Que software eu preciso para construir um site?
Neste artigo nós destacamos quais softwares você precisa para editar, fazer upload ou visualizar um site.
| Pré requisitos: | Você deve saber a diferença entre páginas web, sites web, servidoresweb, e mecanismos de busca. (en-US) |
|---|---|
| Objetivo: | Aprender quais softwares você precisa se quiser editar, fazer upload, ou visualizar um site. |
Sumário
Você pode baixar a maioria dos programas que precisa para desenvolvimento web gratuitamente. Nós disponibilizamos alguns links neste artigo.
Você precisa de ferramentas para:
- Criar e editar páginas web
- Fazer upload de arquivos para o seu servidor web
- Visualizar seu site
Quase todos os sistemas operacionais incluem por padrão um editor de texto e um navegador de internet que você pode usar para visualizar sites. Como resultado, normalmente você só precisa obter um software para transferir arquivos para o seu servidor web.
Práticas
Ainda não existem práticas disponíveis. Por favor, considere contribuir (en-US).
Aprofundando
Criando e editando páginas web
Para criar e editar um site, você precisa de um editor de texto. Editores de texto criam e modificam arquivos de texto não formatados. Outros formatos, como RTF (en-US), permitem que você adicione formatação, como negrito ou sublinhado. Esses formatos não são adequados para escrever em páginas web. Você deve pensar bem em qual editor de texto vai usar, considerando que você trabalhará por bastante tempo nele enquanto estiver construíndo seu site.
Todos os sistemas operacionais desktop possuem um editor de texto básico. Todos esses editores são diretos em sua função, mas não possuem os recursos especiais para codificar uma página web. Se você quiser algo um pouco mais sofisticado, existem muitas ferramentas de terceiros disponíveis. Editores de terceiros possuem funções extras, como coloração de sintaxe, autocompletação, separadores de seção, e busca de código. Aqui está uma pequena lista de editores:
| Sistema Operacional | Editores Padrão | Editores de Terceiros |
|---|---|---|
| Windows | ||
| Mac OS | ||
| Linux | ||
| ChromeOS |
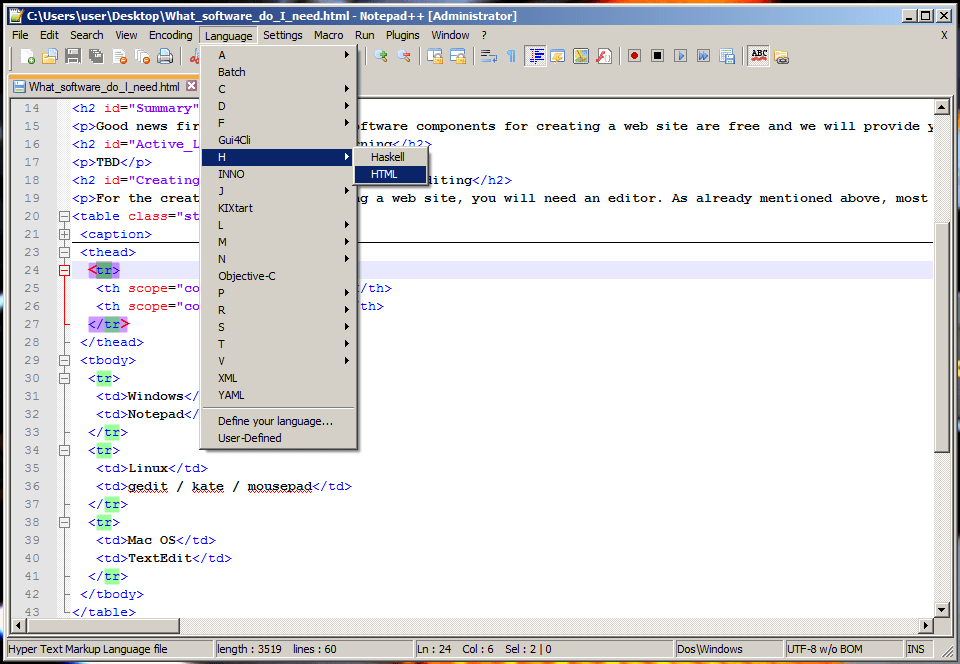
Aqui está uma captura de tela de um editor de texto avançado:

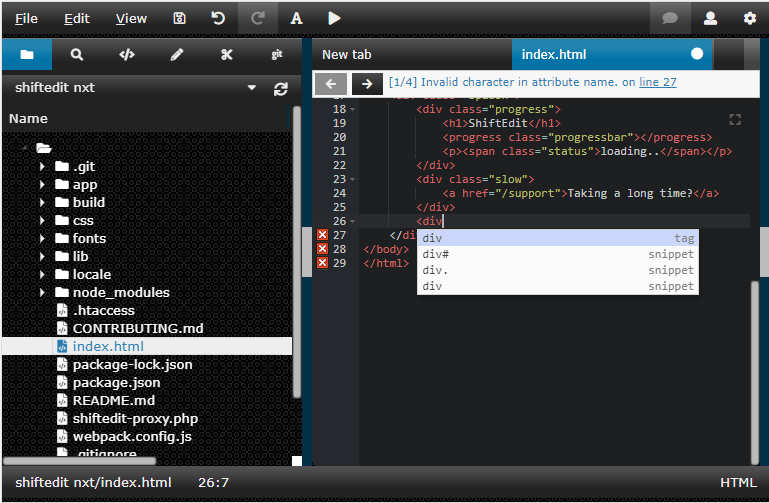
Aqui está uma captura de tela de um editor de texto online:

Fazendo upload de arquivos na web
Quando seu site está pronto para visualização pública, você precisa fazer upload de suas páginas web para o seu servidorweb. Você precisa comprar espaço em um servidor, entre vários provedores (veja Quanto custa fazer algo na web (en-US)). Após você decidir qual provedor usar, o provador te enviará um e-mail com suas informações de acesso, normalmente em forma de uma SFTP URL, nome de usuário, senha, e outra informação necessária para conectar no servidor. Tenha em mente que (S)FTP está um tanto quanto antiquado, e outros sistemas de upload de arquivos estão se tornando populares, como RSync e Git/GitHub.
