box-decoration-break
The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages.
Try it
The specified value will impact the appearance of the following properties:
Syntax
/* Keyword values */
box-decoration-break: slice;
box-decoration-break: clone;
/* Global values */
box-decoration-break: inherit;
box-decoration-break: initial;
box-decoration-break: revert;
box-decoration-break: revert-layer;
box-decoration-break: unset;
The box-decoration-break property is specified as one of the keyword values listed below.
Values
slice-
The element is initially rendered as if its box were not fragmented, after which the rendering for this hypothetical box is sliced into pieces for each line/column/page. Note that the hypothetical box can be different for each fragment since it uses its own height if the break occurs in the inline direction, and its own width if the break occurs in the block direction. See the CSS specification for details.
clone-
Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The
border-radius,border-image, andbox-shadoware applied to each fragment independently. The background is also drawn independently for each fragment, which means that a background image withbackground-repeat: no-repeatmay nevertheless repeat multiple times.
Formal definition
| Initial value | slice |
|---|---|
| Applies to | all elements |
| Inherited | no |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
box-decoration-break =
slice |
clone
Examples
Inline box fragments
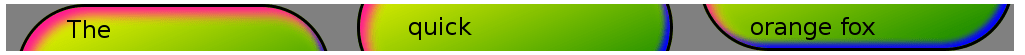
An inline element that contains line breaks styled with:
<style>
.example {
background: linear-gradient(to bottom right, yellow, green);
box-shadow:
8px 8px 10px 0px deeppink,
-5px -5px 5px 0px blue,
5px 5px 15px 0px yellow;
padding: 0em 1em;
border-radius: 16px;
border-style: solid;
margin-left: 10px;
font: 24px sans-serif;
line-height: 2;
}
</style>
…
<span class="example">The<br />quick<br />orange fox</span>
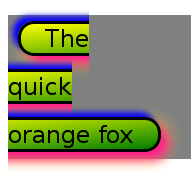
This results in:

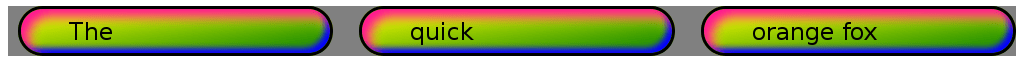
Adding box-decoration-break: clone to the above styles:
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
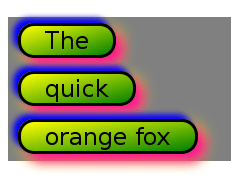
This one results in:

You can try the two inline examples above in your browser.
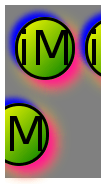
Here's an example of an inline element using a large border-radius value. The second "iM" has a line-break between the "i" and the "M". For comparison, the first "iM" is without line breaks. Note that if you stack the rendering of the two fragments horizontally next to each other it will result in the non-fragmented rendering.

Try the above example in your browser.
Block box fragments
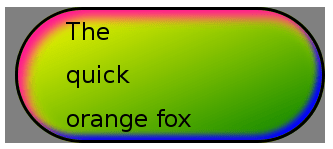
A block element with similar styles as above and no fragmentation results in:

Fragmenting the above block into three columns results in:

Note that stacking these pieces vertically will result in the non-fragmented rendering.
Now, the same example but styled with box-decoration-break: clone results in:

Note here that each fragment has an identical replicated border, box-shadow, and background.
You can try the block examples above in your browser.
Specifications
| Specification |
|---|
| CSS Fragmentation Module Level 3 # break-decoration |
Browser compatibility
BCD tables only load in the browser