<menclose>
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The <menclose> MathML element renders its content inside an enclosing notation specified by the notation attribute.
Attributes
This element's attributes include the global MathML attributes.
notationNon-standard-
A list of notations, separated by white space, to apply to the child elements. The symbols are each drawn as if the others are not present, and therefore may overlap. Possible values are:
Value Sample Rendering Rendering in your browser Description longdiv(default)
long division symbol actuarial
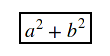
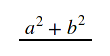
actuarial symbol box
box roundedbox
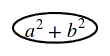
rounded box circle
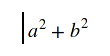
circle left
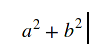
line to the left of the contents right
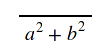
line to the right of the contents top
line above of the contents bottom
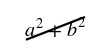
line below of the contents updiagonalstrike
strikeout line through contents from lower left to upper right downdiagonalstrike
strikeout line through contents from upper left to lower right verticalstrike
vertical strikeout line through contents horizontalstrike
horizontal strikeout line through contents madruwb
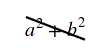
Arabic factorial symbol updiagonalarrow
diagonal arrow phasorangle
phasor angle
Examples
<math display="block">
<menclose notation="circle box">
<mi>x</mi>
<mo>+</mo>
<mi>y</mi>
</menclose>
</math>
Specifications
The <menclose> element is not defined in any browser-oriented specification but you can find a description in MathML 4.
Browser compatibility
BCD tables only load in the browser