**Nota:**FTP é inerentemente inseguro. Você precisa se certificar que seu provedor permite o uso de uma conexão segura, por exemplo o SFTP ou RSync com SSH.
Fazer upload de arquivos para um servidor web é um importante passo durante a criação de um site, por isso cobrimos isso detalhadamente em um artigo separado (en-US). Agora, aqui está uma pequena lista de clientes (S)FTP básicos e gratuítos:
| Sistema Operacional | Cliente FTP | |
|---|---|---|
| Windows |
|
|
| Linux |
|
|
| Mac OS | ||
| ChromeOS |
|
|
Navegando em sites
Como você já sabe, é necessário um navegador web para visualizar sites. Existem dezenas de opções de navegadores web para seu uso pessoal, mas quando você está desenvolvendo um site, deve testá-lo ao menos nestes navegadores principais, para garantir que seu site funcionará para a maior parte das pessoas:
Se você estiver buscando um grupo espécífico (como usuários de uma plataforma ou de algum país), deve testar seu site em navegadores adicionais, como Opera, Konqueror, ou UC Browser.
Mas testar é complicado, pois alguns navegadores apenas funcionam em determinados sistemas operacionais. O Apple Safari funciona no iOS e no Mac OS, enquanto o Internet Explorer funciona apenas no Windows. É melhor se valer dos benefícios de serviços como o Browsershots ou Browserstack. O Browsershots fornece capturas de tela de como seu site é visto por vários navegadores. O Browserstack atualmente concede a você total acesso remoto à máquinas virtuais de forma que você pode testar seu site nos ambientes mais comuns. Alternativamente você pode configurar sua própria máquina virtual, mas isso demanda certos conhecimentos específicos. (Se você quiser seguir esse caminho, a Microsoft possui algumas ferramentas para desenvoledores, incluíndo uma máquina virtual pronta para o uso, chamada modern.ie.).
Por todos os meios possíveis, execute testes em dispositivos reais, especialmente em dispositivos móveis reais. Simulação de dispositivos móveis é uma nova tecnologia, está em evolução e é menos confiável que a simulação de computadores. Dispositivos móveis custam dinheiro, é claro, portanto sugerimos que se veja a Open Device Lab initiative. Você também pode compartilhar dispositivos se quiser testar em várias plataformas sem gastar muito.
Próximos passos
- Alguns desses software são gratis, mas não todos eles. Descubra quanto custa fazer algo na web (en-US). (en-US)
- Se você deseja aprender mais sobre editores de texto, leia nosso artigo sobre como escolher e instalar um editor de texto. (en-US)
- Se você está se perguntando como publicar seusite naweb, veja "Como fazer upload para um servidorweb" (en-US).