すべての種類のユーザーのためにデザインするには
この記事ではあらゆる種類のユーザーのためのウェブサイトを設計する基本的なヒントを紹介します。
| 前提条件: | ここではアクセシビリティに応じた詳細な説明はしていませんので、まずアクセシビリティとは何かを読んでください。 |
|---|---|
| 目標: | ユニバーサルデザインとは、障碍や技術的な制約に関係なく、すべての人のためにデザインすることを意味します。この記事では、ユニバーサルデザインのための最も重要な即効性のある方法を挙げています。 |
概要
ウェブサイトを構築する際、最も考慮すべき課題のひとつがユニバーサルデザインです。障碍の有無、技術的制約、文化、場所などにかかわらず、すべてのユーザーに対応することです。
アクティブラーニング
利用可能なアクティブラーニングはまだありません。ぜひ協力をご検討ください。
より深く掘り下げる
カラーコントラスト
文字を読みやすくするために、背景色とのコントラストが高い文字色を使用しましょう。視覚障碍者や街中でスマホを使用する人のために、テキストは特に読みやすくしましょう。
W3C では、前景と背景の輝度の比を計算するアルゴリズムで、良い色の混合を定義しています。計算がかなり複雑に思えるかもしれませんが、その仕事を代行してくれるツールに頼ることができます。
Paciello Group の Color Contrast Analyser をダウンロードし、インストールしてみましょう。
メモ: 他にも、 WebAIM の Color Contrast Checker のようなコントラストチェッカーがオンライン上に多数あります。ローカルチェッカーをお勧めするのは、色の数値を探すための画面上のカラーピッカーがパッケージされているからです。
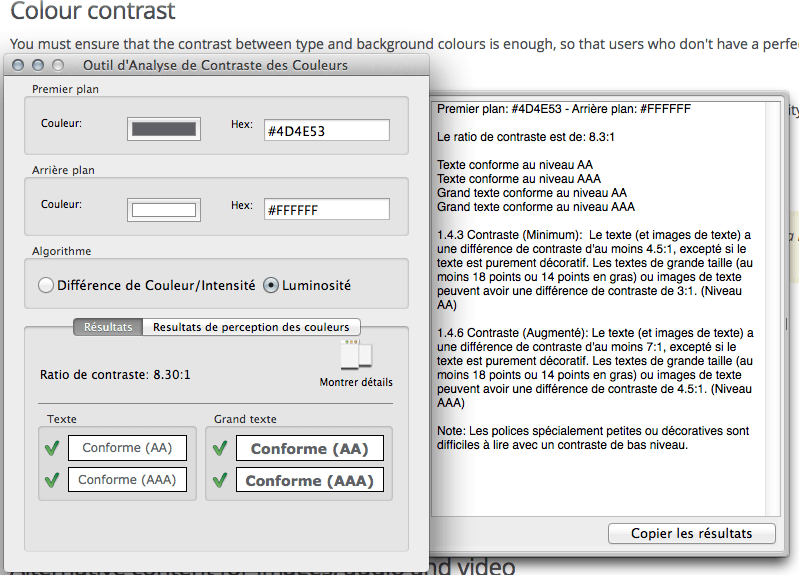
例えば、このページの色をカラーコントラストアナライザーで調べて、結果を確認してみましょう。

文字と背景の輝度コントラスト比は 8.30:1 で、最低基準 (4.5:1) を超えており、多くの視覚障碍者がこのページを読むことができるはずです。
フォントサイズ
ウェブサイトにおけるフォントサイズは、相対単位でも絶対単位でも指定することができます。
絶対単位
絶対単位とは、比率計算ではなく、いわば設定された大きさを参照するもので、ほとんどの場合、ピクセル (px) で表現されます。例えば、 CSS でこのように宣言した場合、
body {
font-size: 16px;
}
… これは、何が起ころうともフォントサイズは 16 ピクセルでなければならない、とブラウザーに指示していることになります。最近のブラウザーは、「ユーザーが拡大率を 100% に設定したときの 16 ピクセル」を依頼しているように装うことで、このルールを回避しています。
しかし、 Internet Explorer は長年、 16 ピクセルを頑なに 16 ピクセルと表示していました。 Internet Explorer 8 に至るまで、拡大縮小しても何も起こりませんでした。まだ存在しているため、私たちは合わせなければなりません。
相対単位
比例単位とも呼ばれる相対単位は、親要素を基準として計算されます。相対単位は、ユーザーのシステムの設定を尊重するため、アクセシビリティに友好的です。
相対単位は em、% や rem で表現されます。
- パーセントベースのサイズ:
% -
この単位は、ある要素のフォントサイズが、フォントサイズが表現された前の要素の N% でなければならないことを、ブラウザーに指示します。親要素が見つからない場合、ブラウザー内の既定値を基本サイズとして計算します(通常は 16 ピクセルに相当します)。
- em ベースのサイズ:
em -
この単位は、 100 分の 1 ではなく、 1 分の 1 で計算することを除けば、パーセントと同じように計算します。 "em" はアルファベットの大文字 "M" の幅と言われています(大雑把に言うと "M" が四角に収まる)。
- rem ベースのサイズ:
rem -
この単位はルート要素のフォントサイズに比例し、
emのように 1 分の 1 で表現されます。
例えば、基本のフォントサイズを 16px、h1 (大見出し)を 32px 相当で表示したいとします。しかし、 h1 の中に subheading クラスの span を見つけると、それも既定のフォントサイズ(通常は 16px)でレンダリングしなければならないので、このようにします。
以下は、使用している HTML の例です。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Font size experiment</title>
</head>
<body>
<h1>
This is our main heading
<span class="subheading">This is our subheading</span>
</h1>
</body>
</html>
パーセントベースの CSS は、次のようになります。
body {
/* ブラウザーの基本フォントサイズの 100% なので、ほとんどの場合、16 ピクセルとしてレンダリングされます。 */
font-size: 100%;
}
h1 {
/* 本文の 2 倍の大きさなので 32 ピクセル */
font-size: 200%;
}
span.subheading {
/* h1 の半分の大きさ、つまり 16 ピクセルで元のサイズに戻ります。 */
font-size: 50%;
}
em でも同じ問題が発生します。
body {
/* 1em = ブラウザーの基本フォントサイズの 100% なので、ほとんどの場合、16 ピクセルとしてレンダリングされます。 */
font-size: 1em;
}
h1 {
/* 本文の 2 倍の大きさなので 32 ピクセル */
font-size: 2em;
}
span.subheading {
/* h1 の半分の大きさ、つまり 16 ピクセルで元のサイズに戻ります。 */
font-size: 0.5em;
}
ご覧のように、親、親の親、親の親の親などを保有しなければならない場合、計算はすぐに大変なことになります。(ほとんどのデザインはピクセルベースのソフトウェアで行われるため、計算は CSS をコーディングする人が行わなければなりません)。
そこで登場するのが rem です。この単位はルート要素のサイズに対する相対的なもので、他の親要素に対するものではありません。 CSS はこのように書き換えることができます。
body {
/* 1em = ブラウザーの基本フォントサイズの 100% なので、ほとんどの場合、16 ピクセルとしてレンダリングされます。 */
font-size: 1em;
}
h1 {
/* 本文の 2 倍の大きさなので 32 ピクセル */
font-size: 2rem;
}
span.subheading {
/* 元のサイズ */
font-size: 1rem;
}
もっと簡単でしょう?これは、すべての現行ブラウザーで動作するので、この単位は気軽に使用してください。
メモ: Opera Mini は rem のフォントサイズに対応していないことにお気づきかもしれません。結局は独自のフォントサイズを設定することになるので、わざわざフォント単位を与える必要はありません。
なぜ比例単位を使用するのか
なぜなら、いつピクセル単位で表記されたテキストの拡大表示を拒否するブラウザーが現れるかわからないからです。また、あなたのウェブサイトの統計情報を確認してください。古いブラウザーからの訪問を受ける可能性があります。
次のことをアドバイスします。
- フォントを
rem単位で記述すると、ほとんどのブラウザーはとても満足するはずです。 - 古いブラウザーには、自身の内部エンジンでフォントを表示させましょう。ブラウザーのエンジンは、CSS のプロパティや 値に対応できない場合は無視するので、デザイナーのビジョンに忠実でなくても、ウェブサイトが使用できるようになります。古いブラウザーは、いずれは消えていくものです。
メモ: ご使用のブラウザーによって異なるかもしれません。古いブラウザーに合わせなければならない場合は、 em を使用し、もう少し計算する必要があります。
行の長さ
ウェブ上の行の長さについては、長年の議論がありますが、ここではその話をします。新聞があった頃、印刷会社は、行が長すぎると読者の目が次の行に行きにくくなることに気づきました。その解決策は?段組みです。
もちろん、ウェブに移行してもこの問題は解消さ れません。読者の目は、行から行へと移動するシャトルのようなものです。目に優しくするためには、行の幅を 60 文字か 70 文字程度に制限することです。(訳注:日本語では 40 文字程度と言われています。)
そのためには、テキストのコンテナーの大きさを指定します。この HTML を考えてみましょう。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Font size experiment</title>
</head>
<body>
<div class="container">
<h1>
This is our main heading
<span class="subheading">This is our subheading</span>
</h1>
<p>[lengthy text that spans many lines]</p>
</div>
</body>
</html>
ここに、container クラスを持つ div があります。この div には、幅を設定する(width プロパティを使用する)か、大きすぎないように最大幅を設定する(max-width プロパティを使用する)かのどちらかのスタイルを設定することができます。もし、伸縮性のあるレスポンシブなウェブサイトを作りたいが、ブラウザーの既定の幅が分からない場合は、 max-width プロパティを使用して、 1 行に 70 文字まで許容し、それ以上は許容しないようにすることができます。
div.container {
max-width: 70em;
}
画像、音声、動画の代替コンテンツ
ウェブサイトには、プレーンテキスト以外のものが入ることがよくあります。
画像
画像には装飾的なものと情報的なものがありますが、ユーザーに見てもらえるという保証はありません。例えば、以下のような場合です。
- 視覚障碍者は、テキストしか扱えないスクリーンリーダーに頼っています。
- 読者が、 CDN から発信される画像をブロックする非常に厳しいイントラネットを使用している可能性があります。
- 読者が、特にモバイル機器の帯域幅を節約するために、画像を無効にしている可能性があります (下記参照)。
- 装飾的な画像
-
これらは単なる装飾であり、実際の情報を伝えるものではありません。ほとんどの場合、背景画像で置き換えることができます。空の
alt属性があることを確認してください。<img src="deco.gif" alt="">のように、テキストが詰まることがないようにします。 - 情報的な画像
-
情報を伝えるために使用されることから、その名がつきました。例えば、グラフを表示したり、人の身振りを表示したり、その他の情報を表示することができます。少なくとも、関連する
alt属性を提供する必要があります。
画像が簡潔に記述できるのであれば、 alt 属性を提供すればよく、それ以上のことをする必要はありません。画像が簡潔に記述できない場合は、同じページで同じ内容を別の形で提供するか(例えば、円グラフを同じデータを提供する表で補完する)、あるいは longdesc 属性に頼らなければならないでしょう。この属性の値は、画像の内容を詳細に記述したリソースを明示的に指す URL です。
メモ: longdesc を使用すること、さらにはその存在については、かなり長い間議論されてきました。 W3C の Image Description Extension (longdesc) を参照すると、詳しい説明と徹底的な例が載っています。
音声/動画
マルチメディアコンテンツの代替も提供することが必要です。
- 字幕/クローズキャプション
-
音声が聞こえない訪問者のために、動画にキャプションを入れる必要があります。ユーザーの中には、聴覚障害をお持ちの方や、スピーカーが機能しない方、(電車の中など)騒がしい環境で作業している方もいます。
- 文字起こし
-
字幕は、誰かが動画を見て初めて機能するものです。多くのユーザーは時間がなかったり、適切なプラグインやコーデックがなかったりします。さらに、検索エンジンは、コンテンツをインデックスするために、主にテキストに頼っています。これらの理由から、動画/音声ファイルをテキストで書き起こしたものを提供してください。
画像の圧縮
ユーザーによっては、画像を表示することを選んでも、特に発展途上国やモバイル機器では、利用できる帯域幅が限られている場合があります。ウェブサイトを成功させたいのであれば、画像を圧縮してください。オンラインでもローカルでも、様々なツールがあります。
- インストールするソフトウェア ImageOptim (Mac)、OptiPNG (全プラットフォーム)、PNGcrush (DOS、Unix/Linux)
- オンラインツール Dynamic drive の Online Image Optimizer (帯域幅がより有効になるように、ある形式から別の形式に自動的に変換することができます。)