих параметров пользовательского интерфейса: